Хостинг. общие вопросы и определения
Содержание:
- Немного информации
- Настройка окружения virtualenv
- Шаг 5: настройка соединения с БД
- Панель управления
- Сервис Tarantool
- После переноса сайт отображается в неверной кодировке, подскажите, в чём причина?
- Первоначальная установка микрофреймворка Bottle
- Создание сервера
- Сервис Ai-Bolit
- Создание объявлений Adsense
- Привязка стороннего домена
- История
- Общие положения
- Обработка ответа
- Фоторамка из пуговиц
- Регистрация нового домена
Немного информации
Сайты бывают двух типов: статичные и динамические. Статичные сайты — это просто набор html/css/js документов, которые представляют из себя обычные текстовые файлы. Перенос такого типа сайтов не представляет никакой сложности: достаточно просто скопировать файлы на сервер. Второй тип сайтов — динамические. Динамический сайт гибок и расширяем. Это своего рода программа, которая выполняется на сервере и реагирует на действия посетителя. Такая программа называется CMS или Системой управления контентом (от англ. Content Management System). Большинство CMS написаны на специальном языке программирования — PHP и хранят информацию (контент страницы, настройки системы, пользователей и т.д.), в базе данных (далее по тексту БД). Вот примеры самых популярных CMS: WordPress, Joomla, Data Life Engine, Drupal. Если Вы создавали сайт с использованием CMS, то сейчас обязательно узнали одно из названий. Перенос сайтов, созданных при помощи CMS, требует дополнительных действий: необходимо перенести файлы CMS (исполняемые скрипты, шаблоны и остальные файлы), перенести БД и настроить CMS для работы на хостинге.
Обращаем Ваше внимание!
В случае со статическим сайтом достаточно выполнить первые 3 пункта данной статьи. Остальные пункты относятся к динамическим сайтам.
Настройка окружения virtualenv
Если сайтов, использующих Python, на аккаунте несколько, то для каждого может потребоваться свое окружение и свой набор пакетов разных версий, которые могут конфликтовать между собой. Эту проблему можно решить настройкой виртуального окружения с помощью virtualenv.
Virtualenv уже есть на хостинге на версиях 2.7, 3.6, 3.7.
Если у вас собранный локально Python, для установки virtualenv укажите полный путь до pip:
Вызвать справку можно так:
Дальше следует создать директорию окружения.
Обратите внимание!
Лучше присвоить название директории с отсылкой к проекту, для которого она будет использоваться. Это нужно для того, чтобы в дальнейшем не путаться.. Команды будут отличаться в зависимости от версии python
Команды будут отличаться в зависимости от версии python.
Чтобы создать директорию окружения с названием venv_django, используя python2.7, выполните команду:
Для создания директории окружения с названием venv_django, используя python3.6, выполните команду:
Для локально собранного Python команда выглядит так:
Для входа в окружение выполните следующую команду:
Проверяем, что вход выполнен успешно:
Теперь мы можем устанавливать все необходимые пакеты для данного окружения с помощью pip (при этом полный путь до него указывать уже не нужно):
Чтобы выйти из окружения, выполните команду:
Шаг 5: настройка соединения с БД
Рассмотрим последний общий для всех CMS этап переноса. Мы уже скопировали файлы, импортировали БД. Теперь необходимо указать вашей CMS, как подключаться к новой базе данных. В большинстве случаев это делается правкой одного конфигурационного файла CMS. У каждой CMS этот файл называется по-разному и находится в разной директории. Приведем примеры этих файлов для самых популярных CMS:
- WordPress —
- Joomla —
- MODx — либо
- OpenCart — и (обязательно править оба)
- Prestashop —
- PHPShop —
- 1C-Bitrix —
- Drupal —
- DLE —
- HostCMS —
- InstantCMS —
- Amiro — — (кэш ключа, можно удалить)
- Magento —
- Invision Power Board —
Расположение конфигурационного файла для других CMS Вам нужно уточнять на сайте разработчиков Вашей CMS.
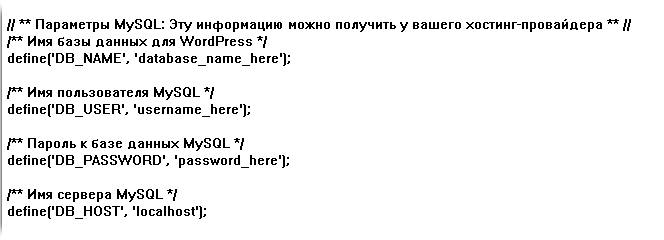
Самый простой способ отредактировать файл — сделать это через Файловый менеджер. Зайдите в него и перейдите в нужный каталог, где располагается данный файл. Нажмите на конфигурационный файл правой кнопкой мыши и выберите «Правка» — откроется редактор. В нем Вам нужно указать новые значения хоста БД, пользователя БД, имени БД и пароля БД. Обычно этот файл хорошо прокомментирован, и найти необходимые строчки не составляет труда. Разберем на примере WordPress’а:

Кажется, что тут достаточно очевидно, какие данные куда вписывать. На нашем хостинге данные реквизиты формируются следующим образом:
- Имя сервера — localhost
- Имя БД — имя БД, которую Вы создавали в предыдущем этапе. Оно имеет следующий вид: логин_постфикс
- Имя пользователя БД — совпадает с именем БД
- Пароль БД — пароль, который Вы задавали при создании БД
Отредактировав файл, выберите в меню редактора Файл -> Сохранить, после чего закройте редактор.
Вот и все! Вы выполнили все шаги и теперь Ваш сайт уже должен начать работать на нашем хостинге. Не забывайте, что свежезарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Но совсем скоро сайт начнет открываться по своему имени, и Вы сможете начать принимать на нем первых посетителей =)
Не забудьте, что у каждой CMS есть свои тонкости и нюансы при переносе: необходимость чистить кэш, править пути к файлам, править пути в базе и.т.п. При самостоятельном переносе сайтов на CMS лучше сначала ознакомиться с такими нюансами на официальных форумах.
Также напоминаем Вам, что наша Техническая поддержка работает круглосуточно и без выходных, так что в любое время дня и ночи Вы можете обратиться с любым вопросом. Мы с радостью поможем Вам.
Успехов в сайтостроении!
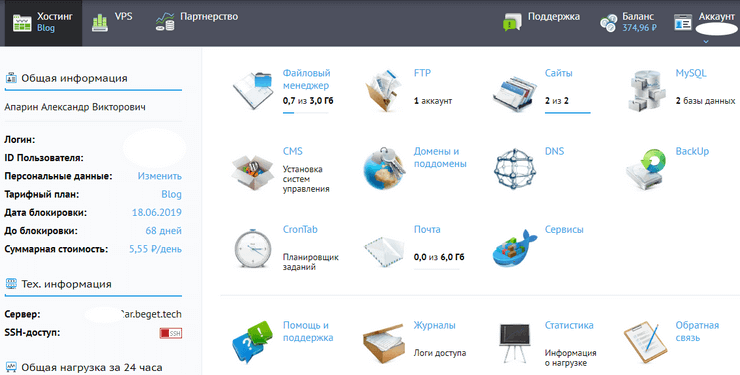
Панель управления
Как вы видите, панель настолько интуитивно понятно, разобраться в ней не составит никакого труда. В отличии от других современных провайдеров, где используются какие то непонятные панели, что даже мне опытному пользователю тяжело понять, что и где находиться, компании Beget это дает большой плюс.

Давайте по порядку рассмотрим основные функции панели, что за что отвечает.
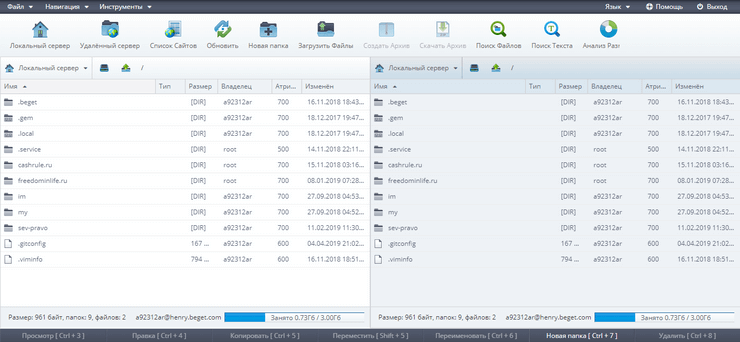
Файловый менеджер
Эта панель управления с помощью которой вы сможете редактировать, удалять, загружать, создавать, переименовывать и т.д. файлы вашего проекта.

