Как установить SSL на хостинг
Содержание:
- Самостоятельное получение бесплатного SSL-сертификата для сайта
- Шаг 6. Настраиваем автоматическое обновление
- Установка SSL сертификата на хостинг
- Преимущества использования.
- Платные SSL сертификаты для сайта
- Получение бесплатного SSL-сертификата через хостинг-провайдера
- Почему бесплатный сертификат?
- Виды SSL сертификатов
- Что такое SSL-сертификат
- Где получить бесплатный сертификат?
- Как получить бесплатно SSL сертификат для сайта?
- Редирект с http на https
- Настройка для работы по протоколу HTTPS.
- Недостатки использования.
- График работы службы
- Шаг 2. Получаем SSL-сертификат
- Важные технические детали при работе с бесплатным HTTPS
Самостоятельное получение бесплатного SSL-сертификата для сайта
Для того, чтобы получить бесплатный SSL-сертификат и перейти на https потребуется посетить сайт https://www.sslforfree.com/, где в первую очередь рекомендуется зарегистрироваться, кликнув на «Login».

Теперь вписываем адрес сайта (Важно! Если выдается сертификат для поддомена, то необходимо ввести его адрес, например, poddomen.site.ru) и нажимаем на «Create Free SSL Certificate»

В появившемся окне «ZeroSSL» выбираем «New Certificate».

Вводим домен, например, «seopulses.ru».

Выбираем 90 дней.
Важно! Бесплатно можно получить только на 90 дней!

Оставляем все без изменений и переходим на следующий шаг через кнопку «Next Step».

Теперь нам предлагается 3 способа подтверждения:
- Через почту;
- DNS;
- Загрузку HTTP файла.
О каждом из этих способов указано ниже.
Подтверждение по почте
В этом случае система предложит написать на одну из почт:
- admin@
- administrator@
- hostmaster@
- postmaster@
- webmaster@
В этом случае будет отправлено письмо с кодом на указанный электронный адрес, через которое можно будет подтвердить информацию.
В этом случае лучше всего:
- Подключиться доменную почту на сервере;
- Подключиться к Яндекс.Коннекту (есть бесплатный тариф);
- Mail.ru для бизнеса (есть бесплатный тариф);
- GSuite (От 5,4$ за пользователя).
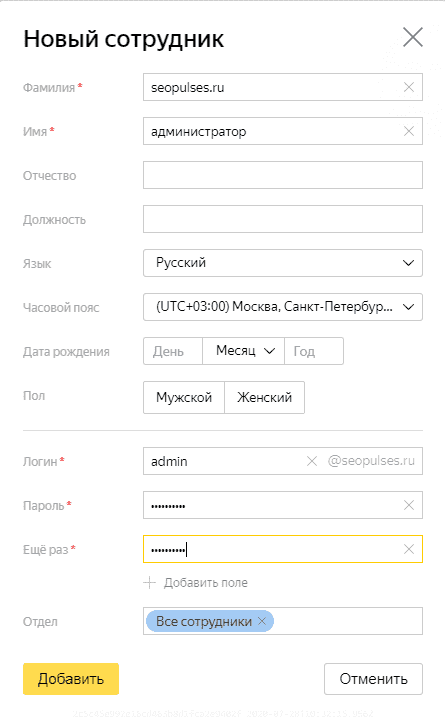
Если указанной почты нет среди аккаунтов, то следует ее создать, например, в интерфейсе Яндекс.Коннекта это выглядит так:

Отправляем письмо для проверки.

В системе видно, что сообщение отправлено.

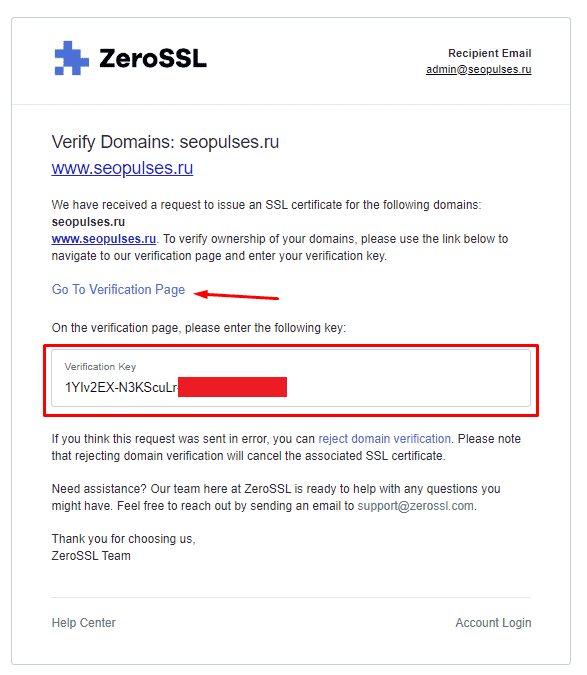
Далее приходит письмо на почту, где нужно скопировать проверочный код и перейти на страницу верификации.

На проверочной странице вводим ключи и нажимаем на «Next».

Закрываем страницу.

В ZeroSSL обновляем статус заявки.

Видим, что все прошло успешно и кликаем на «Install Certificate».

Скачиваем бесплатный SSL-сертификат через кнопку «Download Certificate (.zip).

При необходимости можно сказать в разных форматах, например, для:
- Apache;
- AWS;
- cPanel
- NGINX;
- Ubuntu;
- И многих других.

Далее переходим к установке его на сервер.

Важно! Одни аккаунт может иметь до трех доменов с сертификатами бесплатно
Подтверждение бесплатного SSL-сертификата через DNS
На этапе выбора подтверждения кликаем на «DNS», где получаем нужные данные для ввода.

