12 лучших бесплатных редакторов кода
Содержание:
- Сведения о системе
- Губанов – домой поисковики
- Редактирование математических формул
- Для чего IT-шники используют HTML редактор?
- Smart Web Builder — кузница скриптов
- Fusion Essentials — и нашим, и вашим
- Редактирование ссылок
- Проверка гарантии вручную * Обязательные поля
- Что такое HTML?
- Редактирование шаблонов
- Что умеет
- Преимущества и недостатки
- Универсальные инструменты 1С
- HTML-редактор Atom
- Как избежать перекрестного сайта Сценарии (XSS) АтакAvoiding Cross-Site Scripting (XSS) Attacks
- Редактирование элементов с помощью атрибута contentEditable
- Можно ли полностью удалить программу с iPhone и как это сделать
- Templates & Website Builder
- Какой редактор кода или IDE выбрать?
- WYSIWYG Web Builder
- Редактор исходного кода
- Метод 3. Спросите!
- Macromedia HomeSite
- KompoZer — выбор профессионалов
- запятых | Правила пунктуации
Сведения о системе
Губанов – домой поисковики
Редактирование математических формул
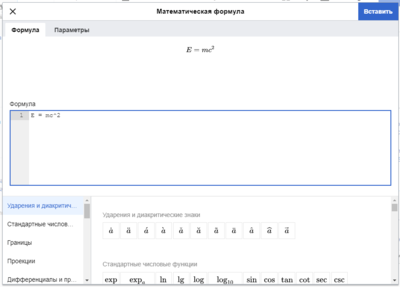
| Чтобы добавить на страницу новую математическую формулу, поместите курсор мыши в место, куда хотели бы вставить формулу, и нажмите на иконку «Математическая формула» («Σ») в выпадающем меню «Вставить» на панели инструментов. | |
| Появится окно, в котором Вы можете напечатать формулу. Для ввода формулы нужно использовать LaTeX. В процессе печати Визуальный редактор будет показывать, как выглядит формула. Таким образом, Вы увидите, как она будет отображаться в статье. Как только Вы закончили написание формулы, нажмите на кнопку «Вставить». |
 |
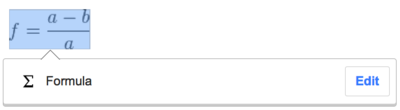
| Чтобы изменить существующие математические формулы на странице, необходимо нажать на нужную формулу и потом нажать на появившуюся иконку «Σ». Эти действия откроют окно для ввода формул, которое позволит внести необходимые изменения. |
 |
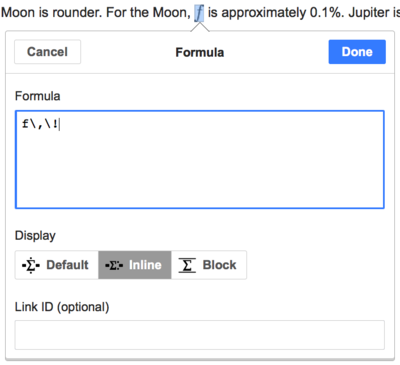
| Mathematical formulae can be placed inline or centered as a block. |
 |
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Smart Web Builder — кузница скриптов
|
Бесплатный веб-редактор FCKeditor интегрирован практически во все современные информационные порталы, Igromania.ru — не исключение. |
Разработчик: Андрей Сумин
Язык: русский/английский
Тип распространения: бесплатно
Завершает наш обзор специализированный редактор исходного кода Smart Web Builder. Эта программа никоем образом не может тягаться с уже рассмотренными нами бронтозаврами, да она и не пытается этого делать. Это просто очень удобный и практичный HTML-редактор — в самом прямом смысле этого слова. Здесь нет ничего, кроме функций работы с кодом. Зато в своей нише Smart Web Builder практически идеален. В него встроено какое-то феноменальное число скриптов, шаблонов страниц и HTML-тегов. Все это собрано в красивую упаковку и снабжено текстовым редактором, менеджером сайтов, FTP-клиентом, утилитами для создания макросов, генераторами метатегов…
Smart Web Builder предлагает как бы промежуточный уровень работы с сайтом. Не с большими, слепленными на заводе блоками, как в визуальных HTML-редакторах, и не с песчинками, как при работе с голым кодом. Поэтому сравнивать оценки, выставленные программе, с оценками, которые получили другие участники тестирования, как минимум некорректно. Мы оценивали Smart Web Builder как довольно узкоспециализированный проект.
ОЦЕНКИ «МАНИИ»:
— Простота использования: 4/5
— Удобство работы: 5/5
— Функционал: 5/5
Fusion Essentials — и нашим, и вашим
Разработчики: NetObjects
Язык: английский
Тип распространения: бесплатно
|
Главное отличие программного пакета Fusion Essentials от аналогов — громаднейшая библиотека готовых компонентов, в частности шаблонов страниц и тем оформления. |
Существует очень много HTML-редакторов, разработчики которых явно хотели угодить всем категориям пользователей. В результате такого старания на свет обычно появляются гибридные монстры, в них неудобно работать ни новичкам (слишком уж все сложно), ни профессионалам (им не хватает функций и тошнит от нарочитого упрощения всего и вся).