FTP — аккаунт
Этот раздел предназначен для редактирования доступа к вашему ftp аккаунту. FTP — эта замена файлового менеджера, только управление файлами происходит напрямую с компьютера через программы: FileZilla, TotalCommander и другие. Вам не нужно будет заходить в файловый менеджер, а сразу с пк подключаетесь к директории сайта и управляете файлами.
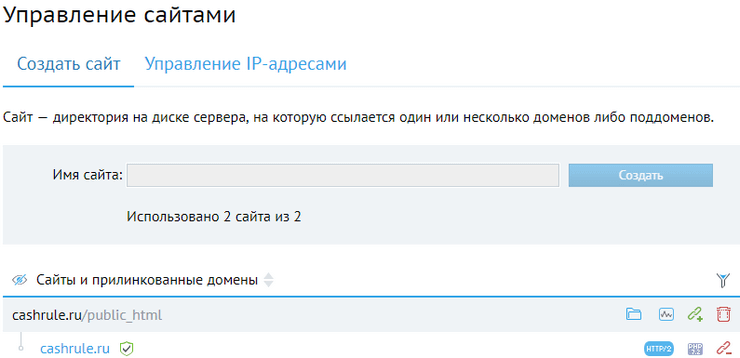
Управление сайтами
В данном разделе происходит создание и удаление сайта, подключение и отключение домена к сайту, смена версии php и управление выделенным ip адресом.

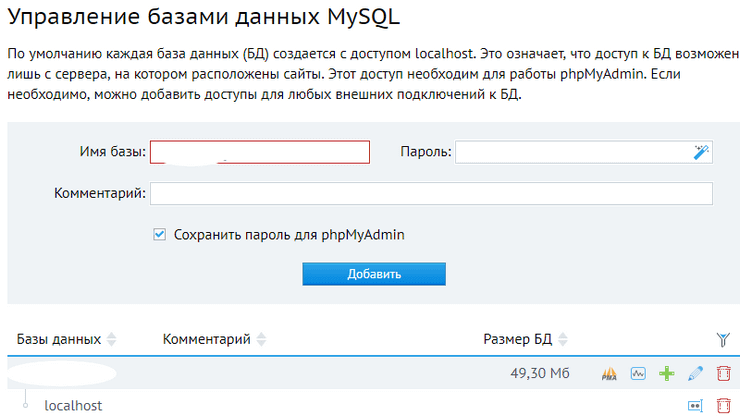
Управление базой данных
Здесь вы можете создать новую базу данных, добавить и отредактировать доступы к ней, просмотреть и изменить(не рекомендую) структуру таблицы, смотреть информацию по ней.

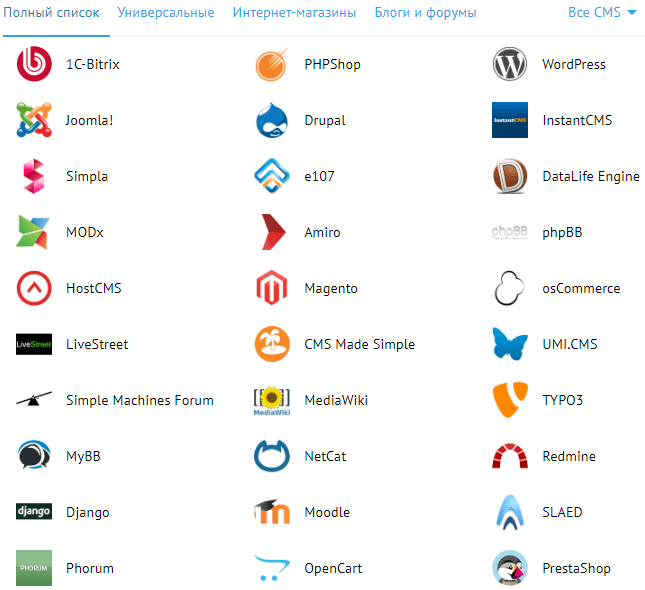
Установка CMS
Перед тем как установить cms, нужно сначала создать сайт. После чего переходим в раздел CMS, выбираем нужный нам движок и далее следуем инструкции. Выбор систем управления контентом здесь огромное. Установка происходит в автоматическом режиме.

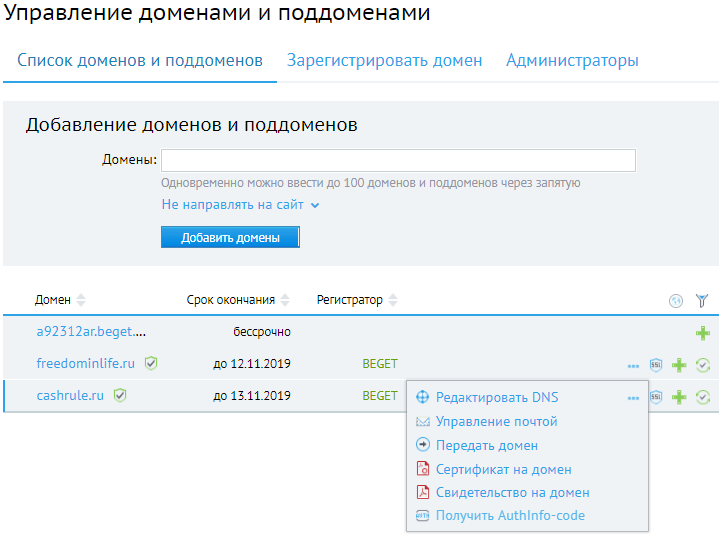
Домены и поддомены
Это наверное один из первых разделов который нужно посетить перед созданием своего блога. В этом разделе происходит полное управление вашими доменами и поддоменами. Регистрация, подключение и отключение от сайта, установка бесплатного ssl сертификата, смена dns адресов. Есть возможность заказать сертификат и свидетельство на домен за отдельную плату. Включить автопродление домена, главное чтобы деньги были на балансе.