На следующем шаге видим, что система мониторит записи для подтверждения.

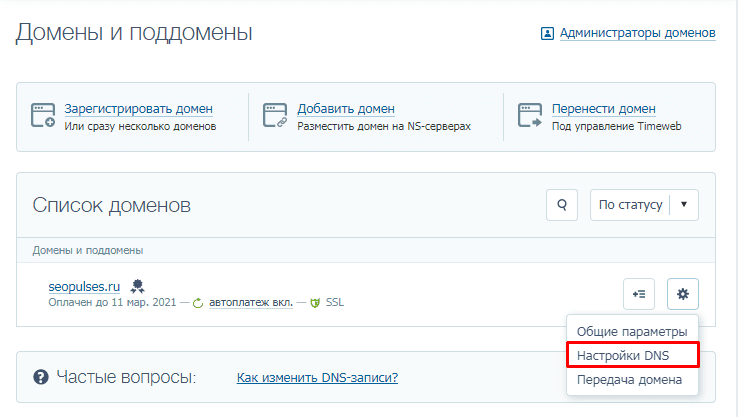
Переходим к хостинг-провайдеру (или другой интерфейс, куда через NS был делегирован домен) и переходим к редактированию DNS.

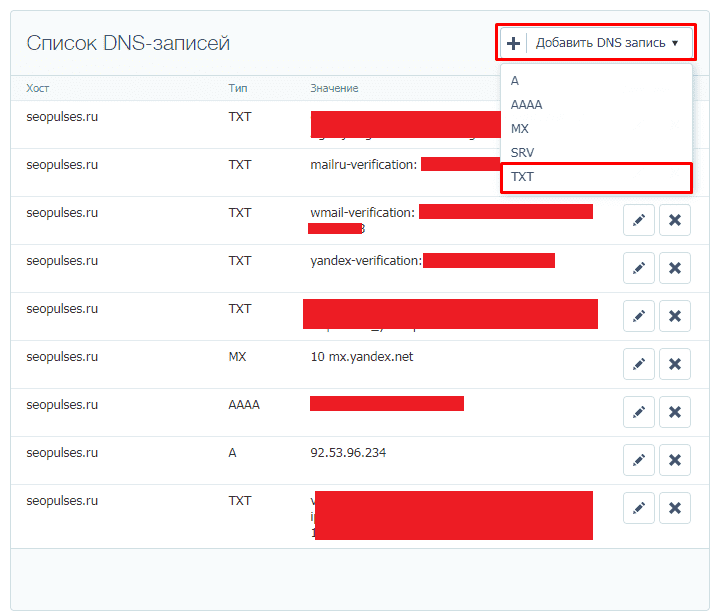
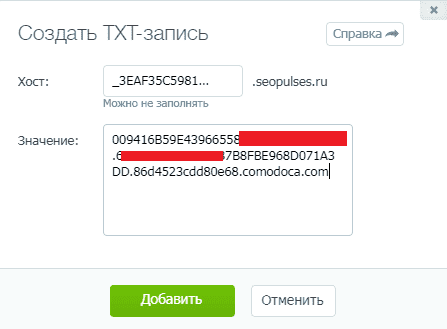
Добавляем новую TXT-запись.

Вводим выданные нам значения.
Важно! Name содержит запись для поддомена (111.site.ru), следует вводить только указанный только до домена код. Важно! Во многих системах интерфейс может быть различных, например, на примере в Timeweb не требуется ввод TTL, поэтому это опускаем
Важно! Во многих системах интерфейс может быть различных, например, на примере в Timeweb не требуется ввод TTL, поэтому это опускаем

Все готово, можно переходить к его установке.
Подтверждение бесплатного SSL через HTTP-файл
Выбираем пункт для подтверждения «HTTP File Upload» и скачиваем файл.

Система начинаем проверку.

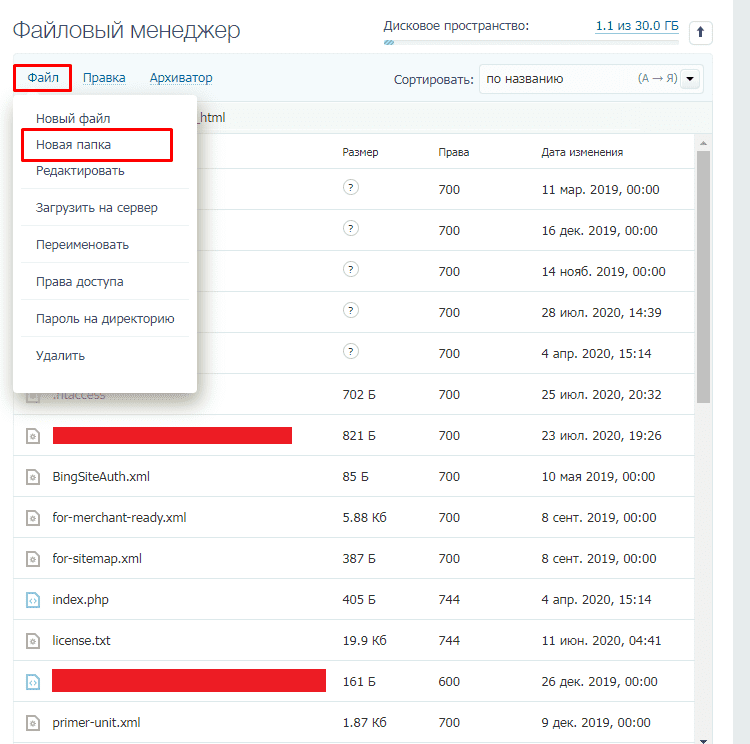
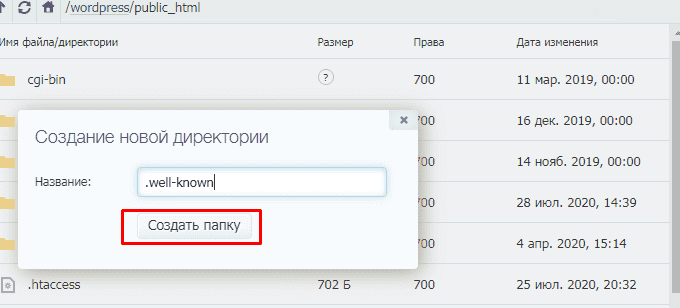
Далее переходим в панель управления сервером или FTP-аккаунт, где в корневой папке сайта (как правило, public_html) создаем папку «.well-known».


