Как сделать гиперссылку в ворде, пошаговая инструкция
Содержание:
- Быстро создаем гиперссылку на другой файл
- 3Как правильно создать гиперссылку для продвижения сайта?
- Как сделать ссылку активной
- Как самому сделать гиперссылку?
- Кросс-курс 60 Долларов (Организация Восточно-карибских государств) к другим валютам
- Внутренние переходы
- Как сделать гиперссылку в ВК
- Что такое ссылки и какими бывают
- Как делать красивые ссылки на странички в интернете
- Несколько способ быстро сделать активную ссылку в Word
- Где, как, кому и зачем могут быть полезны гиперссылки
- Ссылаемся на место в документе
- 2 Текстовые и графические гиперссылки
- Мотивирующее заключение
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.

- Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.

6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.

- Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.

2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.

3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.


Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.

2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.

3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.

Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.

На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
3Как правильно создать гиперссылку для продвижения сайта?
Если нужно создать гиперссылку не для разового использования, а с целью продвижения своего сайта, бизнеса, получения прибыли, то она должна быть “живучей”. Это означает, что при нажатии на нее пользователь должен переходить на основной сайт, даже если он кликнет по другой ссылке, этот сайт не закроется.
Такие гиперссылки можно размещать где угодно: в социальный сетях, комментариях на сайтах конкурентов, на своем детище – сайте, в текстовом документе.
Создается такая ссылка с помощью тега <а>, в котором и будет находиться адрес сайта. Также символы можно заменить анкором – текстом, например, “ссылка тут”, “кликни тут”.
Алгоритм действий для получения гиперссылки, которая привлечет интерес к странице, будет такой:
- перейти в редактор страницы и вписать нужный адрес сайта в тег;
- также внутри можно вписать специальный атрибут “target=”_blank”, он не позволит странице закрыться, если будет нажата другая ссылка.
Если пользователь работает на своем сайте с помощью WordPress, то процедура будет упрощена.
Следует просто выделить фразу, которая станет ссылкой. На панели вверху окна нажать на значок ссылки, и вписать адрес сайта, куда перейдет пользователь, и сам анкор. Тут же в тексте появится активная гиперссылка с нужным названием и привязкой к сайту.

Гиперссылка значительно облегчает пользование Интернетом, и ускоряет процесс получения информации. Для владельцев сайтов это возможность раскрутить свое детище с минимальными трудовыми затратами, а простым пользователям так легче “прыгать” с сайта на сайт.
Как сделать ссылку активной
19.02.2013
- Здравствуйте, друзья!
- Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
- Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
- Активной ссылку можно сделать двумя способами
- Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
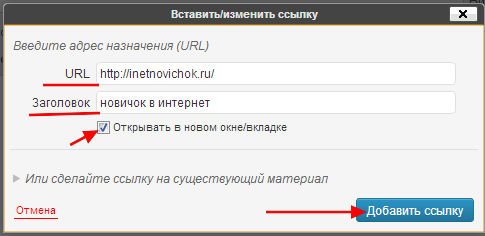
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко

В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
- Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
- Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
- И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
http://inetnovichok.ru/
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
Смотреть здесь
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
Как самому сделать гиперссылку?
Сначала определяют объект, для которого будет применяться ссылка. Это и определяет порядок его формирования.
Пошаговая инструкция № 1. Для текущего документа
Если ссылка будет на элемент в текущем документе, надо:
- Перейти на тот объект, к которому делают отсылание, и размещают там курсор.
- Находят вкладку «Вставка» на панели инструментов.
Находим вкладку «Вставка» на панели инструментов
- Выбирают команду «Ссылки», нажимают кнопку и находят позицию «Закладки», которую тоже надо нажать.
Выбираем команду «Ссылки», нажимаем кнопку, находим позицию «Закладки» и нажимаем по ней
- Открывается диалоговое окно, в котором редактор предлагает дать имя закладке, например, «Вступление».
В соответствующем поле вводим имя закладки
- Выделяют в тексте место, из которого будет переход к указанному в закладках разделу.
Выделяем в тексте место, из которого будет переход к указанному в закладках разделу
- Снова возвращаются в меню «Вставка», далее «Ссылки», но уже выбирают кнопку «Гиперссылка».
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
- Какой бы способ ни выбрали, в ответ появится окно «Вставка гиперссылки», справа на панели выбирают кнопку «Закладка».
Справа на панели выбираем кнопку «Закладка»
- Снова открывается окно. В нем выводится перечень установленных ранее закладок. Из него выбирают необходимую позицию.
Выбираем необходимую позицию
Пошаговая инструкция № 2. Для файлов на ПК
Такую ссылку создать еще проще, для чего надо:
- Выделить фразы или слова, на которых планируют закрепить ссылку.
Выделяем фразы или слова, на которых планируют закрепить ссылку
- Перейти на вкладку меню «Вставка», далее «Ссылки», затем «Гиперссылка», так же как в пошаговой инструкции № 1.
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
- Появляется окно с каталогом, в котором отмечают требуемый файл. В окне снизу появляется путь к объекту на компьютере, затем нажмите «ОК».
Отмечаем требуемый файл, нажимаем «ОК»
Теперь, если кликнуть на ссылку, в новом окне откроется документ, на который сослался автор.
Такие ссылки эффективны только для пользователя конкретного компьютера. Если отправить документ по почте, то получатель не сможет перейти к указанному файлу, поскольку у него нет доступа к каталогу. То же произойдет, если с компьютера удалят данный документ.
Пошаговая инструкция № 3. Для перехода на веб-страницы
Гиперссылки, которые ведут на веб-страницы, формируют так:
- Выделяют, как в двух первых случаях, в тексте фразу или слова, с которых необходимо сделать ссылку (п. 1 инструкции 2).
Выделяем фразы или слова, на которых планируют закрепить ссылку
- Повторяют действия, описанные в предыдущих разделах действие — «Вставка», далее «Ссылки», затем «Гиперссылка».
Переходим в меню «Вставка», далее «Ссылки», выбираем кнопку «Гиперссылка»
- В нижнем окне всплывшего меню на мониторе в окне вводят URL-адрес веб-страницы, жмут «ОК».
Вводим URL-адрес веб-страницы, жмем «ОК»
Чтобы найти этот адрес, надо открыть сайт в браузере, найти верхнюю адресную строку, выделить ее содержимое курсором и скопировать.

На сайте выделяем содержимое адресной строки курсором и копируем, нажав клавиши «Ctrl+C»
Кросс-курс 60 Долларов (Организация Восточно-карибских государств) к другим валютам
Внутренние переходы
Файл в той же папке
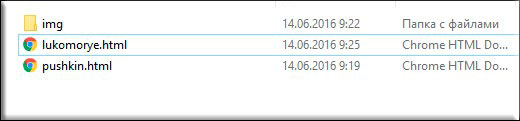
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.

Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
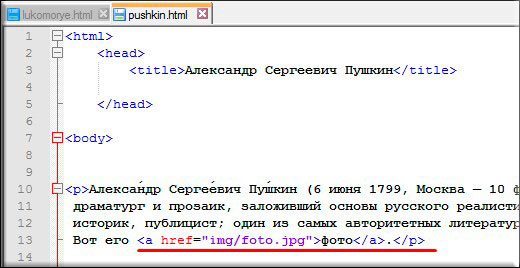
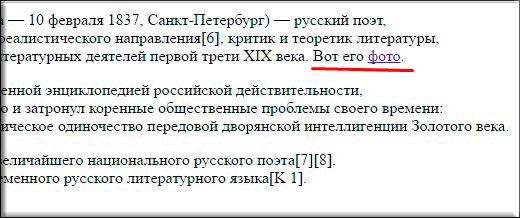
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).

А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.

Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Как сделать гиперссылку в ВК
Начнем изучение с ВК, так как поисковики интернета в своей статистике говорят, что этот запрос самый популярный. Видимо, с этой сетью у пользователей возникает больше всего затруднений, а ставить ссылки хочется.
Социальная сеть имеет два совершенно разных подхода к ссылкам, они зависят от типа целевых URL адресов:
- ссылки на внутренние страницы Вконтакте (страницы пользователей, групп, фотографий и т.д.);
- ссылки на внешние страницы, принадлежащие другим доменам.
Как сделать ссылку Вконтакте на страницу или группу
ВК поощряет создание страниц и сообществ внутри себя. Социальной сети выгодно, чтобы народ находил информацию не покидая площадки (это прямые доходы от рекламы), поэтому, внутренняя система ссылок Вконтакте отличается от линков на внешние адреса – легче делать и больше возможностей.
Для оформления ссылки на внутренние вконтактовские страницы достаточно прописывать «хвостики», не надо вводить полный URL адрес.


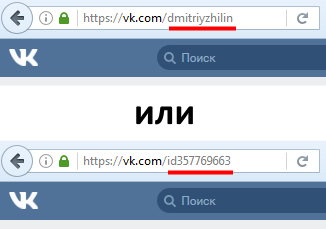
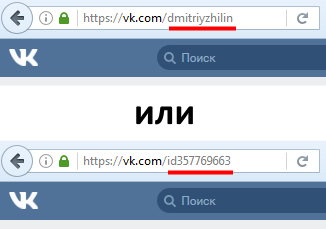
Идентификатор может быть:
- числовой в виде id**цифры* (персональная страница), club**цифры* (группа), public**цифры* (публичные страницы)
- буквенный, если его настроил владелец страницы, например, dmitriyzhilin – идентификатор моей страницы
Гиперссылки на внутренние страницы социальной сети можно сделать двумя методами.
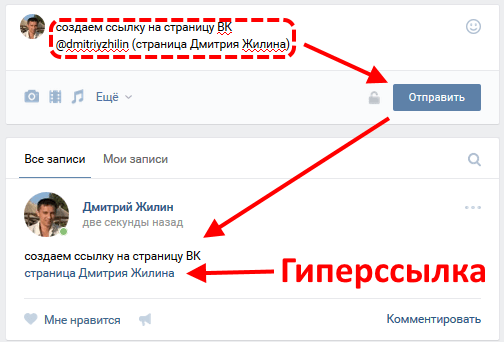
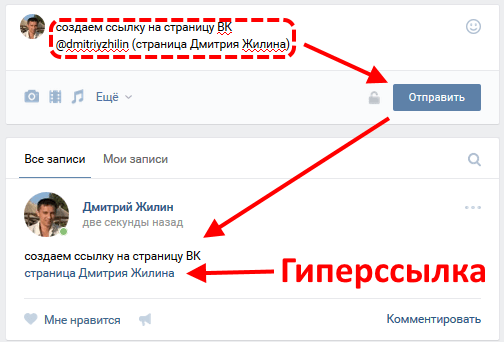
Макет с круглыми скобками:
@идентификатор (текст ссылки)
Например, @dmitriyzhilin (страница Дмитрия Жилина) будет выглядеть так:


Макет с квадратными скобками:
Например, будет выглядеть один в один, как и предыдущий вариант.
Какой из этих способов использовать для создания гиперссылки в ВК решайте сами, по функционалу они не отличаются.
Как в ВК сделать гиперссылку на внешний сайт
В связи в этим у нас есть 3 варианта:
- Использование безанкорной ссылки
- Использование автоматически подобранного анкора
- Использование вместо анкора изображения
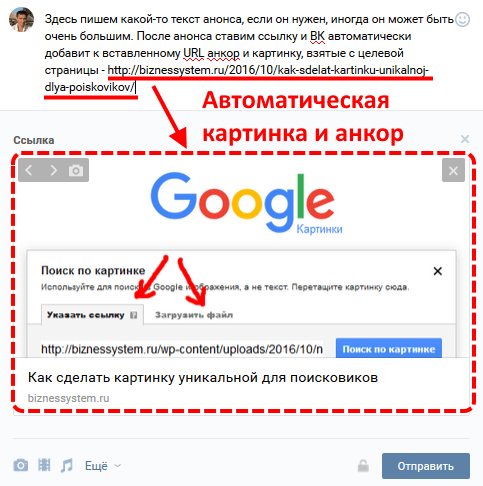
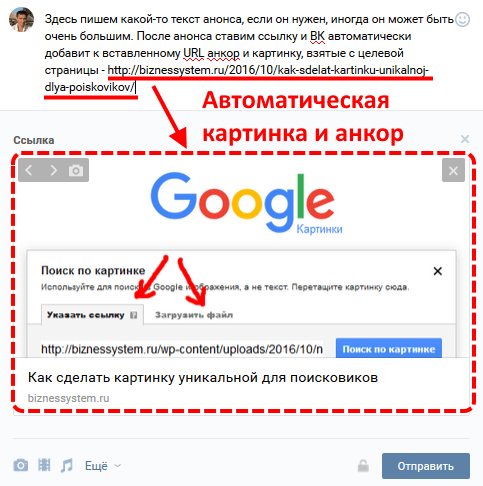
Автоматический анкор во Вконтакте создается на основе информации, размещенной на той странице, ссылку на которую мы хотим запостить. ВК автоматически извлекает с этой страницы ее title (это заголовок, прописанный в соответствующем теге) и устанавливает его в качестве анкора. Если, при этом, на странице есть графические элементы, то будет предложена и картинка. Вот так выглядит добавление ссылки по умолчанию:


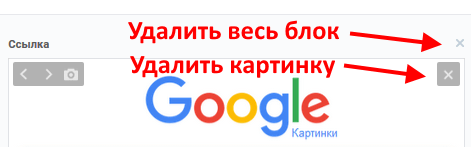
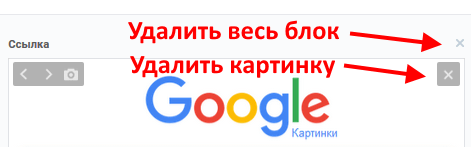
Мы можем отказаться от автоматической картинки и от анкора, оставив только изначальный URL – получим безанкорную ссылку. Можно убрать картинку и оставить только автоматический текст. Весь блок удаляется крестиком, находящимся над блоком ссылка, удаление изображения производится большим крестом справа вверху внутри блока.


Как в ВК сделать внешнюю ссылку с произвольным анкором
Для этих целей подойдет не любое изображение, необходимо, чтобы оно было не менее 537 пикселей в ширину – это минимальная ширина картинок, которые Вконтакте делает ссылками, более мелкие не сработают.