BackUp
Этот раздел очень важен, после того как вы настроили свой сайт и в последующее время, нужно делать резервную копию. В этом вам поможет директория backup. Всякое может случиться и поэтому, раз в неделю или с добавлением новой статьи создаем копию сайта. С помощью нее вы всегда сможете восстановить сайт в том же виде, в котором он рухнул. То есть все картинки, настройки, статьи и т.д. будут восстановлены.
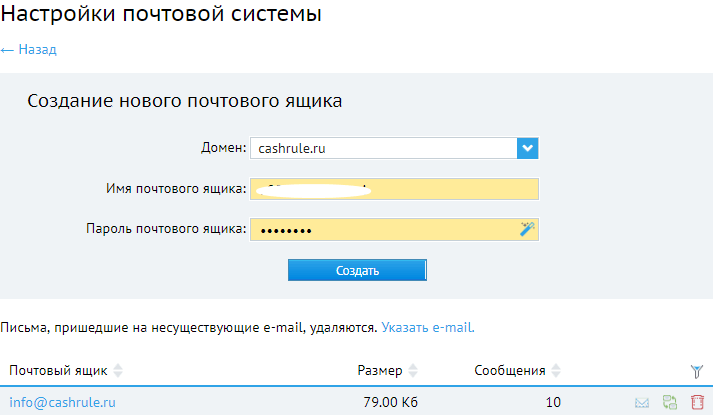
Почтовый ящик для домена
Для чего он нужен? Для того чтобы, не оставлять свой личный почтовый ящик в разделе контакты на сайте. Согласитесь, вас потом просто завалят спамом, все кому ни лень начнут вам писать напрямую. А так очень удобно получается, создали ящик на хостинге, разместили его на сайте и настроили перенаправление на свой личный ящик.
Адрес ящика с доменом красивее выглядит и доверия к таким больше — вот как у меня: info@cashrule.ru.

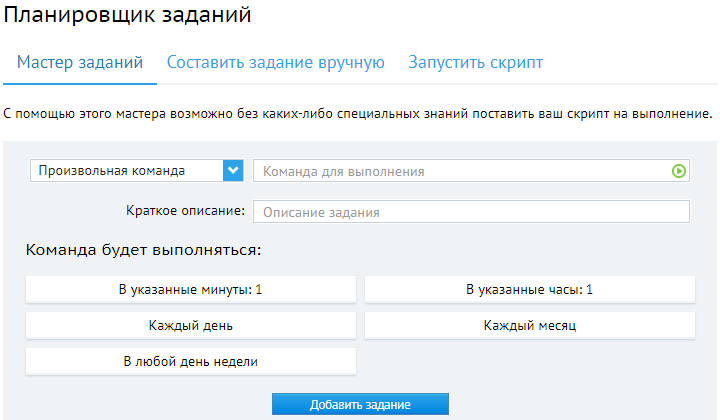
Планировщик заданий
С помощью планировщика можно запускать различные скрипты и команды на хостинге в определенное время . Этот раздел предназначен для более опытных пользователей. Для обычного сайта он не нужен.

Сервис Tarantool
Tarantool — это NoSQL хранилище данных с открытым кодом, которое разрабатывается в Mail.Ru Group. Все данные и индексы хранятся в оперативной памяти.
Tarantool обеспечивает стабильную производительность, не требуя постоянных вмешательств системного администратора.

С помощью данного сервиса вы можете запустить свой персональный сервер Tarantool. Как Memcached и Redis, он призван ускорить скорость работы ваших сайтов за счет хранения данных в оперативной памяти.
Основные преимущества Tarantool:
- В отличие от большинства key-value хранилищ, в Tarantool есть возможность извлекать диапазоны значений;
- В Tarantool можно писать хранимые функции на Lua. Lua очень простой язык, который поддерживает JIT-компиляцию. Хранимые функции позволяют реализовать схемы данных с достаточно сложной структурой;
- На Lua можно сделать не только обработку отдельных запросов, но и реализовать фоновые обработчики (в режиме кооперативной многозадачности);
- Поддерживаются простые SQL-запросы, типа «SELECT * FROM table WHERE id = 42».
Для того чтобы начать использовать Tarantool, вам необходимо выбрать тарифный план. Стоимость тарифного плана зависит от того, сколько оперативной памяти будет выделено сервису.