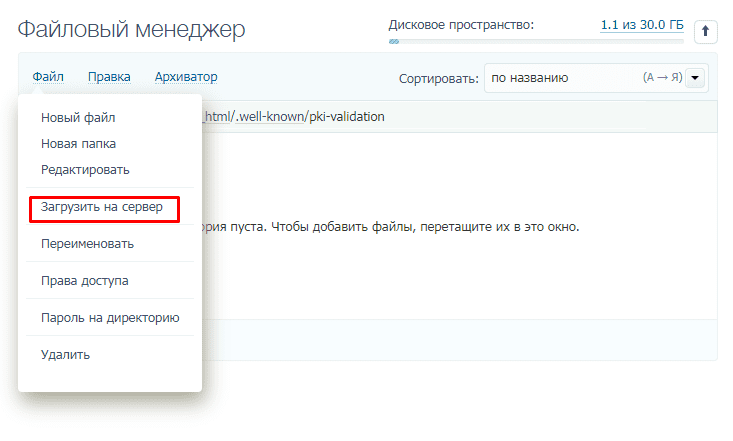
В ней аналогично создаем еще одну папку «pki-validation».
Загружаем файл, скачанный в самом начале инструкции.

Все готово подтверждаем информацию (аналогично почте) и получаем сертификат.
Шаг 6. Настраиваем автоматическое обновление
Сертификаты от Let’s Encrypt действуют только в течение 90 дней. Это побуждает пользователей к автоматизации процесса обновления. Нам понадобится создать регулярно запускающуюся команду для проверки и автоматического обновления сертификатов, срок которых истекает.
Для запуска проверки ежедневных обновлений мы будем использовать Cron — стандартный системный сервис для запуска повторяющихся задач. Задачи Cron указываются в файле под названием :
Вставьте следующую строчку в конец файла, затем сохраните и закройте его:
Часть строчки означает «запускай следующую команду в 3:15 ночи ежедневно». Вы можете выбрать любое время.
Команда для Certbot проверит все сертификаты, установленные в системе, и обновит каждый, срок использования которого истекает менее, чем через 30 дней. Ключ говорит Certbot’у ничего не выводить и не ждать ввода от пользователя. перезагрузит Nginx, чтобы он использовал новые файлы сертификата, но только в случае, если произошло обновление.
Cron будет запускать эту команду каждый день. Все установленные сертификаты будут автоматически обновлены и подгружены, когда останется меньше 30 дней до истечения срока их действия.
Установка SSL сертификата на хостинг
Итак, создание SSL сертификата, я надеюсь, прошло у вас успешно. Теперь всё, что осталось сделать для успешной передачи данных по HTTPS, — это подключить SSL сертификат к сайту, для которого он оформлялся.
В качестве наглядного примера я решил продемонстрировать подключение SSL сертификата к своему тестовому сайту, для которого с этой целью был специально зарегистрирован поддомен. О том, как создать поддомен сайта в ISPManager на примере TheHost вы можете прочитать в статье по указанной ссылке.
Итак, для подключения SSL сертификата к сайту в панели управления хостингом ISPManager открываем пункт меню «WWW домены», выбираем необходимый и нажимаем на кнопку «Изменить», которая становится доступной в самом верху страницы.
После этого на экране появляется следующее диалоговое окно:
Чтобы установить SSL сертификат на выбранный домен, нам нужно поставить галочку в поле «SSL» и выбрать из выпадающего списка имя нужного документа.
Вот и всё. SSL сертификат на сайт установлен. Сами могли убедиться, насколько это просто и быстро благодаря TheHost и ISPManager, в частности.
Да, пусть он выглядит неказисто, но со своими задачами справляется на отлично
Теперь нам останется только произвести настройки движка сайта, чтобы он корректно работал по новому HTTPS протоколу. Среди них будут редиректы с HTTP на HTTPS, настройка зеркал, правки карты сайта и robots.txt, а также много другое.
Но мы поговорим об этом в следующих статьях, т.к. каждая платформа требует индивидуального подхода.
В завершение обзора настроек сайта в ISPManager, связанных с SSL, хочу обратить ваше внимание на поле «Только SSL» в диалоговом окне, изображённом на скриншоте выше. С помощью него возможно сделать редиректы с HTTP на HTTPS для URL сайта на уровне веб сервера Nginx
Установив галочку в данном поле, в файл конфигурации веб сервера Nginx на хостинге добавится следующий код:
if ($ssl_protocol = "") {
rewrite ^ https://$server_name$request_uri? permanent;
}
Можете взять данный способ организации редиректов с HTTP на HTTPS себе на заметку, особенно, если вы не пользуетесь услугами shared хостингов и панелями управления хостингом, в частности, а редирект настроить нужно.
Преимущество данного способа перенаправления трафика над редиректом в коде сайта заключается в том, что он происходит быстрее. В количественном выражении эти изменения не существенны, но при больших размерах проекта они станут заметны.
Преимущества использования.
Какие преимущества будут у сайтов использующих протокол HTTPS:
-