Fusion Essentials — тот редкий случай, когда получилось скрестить слона и дятла. Летать зверюга не может, но деревья валит с одного удара. Так и Fusion Essentials: до совсем уж профессионального редактора чуть-чуть не дотягивает, но новичкам, веб-мастерам средней руки и без-пяти-минут-профессионалам хватает.
Для первых двух тут есть удобная система перемещения текстов, картинок, табличек, форм для ввода/вывода данных и других компонентов по страничке. А прожженные кодеры оценят очень удобный и функциональный редактор кода, в котором реализована масса полезных функций — настраиваемая подсветка синтаксиса, древовидная карта документа, встроенный поисковик ошибок. Фотографы будут приятно удивлены, обнаружив в Fusion Essentials профессиональный инструментарий для оформления веб-галерей.
Довольны останутся и любители прикручивать к своей страничке панели голосования, рандомизаторы изображений, флэш-ролики, аудио- и видеофайлы и прочую мишуру, без которой сегодня просто не обойтись. Специально для них в Fusion Essentials есть поддержка Java-апплетов, флэш-роликов, ActiveX-компонентов и QuickTime-файлов.
Что еще интересного в программе? Например, встроенные утилиты для создания новых и редактирования уже существующих стилей (CSS-документов, позволяющих задать определенный формат каждой части веб-странички). Вроде бы очевидная вещь, но есть далеко не в каждом HTML-редакторе.
ОЦЕНКИ «МАНИИ»:
— Простота использования: 4/5
— Удобство работы: 4/5
— Функционал: 4/5
Редактирование ссылок
|
Ссылки могут быть добавлены с помощью иконки «Ссылка» (звенья цепи) на панели инструментов или с помощью горячих клавиш Ctrl+K (или ⌘ Command+K на Mac). If you select (highlight) text and then press the «Ссылка» button, that text will be used in creating the link. For a link that involves only one word, you can either select that word or just put the cursor within that word. |
|
 |
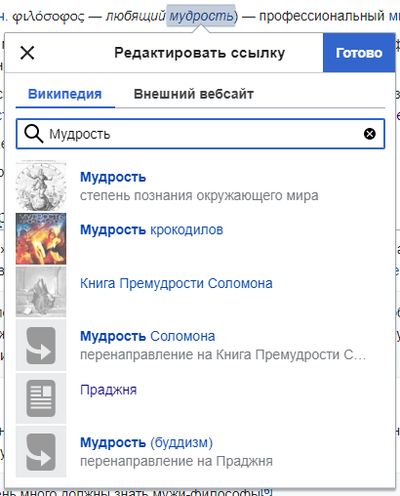
Если использовать кнопку или горячие клавиши, откроется окно, в котором можно ввести ссылку (внутреннюю или внешнюю). Визуальный редактор попробует помочь с внутренними ссылками (ссылки на другие страницы той же вики), подыскивая наиболее похожие варианты в процессе набора.
Инструмент ссылки старается помочь с внутренними ссылками в поиске, пытаясь найти совпадения. |
 |
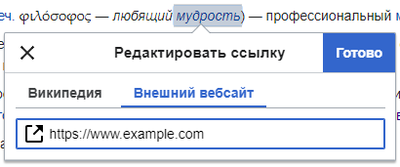
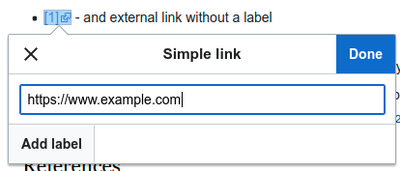
Размещение ссылки на веб-страницу другого сайта выполняется аналогично: выберите вкладку «External site» и введите ссылку в поле. |
 |
|
 |
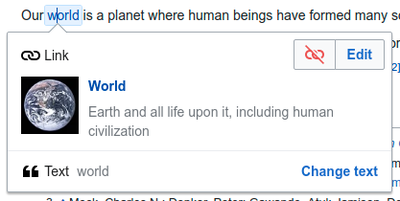
Чтобы изменить или удалить существующую ссылку, кликните прямо на неё, затем нажмите на иконку «Ссылка», которая появится рядом. Откроется диалоговое окно для редактирования ссылки. (Вы можете также попасть в диалог при помощи горячих клавиш Ctrl+K.) Когда ссылка выделена, она помечается голубой рамкой.
В окне редактирования ссылки вы можете изменить адрес, на который она ведет. Вы также можете полностью удалить ссылку, нажав на кнопку «Убрать» в верхнем правом углу диалогового окна. If you want to exit the link label (the text displayed as a link) or continue to write after this link, you can press →: To edit the link label of an existing link, press within the link label and type the new one. But if you want to replace the entire label, please note:
|
Проверка гарантии вручную * Обязательные поля
Заполнив и отправив эту форму, вы предоставляете свое согласие на использование ваших данных в соответствии с заявлением о конфиденциальности HP. Подробнее о политике конфиденциальности HP
Что такое HTML?
Язык HTML (HyperText Markup Language — язык разметки гипертекста) — это язык для обозначения элементов веб-страницы. Это не язык программирования, поэтому любой может его освоить. Суть языка в том, что нужно исходный текст разметить специальными метками — тегами.
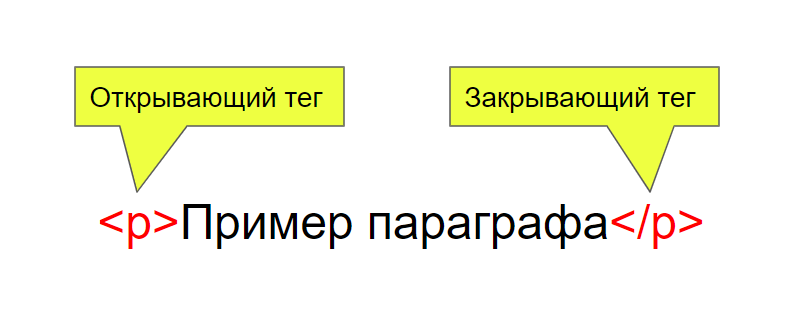
Например, тег параграфа выглядит так:
<p>Пример параграфа</p>
| 1 | <p>Пример параграфа</p> |
В данном примере мы разметили текст тегом p. В начале стоит открывающий тег <p>, а в конце — закрывающий тег </p>.