После выбора тарифного плана и запуска Tarantool, на его странице появятся индикатор состояния сервиса, кнопки перезагрузки и отключения Tarantool, а также графики потребления памяти и нагрузки.

В левой части раздела расположены параметры подключения к серверу Tarantool:
После переноса сайт отображается в неверной кодировке, подскажите, в чём причина?
Есть несколько вариантов проблемы:
Вы загружаете базу, и в самой базе кодировка отображается не верно.
В таком случае надо удалить все таблицы в базе, добавить в начало дампа строку
и загрузить заново. Если не получилось, то поэкспериментировать с кодировкой, например, написав
и т.п.
В базе кодировка корректная, но на сайте все ещё нет.
Браузер не верно подобрал кодировку. Попробуйте изменить кодировку в браузере (Вид->Кодировка). Если при выборе одной из кодировок сайт отображается корректно, то надо в корне сайта в файле .htaccess (если такого файла нет, то его надо создать) добавить строку AddDefaultCharset кодировка. Например:
если все выше описанное не помогло, тогда надо искать в сайте подключение к БД и сразу после подключения к БД вставлять строку, например,
или с другой кодировкой.
Первоначальная установка микрофреймворка Bottle
После чего перейти в каталог сайта:
Bottle устанавливается через пакетный менеджер pip.
Обратите внимание!
Обращаем Ваше внимание, что в данной статье используется Python 3.6. При необходимости, можете установить на другую версию, соответственно поправив все пути и директивы:. Затем нужно создать каталог с новым проектом HelloBottle и временный каталог tmp:
Затем нужно создать каталог с новым проектом HelloBottle и временный каталог tmp:
Для корректной отдачи статического контента средствами Nginx создается симлинк на public_html:
Далее нужно создать файл .htaccess, общий вид которого:
Вторая директива PassengerPython указывает путь до интерпретатора Python, третья директива SetEnv — путь к установленным модулям. Поскольку по умолчанию модули устанавливаются в каталог /usr/lib/python3.6 и /usr/local/lib/python3.6, необходимо переопределить этот параметр.
В рассматриваемом примере .htaccess получился следующим:
Общий вид файла passenger_wsgi.py:
В рассматриваемом примере passenger_wsgi.py получился следующим:
Затем необходимо создать файл app.py в каталоге проекта HelloBottle:
Для того чтобы Passenger переприменил конфиг, необходимо создать файл tmp/restart.txt:
Для проверки работоспособности нужно открыть сайт в браузере:

Создание сервера
Тариф
При создании VPS необходимо выбрать подходящий тарифный план. Параметры тарифного плана влияют на предоставляемые для VPS ресурсы: CPU/RAM/SSD. Все тарифы включают пропускную способность 100 Мбит/с, неограниченный трафик и 1 IP-адрес.

Дополнительное ПО
На виртуальном сервере вы можете устанавливать любое ПО для ваших нужд. Для вашего удобства мы также добавили возможность автоматической установки популярных приложений на этапе создания сервера. В списке доступного ПО — бесплатная панель управления VestaCP и несколько популярных веб-приложений, таких как:
- Вики-система Confluence
- Система управления репозиториями кода Gitlab
- Система отслеживания ошибок Jira
- Полностью готовый к работе LAMP stack (Apache+MySQL+PHP)
- Веб-интерфейс для управления Docker-контейнерами Portainer
- Система управления проектами и задачами Redmine

Данные сервера
Название — это имя сервера, которое будет отображаться в списке ваших VPS. Можно придумать своё или сгенерировать случайное название сервера.
Hostname — имя, которое содержится в /etc/hostname в ОС и по-умолчанию содержится в приглашении командной строки.
Описание — при необходимости вы можете добавить краткое описание для вашего сервера.
Помимо этого вы можете разрешить (или запретить) доступ к серверу через наш файловый менеджер из панели управления.

Аутентификация
Для аутентификации вы можете использовать пароль, а для того чтобы заходить на сервер без ввода пароля при каждом соединении, вам следует добавить доступ по SSH-ключу.