Ускоренная загрузка страниц – это достигается использованием протокола HTTP/2 который становится доступным при наличии SSL-сертификата и поддержки со стороны хостинговой компании. Протокол позволяет уменьшить задержки доступа за счет технологии сжатия данных в заголовках HTTP, конвейеризации запросов, мультиплексировании множества запросов в одном соединении TCP и т.д.. Пример поддержки сетевого протокола HTTP/2 в хостинговой компанииBeget.
- Выделение небезопасных сайтов — В блоге Google Security сообщается что, с января 2017 года браузер Google Chrome 56 версии будет отмечать все HTTP-сайты, передающие личные данные пользователей, как «небезопасные» статья «Moving towards a more secure web»
- Улучшенное ранжирование в поисковой выдаче – Первые сигналы об влияния протокола HTTPS на ранжирование сайта в поисковой выдаче появилось в августе 2014 года в блоге Google Webmasters статья »
HTTPS as a ranking signal « и судя по SEO обзорам, это уже работает и влияет на ранжирование сайтов. Но все же сильного улучшения ждать не следует, речь идет о незначительных преимуществах. - Защита подключения – Наличие подтвержденного надежным центром сертификации, SSL-сертификата, гарантирует что подключение сделано к тому домену который указан в строке адреса;
- Защита передаваемых данных – передача данных по протоколу HTTPS, гарантирует защиту от перехвата передаваемых данных и подмену их на другие данные. Актуально при передаче конфиденциальных данных через открытые сети.
- Интеграция с сервисами — для безопасности многие сервисы интеграции требуют подключение к защищенному соединению. Поэтому без SSL-сертификата вы не сможете подключиться, к примеру, к Яндекс Кассе или сервису push-уведомлений.
-
Визуальные характеристики – при установленном на сайте SSL-сертификате, в браузере перед адресом сайта появляется зеленый замок, либо название компании. Для знающих людей это говорит о защите данных, поэтому, к вашему сайту будет больше доверия со стороны посетителей.Внешний вид строки браузера для обычного SSL-сертификата:
Внешний вид строки браузера для SSL сертификата высокой надежности:
Платные SSL сертификаты для сайта
Для того чтобы лучше понять что почём давайте сравним цены на SSL сертификат с валидацией домена на 1 год у разных компаний.
Регистратор доменных имен REG.RU предлагает нам приобрести SSL сертификат за 1499 рублей. То есть если ваш домен заказан у данного регистратора, то вы можете воспользоваться акцией и получить его бесплатно. Если же вы заказывали домен не у них, то для вас покупка такого сертификата обойдется в 1499 рублей в год.
EMAROSSL.ru предлагает нам SSL-сертификаты для одного домена от 621 рубля в год, что значительно дешевле чем на REG.RU.
А на firstssl.ru вы можете приобрести такой сертификат за 470 рублей в год, но при условии, если вы оплачиваете сразу за три года. Если же вы будете оплачивать за один год, то стоимость выйдет 564 рубля.
Итак, как видите, цены отличаются, но перед тем как вы определитесь, у кого же покупать этот сертификат я бы вам советовала посмотреть на сайте вашего хостинга, чтобы узнать предоставляют ли они услугу выдачи SSL-сертификатов, и сколько она будет стоить у них.
Например, на хостинге, который использую я, Link-Host.net сертификат от компании Comodo сроком на один год стоит 5,85$, что по текущему курсу составляет 378 рублей.

То есть, для меня это самый дешевый и самый удобный вариант. Потому, что покупая такой сертификат у своего хостинга, вы можете рассчитывать на то, что их техподдержка может вам помочь с установкой данного сертификата на ваш сайт.
Получение бесплатного SSL-сертификата через хостинг-провайдера
Если хостинг-провайдер предоставляет бесплатный SSL-сертификат, то можно
воспользоваться им. Так его предоставляют:
- Reg.ru;
- Timeweb;
- SprintHost;
- SpaceWeb;
- Beget;
- Многие другие.
Например, в случае с Timeweb достаточно посетить
административную панель после чего перейти во вкладку «SSL-сертификаты» и нажимаем на
«Заказать».

Теперь выбираем «Let’s Encrypt»
(бесплатный) и домен, которому он будет применен.