Каждый тег обозначается некоторым кодом. Обычно тег начинается знаком «<код параметры>» и заканчивается знаком «</код>». Существуют теги без закрывающего знака.
Стандарт HTML: https://www.w3.org/TR/html52/
В тегах можно указывать параметры. Например, текст, выровненный влево, выглядит так:
<p align=»left»>Пример текста</p>
Пробелы в HTML сокращаются до одного пробела. Переводы строк игнорируются.
Чаще всего используются следующие теги:
<b> — полужирный текст
<i> — курсив
<br> — перевод строки
<hr> — горизонтальная линия
<a> — ссылка
<pre> — форматированный текст
<ins> — добавленный текст
<del> — удаленный текст
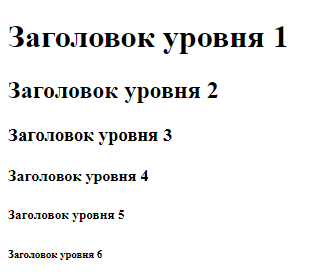
Существует шесть уровней заголовков: с <h1> по <h6>.
<h1>Заголовок уровня 1</h1>
<h2>Заголовок уровня 2</h2>
<h3>Заголовок уровня 3</h3>
<h4>Заголовок уровня 4</h4>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
|
1 |
<h1>Заголовок уровня 1</h1> <h2>Заголовок уровня 2</h2> <h3>Заголовок уровня 3</h3> <h4>Заголовок уровня 4</h4> <h5>Заголовок уровня 5</h5> <h6>Заголовок уровня 6</h6> |
Результат будет выглядеть так:

Редактирование шаблонов
| Чтобы добавить на страницу новый шаблон, разместите курсор там, где хотите его вставить, и нажмите на иконку «Шаблон» (кусочек пазла) в выпадающем меню «Вставить» на панели инструментов. | |
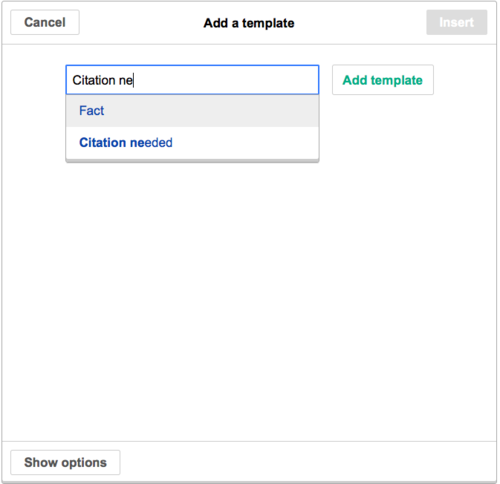
| Начните вводить имя шаблона, который вы хотите вставить. Когда вы увидите его в списке, нажмите на его название. Затем нажмите «Добавить шаблон». |
 |
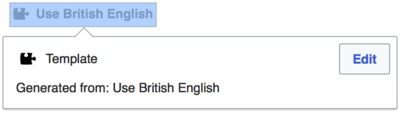
| You can also edit a template that is already on the page. When you press on the template to select it, it turns blue, and a box appears with an «Шаблон» icon (puzzle piece). Then press on the «Править» link. |
 |
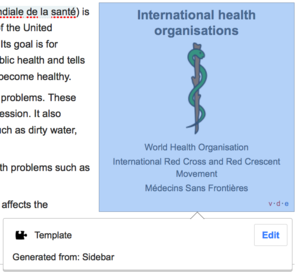
| Некоторые шаблоны не видны человеку, читающему статью. В визуальном редакторе такие шаблоны обозначены значком в виде кусочка пазла. Название шаблона находится рядом со значком. | |
| При нажатии на значок появляется контекстное меню, которое позволяет редактировать шаблон. |
 |
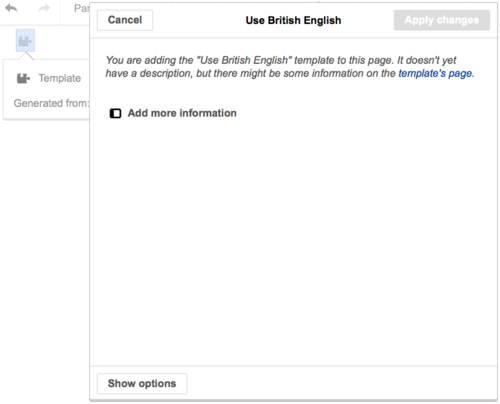
| When you add a new template or open an existing one, the «Включение» dialog is shown. The contents depends upon whether the template has been documented using the TemplateData system or not. | |
| The template shown here has no TemplateData set up for it. The dialog therefore provides a link to documentation for the template. By visiting the documentation you should be able to figure out if the template has any parameters (fields), and what goes in each field. Use numbers as the name for each nameless parameter. The first un-named parameter is named , the second is named , and so forth. |
 |
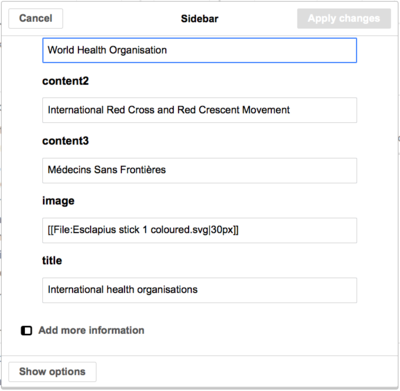
| If a template has been updated to contain information, then the dialog will show a list of individual (named) parameters. |
 |
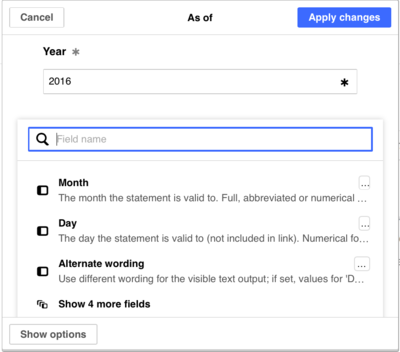
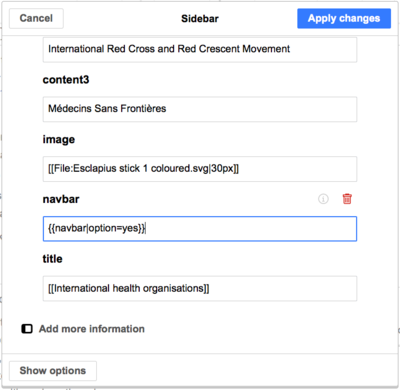
| For an existing template, you can edit the parameters shown in the dialog, and you can add parameters by pressing «Добавить ещё информацию», at the very bottom of the dialog. |
 |
| Когда шаблон включает другие шаблоны, эти подшаблоны отображаются внутри параметров, которые их используют. Они могут быть отредактированы или удалены в поле параметра.
Новые подшаблоны добавляются в следующей стадии добавления параметра. Возможно, вам придется проверить документацию шаблона, чтобы убедиться, что подшаблон поддерживается. |
 |
| Когда вы закончите редактирование шаблона, нажмите «Применить изменения», чтобы закрыть диалоговое окно и вернуться к редактированию главной страницы. | |
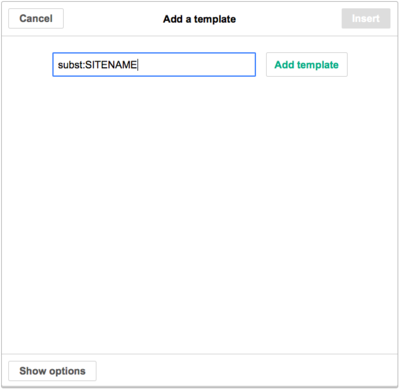
| Когда шаблон надо подставить, наберите или (включая двоеточие) перед названием шаблона.
Автозаполнение не работает с . Если вы хотите использовать автозаполнение, сначала найдите искомый шаблон, а затем добавьте перед его именем. Затем нажмите на синюю кнопку «Добавить шаблон». Добавьте любые параметры, как обычно, и нажмите «Вставить». |
 |
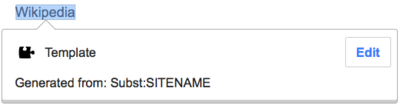
| Вы увидите шаблон на странице после того, как нажмёте на «Применить изменения». |
 |
Что умеет
Есть два основных варианта редактирования HTML:
- Редактирование всей HTML сразу
- Редактирования тела html, java script, css и подключаемых библиотек в отдельных редакторах
Редакторы построены на библиотеке https://ace.c9.io/