SSH-ключ представляет собой пару ключей — приватный и публичный. Приватный ключ должен храниться в домашнем каталоге пользователя на локальном компьютере, с которого будет выполняться вход на удаленный сервер. Публичный ключ необходимо добавить на удаленный сервер в домашний каталог пользователя, под которым будет выполняться вход на сервер.
О том, как сгенерировать приватный и публичный ключи на своем локальном компьютере, читайте в статье «Автоматическая SSH-авторизация по ключу».
После этого вам остаётся нажать на кнопку «Создать сервер» и дождаться установки выбранного образа.
Если при создании сервера были выбраны дополнительные приложения для установки, по завершении на вашу почту будут отправлены подробные инструкции, с помощью которых вы сможете произвести начальную настройку установленного ПО.
Сервис Ai-Bolit
Ai-Bolit — это программа, которая ищет хакерские скрипты, вирусы и другой вредоносный код на сайте. Ai-Bolit был разработан компанией «Ревизиум» и успешно развивается с 2008 года.

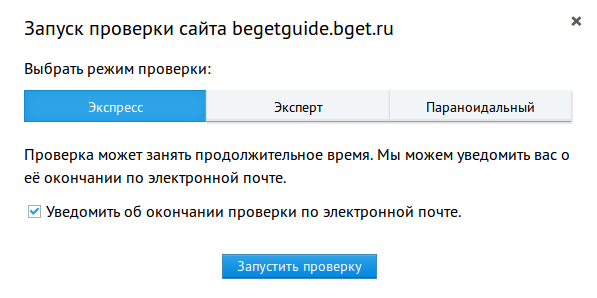
С помощью данного сервиса вы можете в несколько кликов запустить диагностику сайта на наличие вредоносного кода. Для этого в списке сайтов необходимо выбрать сайт и нажать на Запустить проверку.


После запуска процесса проверки сайта на вирусы, вы увидите информацию о том, что процесс проверки запущен. Время проверки зависит от объема проверяемого сайта. По окончании проверки будет сформирован отчёт и помещен в таблицу проверки сайтов.

Посмотреть отчет вы можете прямо в панели управления во всплывающем окне. Для просмотра доступны два типа отчетов: последний и все.
Последний отчет содержит детальную информацию о проверке. Если антивирус обнаружил вредоносный код, то в отчете вы увидите путь до инфицированного файла, фрагмент вредоносного кода и другую информацию.

Все отчеты содержат историю проверок сайта. Вы можете узнать статусы, типы, результаты проверок и ознакомиться с детальным отчетом по каждой проверке.

Благодаря удобной системе подробного логирования, вы получаете полную информацию о результатах сканирования ваших сайтов, хранящейся в одном месте.
Создание объявлений Adsense
• Зайдите в аккаунт адсенсе.
• В панели управления, слева, найдите «Мои объявления».
• Затем выберите «Новый рекламный блок».
• Настройте рекламные блоки в соответствии со своим дизайном.
• Придумайте название объявления.
• Выберите размер «Адаптивный», он подходит для всех устройств.
• Нажмите на кнопку «Сохранить и получить код», после чего появится код, скопируйте его в буфер обмена и добавьте на вордпресс.
Добавление рекламы в wordpress
Для быстрой добавки рекламы можно воспользоваться плагинами из официального хранилища вордпресс. Самые простые в использовании – Google Publisher, Ad Injection, Ad Inserter. А так же в теме Root предусмотрены места, куда без проблем можно вставить код рекламы, который автоматически будет показывать на всем сайте.
Как настроить рекламу вручную с помощью виджетов
• Войдите в панель управления.
• Перейдите в «Настройки/ Внешний вид/ Виджеты».
• Для добавления нового виджета нажмите на кнопку «Текст», перетащите его на место рекламы.
• Заполните текстовые поля «Название», «Содержимое» (первое можно оставить пустым, а в поле содержимого нужно вставить рекламный код, скопированный с Google Adsense).
• Нажмите «Сохранить».
Создание нового ресурса с нуля доступно каждому. Стоимость хорошей темы и хостинга быстро окупается. Главное, не забрасывать свои проекты, регулярно публиковать новую информацию, ведь поисковики не любят «мертвые сайты». Помните, реальные деньги в сети можно заработать, но для этого нужно чуть-чуть постараться.
Привязка стороннего домена
Если вы уже купили домен на стороннем сервисе, REG.RU или в подобном, вы должны будете привязать его к хостингу, используя для этого все ту же вкладку “Список доменов и поддоменов”. Однако перед этим вы должны перезаписать dns-данные на бегетовские. Вот они:
ns1.beget.com
ns2.beget.com
ns1.beget.pro
ns2.beget.pro
Если вы не знаете как это сделать, то обратитесь в техническую поддержку регистратора.
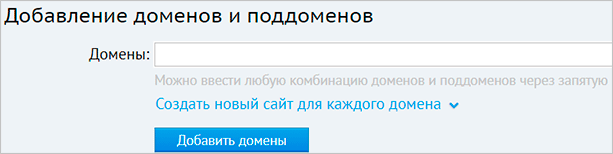
Как только данные будут прописаны, вы должны добавить домен в свой аккаунт с помощью соответствующего окна.