Важно! Для того, чтобы воспользоваться данным методом
необходимо делегировать сайт под управление компании хостинга при помощи А-записи. Подписывайтесь на наши социальные сети
Подписывайтесь на наши социальные сети
Почему бесплатный сертификат?
Есть несколько видов SSL сертификатов. Чем круче — тем больше компенсация вам на случай, если кто-то взломает соединение, и еще в браузере будет писаться название вашей компании.
Для малого бизнеса это совершенно не нужно. Все, что нам нужно – самый простой сертификат(Essential). Он всего лишь позволяет установить защищенное соединение с вашим сайтом и удостовериться, что посетитель на нем.
Так почему же бесплатный? Потому что покупая этот самый простой сертификат за деньги вы платите за воздух. Никаких сложных вычислений не происходит. Все делается автоматически. Даю зуб, что на сервере за 300 руб/мес. можно сгенерировать сертификаты для всего Рунета максимум за 1 месяц, если не 1 день.
А почему же тогда их продают за деньги, спросите вы? Да просто потому что это халявные деньги. На официальном сайте Комодо они просят $76 в год минимум. На другом же сайте можно найти их же сертификат за $8. Вообще, они могли бы его и бесплатно отдать, но 76 баксов то не лишние
Минусы платных сертификатов:
- Платите деньги за воздух и поощряете продавцов воздуха
- Будете платить еще в 10 раз больше денег если вам нужен сертификат для субдоменов (потому что потребуется другой сертификат — Wildcard или нужно покупать по сертификату на каждый поддомен)
В любом случае не платите за них более чем $8 в год.
Минусы бесплатных сертификатов:
- Не работают в старых браузерах и операционных системах(там где не поддерживается SNI)
Эту проблему кстати можно достаточно легко решить, просто не включая SSL для этих старых браузеров/ОС. Если вам кто-то будет настраивать это или вы сами, то вот ссылка (правило для .htaccess).
Виды SSL сертификатов
Сертификатов SSL для сайтов существует несколько видов.
Cамоподписной сертификат
Самый простой и бесплатный — это самоподписной сертификат (self-signed), который можно сгенерировать прямо на веб-сервере. Минус этого сертификата в том, что на такой сертификат все браузеры будут выдавать предупреждение, что сайт не проверен.
Для служебных целей и для внутреннего использования такие сертификаты подходят, а вот для публичных сайтов, а тем более для сайтов, которые продают услуги, такие сертификаты нежелательны. Посудите сами, хотели бы вы, чтобы ваш клиент при заказе услуги увидел вот такую ошибку на весь экран? Как показывает практика, большинство посетителей такая страничка отпугивает и отбивает желание продолжать заказ дальше.
Сертификаты, которые подтверждают только доменное имя (Domain Validation — DV)
Это самые простые сертификаты, это ваш выбор если сертификат вам нужен срочно, так как выпускаются они автоматически и моментально. При проверке такого сертификата отсылается письмо со специальной ссылкой, по которой нужно кликнуть, чтобы подтвердить выпуск сертификата.
Сертификаты, которые подтверждают домен и организацию (Organization Validation — OV)
В таком сертификате уже будет указано название организации. Такой сертификат частное лицо получить не может. Срок выдачи таких сертификатов как правило от 3 до 10 рабочих дней, зависит от центра сертификации.
Сертификаты, с расширенной проверкой (Extendet Validation — EV)
Это самые дорогие сертификаты и получить их сложнее всего. В таких сертификатах есть так называемый «green bar» — то есть при входе не сайт, где установлен такой сертификат в адресной строке браузера посетителя появится зеленая строка, в которой будет указано название организации, получившей сертификат. Пожалуй это самый заветный сертификат для владельца сайта.
Что такое SSL-сертификат
SSL-сертификат — разрешение на использование защищенного протокола https. Его можно получить у независимых организаций, которые специализируются на сертификации сайтов. Обычно стоимость такой работы может варьироваться от 10-15 долларов до нескольких тысяч. Более подробно о SSL можно прочитать на википедии, я же ограничусь краткой характеристикой.
SSL или Secure Sockets Layer позволяет использовать шифрование при обмене данными между компьютером пользователя и сервером. Говоря простым языком: доступ к информации есть только у участников обмена — компьютера и сайта. Третьи лица не смогут получить данные как бы они не пытались.
Защищенное соединение рекомендовано к использованию поисковыми системами и антивирусными приложениями. Например, Аваст и Касперский могут уведомлять пользователей о том, что сайт, на который они переходят, не использует защищенное соединение. Точно о том же уведомляют некоторые браузеры, такие как Яндекс.Браузер и Google Chrome.
Сейчас поисковые системы лояльнее относятся к сайтам, на которых используется SSL. Это спорное утверждение, которое опровергается самими поисковиками. Но некоторые вебмастера замечают, что трафик при переходе на https многократно возрастает. От себя дополню, что на посещаемость могут влиять поведенческие факторы. Пользователи больше доверяют сайтам с защищенным шифрованием.
Примечание:
Касаемо влияния на SEO: опровергают эту информацию только Яндекс. Гугл прямо заявил, что наличие защищенного соединения положительно влияет на ранжирование.
Почему https лучше, чем http
Из предыдущего смыслового блока вы могли понять почему. Однако, я думаю, что надо подвести кое-какие итоги. Причины, почему https лучше, чем http:
- https лучше ранжируется в Гугле
- Данные ваших пользователей в безопасности
- Вам больше доверяют, причем не только сами пользователи, но и антивирусное ПО, браузеры
- Улучшенные поведенческие факторы и кликабельность в поисковой выдаче
- Возможность установить SSL-сертификат совершенно бесплатно
Как видите, причин не так много. Но они очень весомые. Вы же хотите, чтобы в том же Гугле ваш сайт получал более высокие позиции? Трафик на дороге не валяется, поэтому лучше, все-таки, установить сертификат. Лишним уж точно не будет. Тем более это можно сделать бесплатно.
Где получить бесплатный сертификат?
1. Let’s Encrypt
Это серьезная некомерческая организация, которая предоставляет бесплатные сертификаты. Возможно, вы даже слышали о компаниях, которые спонсируют ее на более $300,000 в год каждая: Facebook, Mozilla, Cisco и Chrome (Google).
На https://clickget.ru, кстати, используется их сертифкат. Можете зайти и посмотреть если хотите.
Единственная проблема, их сайт работает не так, как вы думаете. На нем нельзя получить сертификат. Вот как это сделать если у вас:
1. Виртуальный хостинг
Если у вас виртуальный хостинг, то, возможно, он уже поддерживает выпуск сертификатов через Let’s Encrypt. Лично я знаю что Timeweb, Reg.ru и многие другие это уже поддерживают.
Покажу на примере Таймвеба (которым мы пользуемся), как выглядит выпуск сертификата. Заходите в “Дополнительные услуги”, потом в “SSL сертификаты” и в поле “Сертификат” выбираете SSL Let’s Encrypt:
Все, сертификат будет выпущен в течении пары минут и будет автоматически продлеваться каждые 3 месяца. То есть это сделать проще простого.
Если ваш хостинг не поддерживает Let’s Encrypt, спросите их, возможно, скоро они добавят эту возможность.
2. Свой сервер
Если у вас свой сервер(облачный, VPS, Dedicated и т.п.), то воспользуйтесь сайтом certbot.eff.org. Выбираете там операционную систему и сервер (Apache/Nginx) и получаете пошаговую инструкцию, как все настроить. Правда сможет сделать это только человек, который в этом разбирается.
По идее, можно еще воспользоваться сайтом sslforfree.com, но имейте ввиду, что Let’s Encrypt выпускает сертификаты только на 3 месяца. И каждые 3 месяца нужно его обновлять. Поэтому устанавливать его руками проблематично. Воспользовавшись же способами выше, сертификат будет продляться автоматически, без вашего участия.
2. CloudFlare
Это бесплатный CDN провайдер, используя который, вы получаете кучу полезного, включая бесплатные SSL сертификаты.
Минимальные требования к браузерам и ОС для работы сертификата можно найти внизу этой страницы (Windows Vista+, Firefox 2+, Android 4.0+ и т.п.)
Если вкратце, вам нужно зайти туда, где покупали домены, и перенастроить DNS сервера на CloudFlare, после этого ваш сайт станет доступен через HTTPS. Если вы в этом не разбираетесь, вам стоит попросить сделать это другого человека. Процедура не должна занять более 30 минут и стоить будет недорого.
1. Сначала регистрируетесь здесь
2. Вводите ваши домены через запятую в поле:

Cloudflare автоматически просканирует и добавит DNS записи
3. После этого добавляете те, что не добавились автоматически(обязательно сравните с теми что у вас вбиты, для этого нужно зайти в DNS записи вашего домена), и жмете далее в самом низу.
4. На следующем шаге выбираете бесплатный тариф. После этого вы получите имена 2х серверов. Теперь вам нужно зайти туда, где вы покупали домен и сменить (делегировать) ваши неймсервера (nameserver или DNS сервер) на новые:

Если все DNS записи вы перенесли корректно, то ваши посетители никаких изменений не заменят(то есть сайт будет работать без перебоев).
5. Когда все перенесется, зайдите в настройки вашего домена на вкладку “Crypto” и там где SSL выберите “Flexible”. Все, теперь SSL соединение с вашим сайтом будет работать
Другие варианты:
- Еще бесплатные сертификаты выдает StartCom. Я пользовался им пока, в конце 2016 Mozilla, Apple и Google решили перестать доверять этим сертификатам в новых версиях браузеров. И, пока что, StartCom это не исправил.
На будущее:
- Перед тем как ставить переадресацию с HTTP на HTTPS проверьте все ли работает (переадресацию обычно можно настроить в панеле хостинга)
- Нужно заменить все пути к картинкам и т.п. в коде сайта с http:// на // иначе соединение не будет считаться защищенным. Для WordPress можно воспользоваться плагином типа этого.
- При переадресации с HTTP на HTTPS, используя CloudFlare, будьте аккуратны, плагин переадресации должен их поддерживать, иначе будет бесконечная переадресация. Для Вордпресса есть вот этот плагин. Дело в том, что запрос на ваш сайт идет через HTTP в любом случае, нужно читать данные, посылаемые CloudFlare, чтобы понять, открыт ли ваш сайт через HTTP или HTTPS у посетителя.
Вот и все. Даже если вы уже купили сертификат, надеюсь вы перейдете на бесплатный в следующем году
P.S. Если же ваш хостинг не поддерживает это, или, по каким-то причинам, вы хотите сертификат от известной компании, попробуйте этот сайт (там самые дешевые).
Как получить бесплатно SSL сертификат для сайта?
Следующий способ получения сертификата – это воспользоваться услугами компаний предоставляющих данный сертификат бесплатно. Если вы поищете в интернете, то на различных форумах и сайтах найдете очень много упоминаний и рекомендаций о бесплатных сертификатах от компаний WoSign и StartSSL.
Однако данная информация является уже устаревшей.
В октябре 2016 года компания Mozilla опубликовала результаты расследования, свидетельствующие о том, что SSL-сертификаты, выданные китайской компанией WoSign и StartSSL являются не безопасными и поэтому в браузерах Mozilla Fifefox будет выдаваться соответствующее предупреждение о том, что посещение сайта является не безопасным.
Поэтому, естественно, вариант получать бесплатно SSL сертификаты у этих компаний отпадает.
Следующая компания, которая занимается бесплатной выдачей SSL сертификат это компания CAcert. Честно говоря их сайт не вызывает у меня особого доверия.