Для выбора режима редактирования нужно переключиться на соответствующую закладку в левой панели.
Для вывода изменений в поле результат нужно нажать кнопку «Обновить результирущий HTML». Результат отображается на закладке «Представление» правой панели

Особенности редактирования в закладке отдельно
Добавление подключаемых библиотек работает при редактировании HTML только в этом режиме. Для добавления библиотек используется закладка «Подключаемые библиотеки». Есть возможность быстро добавить типовые библиотеки по кнопке.
При редактировании HTML в закладке «Отдельно» при выводе результирующего HTML автоматически заполняется закладка «Весь текст»

Обработка событий результирующего поля HTML
Есть возможность сразу в редакторе ввести обработчики событий «ДокументСформирован» и «ПриНажатии» поля результирующего HTML. Редакторы находятся в закладке «Обработчики событий» правой панели

Консоль
При использовании в коде JavaScript метода console.log, его вывод можно посмотреть на закладке «Консоль» правой панели

Преимущества и недостатки
К преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html.
К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Теги:
создание сайтов,
программы для создания сайтов,
html-редакторы,
веб-дизайн,
html-верстка
Универсальные инструменты 1С
Свободно распространяемый набор универсальных обработок и отчетов в виде расширения для разработки и поддержки, которое работает во ВСЕХ видах клиентских приложений и во всех операционных системах, которые поддерживает платформа 1С:Предприятие, кроме мобильных. Консоль запросов — консоль отчетов — консоль кода — редактор объектов базы данных — удаление помеченных объектов — поиск и удаление дублей — редактор констант — консоль заданий — групповая обработка справочников и документов — динамический список — поиск ссылок на объект — регистрация изменений для обмена данными — структура хранения базы — консоль HTTP запросов-консоль вебсервисов- консоль сравнения данных- информация о лицензиях- загрузка из табличного документа-файловый менеджер-все функции- навигатор по конфигурации-конструктор регулярных выражений-Выгрузка загрузка XML с фильтрами
HTML-редактор Atom
Это простой редактор с приятным интерфейсом, который визуально отдаленно напоминает Sublime Text. Написан на CoffeeScript. Atom довольно молодой текстовый редактор, первый релиз которого произошел 26 февраля 2014 года. Имеет поддержку плагинов, написанных на Node.js. Подойдет новичкам для работы не только с HTML, но и с рядом других задач.