Я думаю, теперь вам должно быть понятно, как привязать домен к хостингу Beget.
История
В этой вкладке вы можете посмотреть как Историю действий в вашей Панели управления хостингом, так и Историю входов в вашу Панель.
История действий
В истории действий отображаются даты, когда действия были совершены, разделы панели и IP-адреса, с которых был совершён вход в Панель. Сверху таблицы расположены фильтры по дате, разделу панели и IP-адресу.

Статистика входов
В данной вкладке отображается история входов в Панель. Таблица содержит даты входов, IP-адреса, с которых был совершён вход и статусы входов.

Напротив каждой записи в таблице в крайнем правом столбце располагается кнопка Добавить IP в список запрещенных .
Общие положения
1.1. ООО «Бегет» предлагает пользователю сети Интернет (далее — Пользователь) — использовать на безвозмездной основе сервис
«Бесплатный хостинг» (далее — Сервис).
1.2. Если Пользователь начал использовать Сервис, он автоматически
считается принявшим настоящее Соглашение в полном объеме и без каких-либо исключений.
1.3. Без какого-либо специального уведомления ООО «Бегет» может внести изменения в
настоящее Соглашение. Новая редакция вступает в силу с момента публикации на сайте по адресу
https://beget.com/rulesfree. Если Пользователь не согласен
с внесенными изменениями, он обязан прекратить использование Сервиса.
1.4. Сервис предлагает Пользователю возможность размещения сайтов, текстов, изображений, видео, информации и т.д.
(далее — контент) на отведенном дисковом пространстве серверов ООО «Бегет», поддержку ДНС-серверами
ООО «Бегет» Пользовательских доменов и отображения размещенного контента в сети Интернет на указанных
доменах или в специальной доменной зоне bget.ru.
1.5. Любые действующие функции Сервиса являются предметом Соглашения, ровно как и любое развитие
Сервиса также будет являться предметом данного Соглашения.
Обработка ответа
Общий результат выполнения запроса
Каждый ответ от API имеет поле status, в котором содержится статус запроса.
Если запрос выполнен успешно, то поле имеет значение success.
В этом случае результат выполнения метода содержится в соседнем поле answer:
Если запрос завершился с ошибкой, то поле status имеет значение error. В этом случае рядом с этим полем будут находится поля error_text(текст ошибки) и error_code (код ошибки):
Возможные коды ошибок
- AUTH_ERROR — ошибка авторизации;
- INCORRECT_REQUEST — ошибка, говорящая о некорректном запросе к API;
- NO_SUCH_METHOD — указанного метода не существует.
Результат выполнения метода
Если запрос выполнен успешно, то поле result запроса будет содержать ответ от метода.
Результат метода также содержит свое поле status, которое также может принимать значение success или error.
Если результат выполнения метода положительный, то в соседнем поле result будет содержаться результат запроса (в примере приведен полный ответ):
Если результат выполнения метода отрицательный, то вместо поля result будет поле errors, которое будет содержать ошибки, произошедшие во время выполнения метода (в примере приведен полный ответ):
Смысл полей в каждой ошибке тот же самый, что и в ошибке запроса. Следует отметить, что ошибок может быть несколько. Код ошибки позволяет понять тип, к которому принадлежит ошибка.
Используемые коды ошибок
- INVALID_DATA — ошибка валидации переданных данных;
- LIMIT_ERROR — отказ в выполнении из-за достижения какого-либо лимита (например, превышен лимит сайтов или лимит запросов к API (не более 60 запросов в минуту для пользователя));
- METHOD_FAILED — внутренняя ошибка при выполнении метода.
Фоторамка из пуговиц
Не секрет, что многие хозяйки, отправляя на свалку старую одежду, отрезают от нее пуговицы в надежде, что они когда-нибудь пригодятся. Что ж, их час настал — оформи разноцветными пуговичками рамку для фотографий!
Выбери пуговицы различного размера – так тебе проще будет составить композицию. Сначала помести на рамку большие пуговицы, а затем заполни промежутки маленькими. Если ты удовлетворена полученным результатом – приступай к приклеиванию, поочередно фиксируя каждую пуговицу.
Если ты делаешь рамку-подложку самостоятельно из картона, лучше ее предварительно обклеить цветной бумагой, ведь промежутки, так или иначе, будут видны.
Регистрация нового домена
Заказ домена состоит из трёх шагов: выбор доменного имени, регистрация домена, проверка корректности данных и создание сайта.
Шаг 1: Выбор доменного имени
Выберите свободное доменное имя. Выбрав доменное имя стоит убедиться, что схожего имени нет в других доменных зонах. Это поможет избежать ошибочных переходов посетителей вашего сайта на ресурс не принадлежащий вам.