Тут ничего не понятно, ни каких гарантий не дается, о том, что эти сертификаты являются безопасными. К тому же мой браузер ругался на какой то зашифрованный трафик и предлагал его блокировать.
Поэтому я думаю, что все-таки не стоит отдавать свое предпочтение данной компании.
Редирект с http на https
После установки вам захочется, чтобы все пользователи работали по защищенному соединению. Да и поисковые системы должны произвести склейку, иначе будет какая-то неразбериха: один и тот же сайт с http и https будет считаться как два разных. Нам нужно, чтобы это не произошло. Поэтому мы должны настроить редиректы.
Обычно это делается с помощью инструментов CMS или файла htaccess. В WordPress, например, можно настроить автоматические редиректы с незащищенного протокола на защищенный. Но здесь же отмечу, что далеко не все системы управления контентом могут поддерживать такую функцию. По этой причине редирект можно реализовать с помощью файла htaccess, который есть почти на любом сайте.
Просто добавляем в начало файла этот кусок кода и вуаля – ваш сайт имеет 301-й редирект с http на https.
Теперь мы можем проверить наличие переадресации, просто зайдя на сайт без прописывания протокола (или с http протоколом). Если мы все сделали правильно, то нас перекинет на https://сайт.ру.
Обращаю ваше внимание, что после установки https-соединения как основного, ваш ресурс может потерпеть некоторые временные проблемы с индексацией. Происходить это будет на протяжении нескольких месяцев
Чтобы минимизировать ущерб и ускорить склейку двух версий сайта, вы должны выполнить ряд инструкций.
Например, добавить в файл robots.txt строчку Host с указанием главного зеркала вашего веб-ресурса. Там же нужно прописать и https-протокол, чтобы поисковые системы считали этот вариант приоритетным.
Уведомить поисковики об изменении протокола можно и с помощью специальных инструментов. В Яндекс.Вебмастере есть соответствующий раздел под названием “Переезд сайта”. Укажите в нем, что ваш проект “переехал” на использование защищенного соединения. В кратчайшие сроки Яндекс постарается учесть эту информацию и обновить поисковую базу в соответствии с новыми данными.
Настройка для работы по протоколу HTTPS.
Вместо имени моего web-сайта joomlaissimple.ru везде впишите имя своего интернет ресурса.
- Указание директивы Host в файле robots.txt – что бы указать поисковым системам главное зеркало сайта, пропишите в файле robots.txt директиву Host.
Host: https://joomlaissimple.ru
- Укажите страницу карты web-сайта в директиве Sitemap — Если вы используете описание структуры сайта с помощью файла sitemap, укажите путь к файлу в качестве параметра директивы sitemap. Если файлов несколько, укажите все.
itemap: https://joomlaissimple.ru/index.php?option=com_xmap&view=xml&tmpl=component&id=1
- 301 редирект с HTTP на HTTPS – в файл .htaccess обавьте код:
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}Если этот код не сработает, то обратитесь в службу поддержки своего хостинга за консультацией.
-
Настройка SSL в административной панели Joomla – Войдите в административную панель Joomla. В разделе Система—>Общие настройки—>Настройки сервера—>Включить SSL установите в состояние «Весь сайт».
-
Яндекс Вебмастер переезд сайта – в панели Яндекс Вебмастер в разделе «Переезд сайта» укажите что сайт переезжает на новый протокол HTTPS;
-
Google Search Console – добавьте свой интернет ресурс указав протокол HTTPS;
-
Дополнительные настройки в панели для вебмастеров– сделайте остальные настройки в панели вебмастеров. Настройка региона, sitemap и т.д. где была указана информация по web-сайту.
После завершения настроек, остается только ждать и исправлять ошибки которые обнаружатся и будут сообщены в панели вебмастера.
Проверить установленный SSL сертификат на Вашем web-ресурсе можно при поможи сервиса проверки сертификата Qualys SSL Labs
 Проверка установленного SSL сертификата
Проверка установленного SSL сертификата
Недостатки использования.
- Перевод сайта на HTTPS– что бы перевести сайт на работу по протоколу HTTPS потребуется тщательная проверка и возможно корректировка страниц сайта. Так же потребуется осуществить «переезд» сайта в поисковых системах, что может повлечь, кратковременное снижение и «выпадение» из поисковой выдачи. Ведь для поисковых систем сайт HTTP и HTTPS это два совершенно разных сайта. Но в течении некоторого времени, а точнее после переиндексации сайта, страницы в поиске будут восстановлены.
- Вам необходимо купить SSL-сертификат– если вы являетесь владельцем сайта на котором проводятся финансовые операции, интернет торговля т.е. требуется подтверждение бизнес-уровня;
График работы службы
Шаг 2. Получаем SSL-сертификат
Certbot предоставляет несколько способов получения SSL-сертификатов при помощи разных плагинов. В отличие от плагина для Apache, который описан в другом руководстве, большинство плагинов помогут вам только получить сертификат, который придётся настроить на вашем сервере вручную. Плагины, которые позволяют только получать сертификаты и не устанавливают их, называются «аутентификаторами», так как они используются для подтверждения подлинности сервера, которому сертификат выдаётся.
Давайте разберёмся, как использовать плагин Webroot для получения SSL-сертификата.
Использование плагина Webroot
Алгоритм работы Webroot включает в себя создание специального файла в директории . Она размещается в корневом каталоге веб-сервера (document root) и может быть открыта сервисом Let’s Encrypt для проверки. В зависимости от ваших настроек, вам может понадобиться явно разрешить доступ к папке .
Если вы ещё не установили Nginx, сделайте это, следуя руководству по установке Nginx на Ubuntu 16.04.