Atom является бесплатным и может быть установлен на большинство популярных операционных систем. Помимо этого он довольно прост в установке и использовании, быстро работает и требует малое количество свободного места на жестком диске.
Чтобы начать работу с этим редактором, достаточно кликнуть «Open a Project» из окна с приветствием, открывающимся по умолчанию. Далее выбирается директория для работы, после чего в ней создается файл и указывается его расширение. Синтаксис для файла определяется автоматически исходя из указанного расширения.
Как избежать перекрестного сайта Сценарии (XSS) АтакAvoiding Cross-Site Scripting (XSS) Attacks
Всякий раз, когда вы принимаете ввод от пользователя и повторно отображаете этот вход на вашем сайте, вы потенциально открываете свой веб-сайт для перекрестных атак сценариев (XSS).Whenever you accept input from a user, and redisplay that input on your website, you potentially open your website to Cross-Site Scripting (XSS) Attacks. Теоретически, злоумышленник может отправить код JavaScript, который выполняется при повторном отображении ввода.In theory, a malicious hacker could submit JavaScript code that gets executed when the input is redisplayed. JavaScript может быть использован для кражи паролей пользователей или другой конфиденциальной информации.The JavaScript could be used to steal user passwords or other sensitive information.
Как правило, вы можете победить XSS-атаки HTML кодирования любой вход, который вы получаете от пользователя, прежде чем отображать его на веб-странице.Normally, you can defeat XSS attacks by HTML encoding whatever input you retrieve from a user before displaying it in a web page. Тем не менее, HTML кодирования вывода HTML редактор <не> только кодировать теги скрипта, он также будет кодировать все теги HTML.However, HTML encoding the output of the HTML Editor would not only encode <script> tags, it would also encode all HTML tags. Другими словами, вы потеряете все форматирование, такие как тип шрифта, размер шрифта и цвет фона.In other words, you would lose all of the formatting such as the font type, font size, and background color.
Если вы собираете конфиденциальную информацию от пользователей, например пароли, номера кредитных карт и номера социального страхования, то вам не следует отображать незакодированный контент, который вы получаете от пользователя с HTML-редактором.If you are collecting sensitive information from your users — such as passwords, credit-card numbers, and social security numbers — then you should not display un-encoded content that you retrieve from a user with the HTML Editor. Редактор HTML следует использовать только в ситуациях, когда вы не переображаете HTML-контент или HTML-контент передается на ваш веб-сайт доверенной стороной.You should use the HTML Editor only in situations in which you are not redisplaying the HTML content, or the HTML content is being submitted to your website by a trusted party.
Представьте себе, например, что вы создаете приложение для блога.Imagine, for example, that you are creating a blog application. В этой ситуации имеет смысл использовать HTML-редактор при составлении сообщений в блоге.In this situation, it makes sense to use the HTML Editor when composing blog posts. Вы единственный, кто представляет сообщение в блоге и, по-видимому, вы можете доверять себе, чтобы не представить вредоносных JavaScript.You are the only one who submits a blog post and, presumably, you can trust yourself not to submit malicious JavaScript. Тем не менее, не имеет смысла использовать HTML редактор, когда позволяет анонимным пользователям размещать комментарии.However, it does not make sense to use the HTML Editor when allowing anonymous users to post comments. Вы должны быть особенно осторожны в ситуациях, когда пользователи отправляют конфиденциальную информацию, такую как пароли.You should be especially careful in situations in which users submit sensitive information such as passwords. Потенциально, вредоносный пользователь может опубликовать комментарий, который содержит право JavaScript для кражи пароля.Potentially, a malicious user could post a comment that contains the right JavaScript for stealing a password.
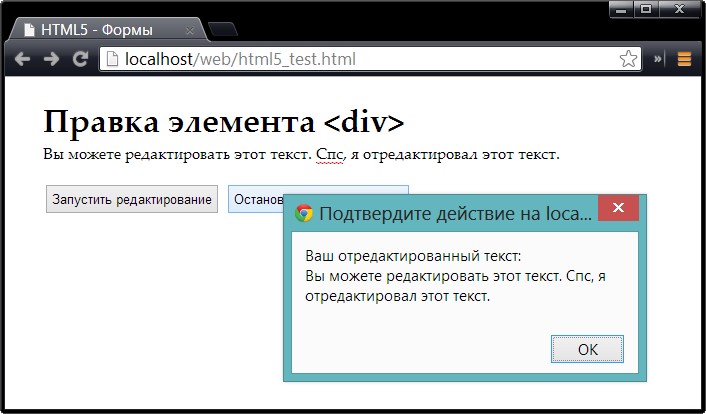
Редактирование элементов с помощью атрибута contentEditable
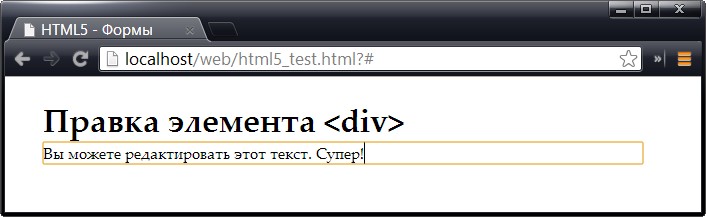
Рассмотрим первый инструмент для HTML-редактирования — атрибут contentEditable. Добавление этого атрибута к любому элементу позволяет редактировать содержимое этого элемента, когда оно отображается в окне браузера:
Скорее всего, вы не заметите никакой особенности в отображении этого текста в браузере. Но щелчок где-либо в отображаемом браузером тексте помещает в него курсор редактирования:

В приведенном ранее примере редактируемая область <div> содержала только текст. Но с такой же легкостью в нее можно вставить другие элементы, в действительности, элемент <div> может содержать разметку всей веб-страницы, делая ее редактируемой. Так, атрибут contentEditable можно применять к нескольким элементам, позволяя редактировать несколько областей окна браузера.
Некоторые браузеры поддерживают встроенные команды форматирования. Например, в Internet Explorer текст можно делать жирным, курсивом и подчеркивать с помощью комбинаций клавиш <Ctrl>+<B>, <Ctrl>+<I> и <Ctrl>+<U> соответственно. Отменить последнее редактирование в Firefox можно посредством комбинации клавиш <Ctrl>+<Z>. Все эти «горячие» клавиши можно использовать также в браузере Chrome.
Прежде чем приступить к использованию расширенного HTML-редактирования, стоит узнать, а для чего оно вообще-то применяется. Несмотря на мгновенно производимое впечатление, HTML-редактирование является специализированной возможностью, которая не каждому понравится. Имеет смысл использовать его, чтобы предоставить пользователям быстрый способ изменять HTML-содержимое, например, добавлять сообщения в блоги, вносить обзоры, подавать объявления или составлять сообщения другим пользователям.
Но даже если вы решите, что вам нужны такие возможности, атрибуты contentEditable и designMode могут оказаться не лучшим выбором для их реализации. Они не предоставляют разработчику всех удобств настоящего инструмента для веб-дизайна, таких как команды для редактирования разметки, возможность просматривать и редактировать исходный HTML-код, средства проверки орфографии и т.п.
Обычно атрибут contentEditable в разметку не включается. Вместо этого он включается с помощью JavaScript-кода и отключается по завершению редактирования:

Можно ли полностью удалить программу с iPhone и как это сделать

Методика полного удаления программ из Айфона подразумевает наличие глубоких познаний устройства операционной системы и работы программ.
Единственным методом доступным пользователю Айфона выступает сокрытие программ в списке покупок официального магазина.
Как скрыть игру или приложение из покупок на iphone или ipad
Процедура не позволяет удалить полностью все файлы, а только может скрыть их из списка покупок. Обычно для выполнения процедуры не потребуется выполнять сложные операции.
- Подключить Айфон к компьютеру посредством USB кабеля.
- Запустить Айтюнс на ПК и дождаться выполнения синхронизации.
- Войти в учетную запись под своими данными.
- Далее откроется окно, где потребуется клацнуть на иконку покупок.
- Следом всплывет окно с купленными приложениями, где выбрать приложения, подлежащие сокрытию.
- Далее нажать на крестик, что повлечет выполнение процедуры.
После выполнения действий программа перестанет отображаться на Айфоне, но при желании можно все восстановить.
Как отобразить все программы в списке покупок
При последующей необходимости, пользователь Айфона может восстановить видимость приложений и использовать их заново. Процедура выполняется только через сервис Айтюнс.
- Открыть программу на рабочем столе компьютера и войти в сервис под своими данными.
- Далее пользователя переведет на учетные записи.
- Здесь при необходимости следует второй раз подтвердить действия.
- Следом потребуется перейти в облако и выбрать строку управление.
- Последний этап – раскрыть файлы.
Templates & Website Builder
-
HTML Templates
Free downloadable templates that you can use to start your website from.
Responsive templates that automatically adjust their layout according to the screen size.
Includes corporate, gallery, and portal style templates.
Also fully customizable. Once you’ve downloaded a template, you’re free to do whatever you want with it.
Go to HTML Templates
-
While online editors can provide a quick and convenient way to generate HTML code, they do have their limitations.
If you need to do some serious web development work, you’ll probably need an offline editor — one that you can download and use on your own desktop or laptop.
For a desktop HTML editor, try any of the following:
- Brackets
- SeaMonkey
- CoffeeCup
- HTML-Kit
About the HTML Editor on this Page
The above online HTML editor is known as «CKEditor», which can be downloaded from the CKEditor website. It is distributed under the GPL, LGPL, and MPL open source licences.
- Online Editors
- Full Editor
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки — IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
WYSIWYG Web Builder
Единственным серьезным недостатком этой программы является отсутствие интерфейса на русском языке. Впрочем, это легко решить, заучив команды или открыв в интернете онлайн-переводчик. Плюс — это же бесплатная версия, а с таким раскладом это маленькое неудобство можно потерпеть.
Что предлагает нам этот редактор? Для полных «чайников» здесь есть готовые шаблоны сайтов в количестве десяти штук. Если вдруг не понравились, то вам прямой путь на официальный ресурс, где есть еще бесплатные шаблоны.
Ну а для тех, чей уровень чуть выше чайника, есть множество инструментов, которые позволят создать конкурентоспособный сайт с множеством интерактивных кнопок и ссылок, собирая его, как конструктор.
Рекомендую проверять, как отображается сайт в окнах браузеров. Это нужно для корректной работы у любого пользователя. Зачем проверять? Разные браузеры используют разные движки и способы отображения веб-страниц.

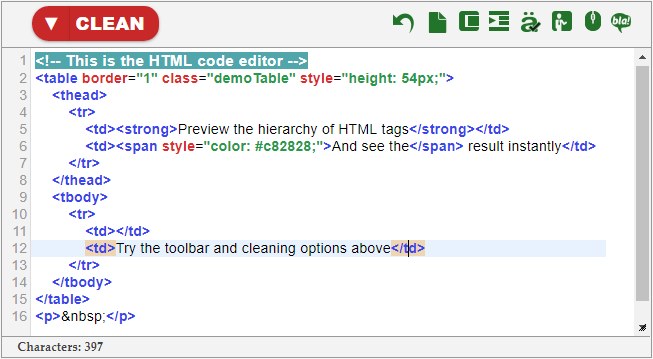
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …

Варианты очистки:
-
Встроенные стили
– Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. -
class & id
– Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. -
Пустые теги
– Удаляет теги, которые не содержат ничего или содержат только пробел. -
Теги с одним пробелом
– Удаляет теги, которые содержат один пробел, такие как
<p> </p> -
Повторяющиеся пробелы
– Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
<p> </p> -
Удалить комментарии
– Избавиться от HTML-комментариев:
<!— … —> -
Атрибуты тега
– Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными. -
В простой текст
– Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.