Если имя занято, вам будет выведено предупреждение об этом.
Шаг 2: Регистрация домена
При регистрации домена необходимо указать персону, на которую будет зарегистрирован домен. Если вы регистрировали домены через нас ранее, то вы можете выбрать сохраненную персону из списка. Все поля обязательны для заполнения.

При установке галочки на Private Person, указанные ФИО не будут отображаться при проверке домена по общедоступной базе WHOIS.
Если вы уже регистрировали домены через нас, то можно выбрать персону с заполненными ранее данными. При регистрации персона сохраняется автоматически.
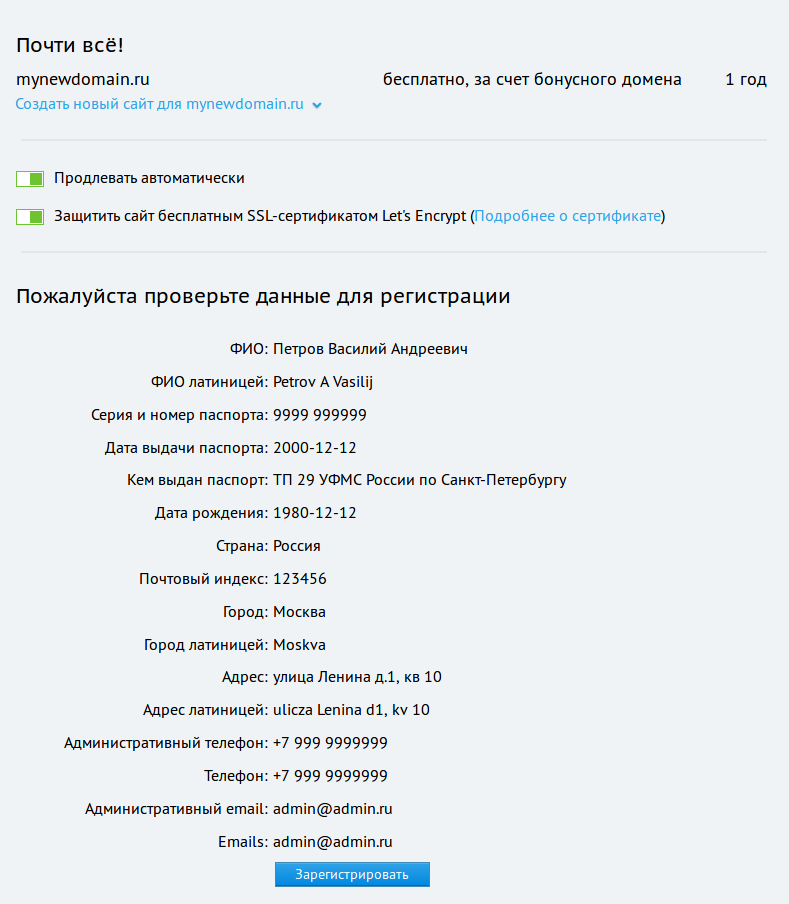
Шаг 3: Проверка корректности данных и создание сайта
На третьем шаге необходимо проверить корректность указанных данных, а также можно указать, необходимо ли создавать для данного домена отдельный сайт:

При заказе нового домена можно:
- Создать новый сайт для домена.Сайт — это директория на диске. Например, если вы регистрируете домен mydomain.ru и выбираете опцию «Создать новый сайт», на диске будет создана директория ~/mydomain.ru, а в ней директория public_html, куда и необходимо будет загружать файлы сайта.
- Прилинковать домен к существующему сайту.Выберите уже существующий сайт, к которому будет прикреплён поддомен из выпадающего списка.
- Не прилинковывать домен.В таком случае домен будет создан, но не будет закреплён ни за одним из сайтов.
В этом же окне вы можете активировать опцию автоматического продления регистрации домена и заказать выпуск SSL сертификата Let’s Encrypt. После выбора необходимых пунктов нажмите кнопку Зарегистрировать. После регистрации домена он появится в разделе «Домены и поддомены» и вы сможете им управлять.