Чтобы убедиться в том, что папка доступна сервису Let’s Encrypt, внесем небольшие изменения в конфигурацию Nginx. По умолчанию файл конфигурации находится в папке . Мы будем использовать редактор Nano для внесения изменений:
Внутри блока добавьте такой блок :
Вам также стоит посмотреть, где расположен корневой каталог веб-сервера (document root), так как этот путь необходим при работе с Webroot. Если вы используете стандартный файл конфигурации, она будет расположена в .
Сохраните и закройте файл.
Проверьте вашу конфигурацию на синтаксические ошибки:
Если ошибок нет, перезапустите Nginx, используя эту команду:
Теперь, когда мы знаем , можно выполнить запрос на получение SSL-сертификата. При помощи ключа указываются доменные имена. Если вы хотите использовать единый сертификат для нескольких доменных имен (например, и ), не забудьте добавить их все. Также убедитесь, что вы заменили значения и доменные имена на соответствующие вашим:
Если это первый запуск Certbot, вам будет предложено ввести адрес электронной почты и подтвердить согласие с правилами использования сервиса. После этого вы увидите сообщение об успешном завершении и путь, куда были сохранены ваши сертификаты:
Обратите внимание, что путь к сертификату и дата истечения срока его использования указаны в начале сообщения
Файлы сертификата
После получения сертификата у вас должны появиться следующие файлы в PEM-кодировке:
- cert.pem — сертификат вашего доменного имени;
- chain.pem — Let’s Encrypt;
- fullchain.pem — объединённые и ;
- privkey.pem — приватный (секретный) ключ вашего сертификата.
Важно запомнить расположение этих файлов, так как они будут использоваться в конфигурации вашего сервера. Сами файлы расположены в папке
Однако Certbot создает симлинки на наиболее актуальные файлы сертификата в папке . Так как символьные ссылки указывают на наиболее актуальные файлы сертификата, именно этот путь лучше использовать при обращении к ним.
Вы можете проверить существование файлов, используя такую команду (подставьте ваше доменное имя):
Результатом выполнения команды должны быть указанные выше файлы сертификата. Теперь вы можете настроить ваш сервер так, чтобы использовался в качестве файла сертификата, а в качестве ключа сертификата.
Генерация ключа по алгоритму Диффи-Хеллмана
Для повышения безопасности вам необходимо сгенерировать ключ по алгоритму Диффи-Хеллмана. Для генерации ключа длиной 2048 бит используйте такую команду:
Процесс может занять несколько минут.
Важные технические детали при работе с бесплатным HTTPS
Посмотреть доступность бесплатного HTTPS можно в списке веб-сайтов в личном кабинете на странице «полный список функций».
Если HTTPS доступен (удалось получить для вас бесплатный SSL и наш веб-север поддерживает его работу), рядом с сайтом
будет отображен соответствующий знак +HTTPS!.
Мы выписываем бесплатный SSL для сайта автоматически при появлении возможности проверить домен (он должен работать),
примерно в течение суток.
- Учитывая негарантированный характер услуги, мы рекомендуем не делать безусловной
переадресации с HTTP на HTTPS для всего сайта. В случае проблем с бесплатным HTTPS сайт перестанет работать.
Это очень маловероятно, но это к сожалению возможно.
* когда мы убедимся в том, что бесплатный HTTPS от LetsEncrypt будет работать всегда, мы обновим совет. -
Для того, чтобы ваши посетители и поисковые системы узнали про HTTPS, мы сделали
специальную страницу в личном кабинете, которая позволяет настроить переадресацию на HTTPS. Эта переадресация будет
работать только в том случае, если мы знаем, что HTTPS для вашего сайта работает. Также мы в этом случае мы сформируем
подходящий HSTS заголовок.
Если по каким-то причинам бесплатный HTTPS для вашего сайта работать перестанет, мы сами уберем переадресацию.
* когда мы убедимся в том, что бесплатный HTTPS от LetsEncrypt будет работать всегда, мы обновим совет. -
Если у вас есть опасения, что поддержка HTTPS «без гарантии» может помешать работе вашего ресурса,
включать переадресацию на HTTPS для всех посетителей сайта не следует! Это не мешает опытным пользователям и администраторам
сайта пользоваться HTTPS, если это необходимо. -
Убедитесь в том, что ваш сайт хорошо работает по протоколу HTTPS. Для этого лучше использовать
только относительные ссылки. Если необходимо формировать абсолютные ссылки (необходимо очень редко, но случаи такие есть),
анализируйте текущий протокол (см. ниже). -
Проверить текущий протокол в скриптах вашего сайта можно с помощью серверных переменных HTTPS (будет on)
и HTTP_X_FORWARDED_PROTO (будет https). Это стандартные переменные, если вы используете какой-то готовый портал типа Joomla,
Wordpress или 1С-Битрикс, определение протокола для внутренних нужд будет происходить корректно.
Для серверов, отличных от Apache LAMP — сам HTTP заголовок с индикацией называется X-Forwarded-Proto. - Для получения бесплатного сертификата производится проверка принадлежности ресурса с помощью процедуры от
LetsEncrypt. Процедура имеет определенные технические требования, которые к тому же иногда меняются, а также содержит в себе известные
ошибки и/или особенности работы. Мы постоянно следим за ситуацией и адаптируем нашу систему под эти требования и нюансы, но есть случаи, которые
часто ставят работу бесплатного сертификата под угрозу.
Если ваш ресурс использует сложные сетевые технологии в работе, такие как проксирование (CloudFlare, защита от DDoS, объединение сайтов
на виртуальных адресах, и т.д.), или безусловные редиректы без оценки ситуации, или какие-то жесткие блокировки «непонятных запросов»,
которые мы не сможем обойти, проверка может не проходить и сертификат выписываться или обновляться не будет. В этом случае обратитесь в поддержку
за советами.