-
Отменить
– Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. -
Новая страница
– Стереть весь документ, чтобы начать с чистого листа. -
Сжать
– Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. -
Tree view
– Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. -
Кодировка символов
– Решите, хотите ли вы кодировать специальные символы или нет. Например
-
Демо-контент
– Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. -
Прокручивать редакторы вместе
– По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. -
Добавить тарабарский текст
– Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Метод 3. Спросите!
Если хотите узнать актуальную статистику по трафику для сайта, попробуйте связаться с владельцем и спросить прямо.
Но ведь большинство блогеров не дадут такую информацию первому встречному, правда?
Вы удивитесь. Много блогеров готовы поделиться подобной информацией с теми, у кого есть веские причины её запрашивать:
- Вы хотите купить их сайт;
- Вы хотите разместить рекламу на сайте.
Вот пример письма, которое я раньше использовал, когда хотел узнать статистику сайта:

Перевод: «Здравствуйте!Я хотел(а) бы разместить рекламу на вашем сайте.Могу я узнать, какие варианты рекламы есть у вас? Я заинтересован(а) в размещении нативной рекламы (спонсорских статей), если у вас есть этот вид услуг.Мой бюджет: 200–1 000$Могу ли я также узнать статистику посещений вашего сайта (в месяц)? На странице для рекламодателей указано, что сайт получает около 20 000 уникальных посетителей в месяц, — эта информация актуальна?Спасибо.»
Большинство блогеров с удовольствием поделятся актуальными данными по трафику с потенциальными рекламодателями. Многие даже сделают скриншот из Google Analytics в качестве доказательства.
Хотя это самый надёжный метод узнать точные цифры по трафику, он не всегда работает. Вот почему:
- Некоторые блогеры/вебмастера будут подделывать статистику, чтобы продать рекламу;
- Не у всех стоит Google Analytics. Некоторые используют менее точные инструменты аналитики (например, плагины WordPress);
- Google Analytics может быть неправильно установлен, показывая не всегда точные данные. Если заявленные значения трафика слишком высокие, проверьте, не вставлен ли код Analytics дважды. Или спросите о показателе отказов. Часто слишком низкий показатель отказов свидетельствует о дублированном коде GA в коде сайта.
Поэтому даже если вы и получите данные от блогеров, советуем проверить их с помощью сторонних инструментов.
Macromedia HomeSite
Macromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним.
KompoZer — выбор профессионалов
|
В некоторых случаях удобнее воспользоваться онлайновым HTML-редактором, нежели громоздким программным пакетом типа KompoZer и Dreamweaver. |
Разработчики: Руди Кунц, Чарльз Кукс
Язык: русский, английский
Тип распространения: бесплатно
www.kompozer.net
В 2007 году KompoZer по итогам голосования пользователей на сайте Download.com был признан лучшей бесплатной альтернативой Dreamweaver. В составлении рейтинга участвовало несколько десятков тысяч человек — спорить с такой прорвой народа совершенно не хочется, благо это и не нужно. KompoZer действительно отличный редактор, вот только создавался он профессионалами и для профессионалов. Это такой дополнительно навороченный и доведенный до ума Dreamweaver трехлетней давности.
|
KompoZer — лучшая бесплатная альтернатива Dreamweaver. Вот только разобраться в программе новичку будет непросто. |
Программа пугающе быстро загружается, отъедает минимум системных ресурсов, умеет работать с электронными таблицами, подгружать картинки и мультимедийные файлы, редактировать таблицы стилей, понимает практически все кодировки. К тому же это единственный редактор, который за все время тестирования ни разу не завис и не вывалился в Windows, — и это при том, что мы скармливали ему очень сложный код, иногда со специально добавленными ошибками.
Но для начинающих пользователей все эти плюсы оборачиваются одним большим недостатком — разобраться в программе сложно. Здесь нет красивых выпадающих меню с подсказками, сочного вебдванольного интерфейса, приятных глазу спецэффектов и прочей бижутерии. KompoZer — это как Land Rover Defender среди холеных и прилизанных недоджипов-паркетников: машина удивительно практичная и проходимая, но с далеко не идеальным внешним видом.
ОЦЕНКИ «МАНИИ»:
— Простота использования: 4/5
— Удобство работы: 3/5
— Функционал: 5/5