Как это сделать:
- Открываем любой графический редактор (paint или фотошоп) и создаем в нем картинку содержащую нужный текст и оформляем призыв к действию похожим на ссылку (синий цвет, подчеркивание);
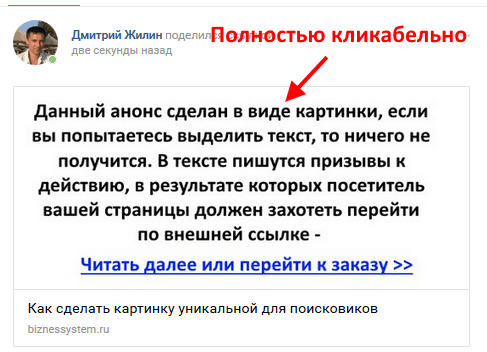
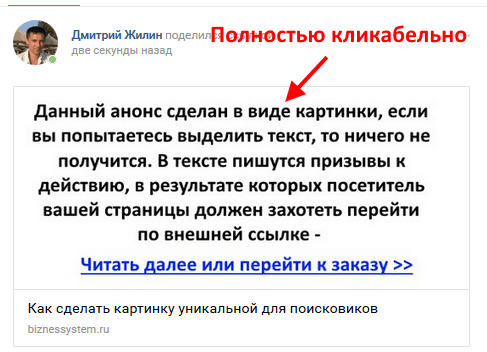
- Вставляем в ВК ссылку на нужную страницу. В моем примере стоит ссылка на статью о том, как сделать картинку уникальной для поисковиков;
- Меняем автоматически извлеченное со страницы изображение на то, которое создали в п.1. Делается это кнопкой “Выбрать свою фотогорафию”, находящейся в левом верхнем углу автоматического изображения. Кнопка похожа на фотоаппарат
- Публикуем и получаем анонс с произвольной ссылкой.
Таким способом можно сделать любой текстовый анкор, можно сделать ссылку в виде кнопки для заказа – одним словом – любую картинку, какую сможете придумать.
Если что-либо осталось непонятным с картинками, то более подробно в статье «»
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как делать красивые ссылки на странички в интернете
Нет ничего проще, чем вставить нужный домен в вордовском файле. Я работаю в 2016 ворде. В принципе, 2013 и версии других годов, когда дело касается ссылок, мало чем отличаются.
Если заинтересовали отличия, то их не так много. В моей версии дизайн более насыщенного цвета, появился интеллектуальный поиск, добавилась возможность рукописного ввода.
Есть возможность открыть общий доступ к файлу для совместной работы через интернет. Что мне особенно нравится, так это то, что вы можете начать работу на компьютере, а закончить ее на планшете или телефоне. Все стало значительно удобнее.
Если вас заинтересовало, то вы можете купить полный пакет Microsoft Office Professional 2016 куда входят Excel, Word, PowerPoint, Access, Publisher, Outlook и OneNote на Allsoft.

Либо, вы можете взять последний Microsoft Office 365 с тем же Word. Годовая подписка на Allsoft стоит 2 359 рублей. Ключ можно использовать на пяти устройствах.

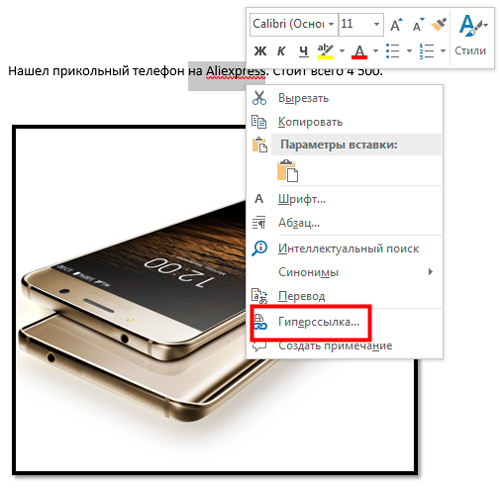
Но, вернемся к перелинковке. Вы просто выделяете несколько слов в документе при помощи зажатой левой кнопки мыши, а затем нажимаете правой на выделенном фрагменте.

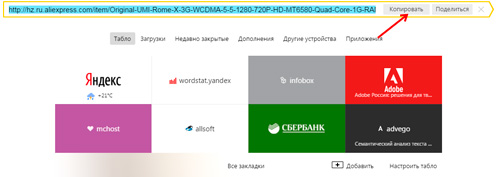
Копировать адрес страницы лучше заранее. В Яндекс Браузере сделать это можно проще простого. Щелкаете по поисковой строчке.

И выбираете «Копировать».

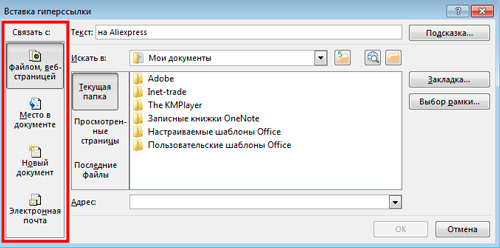
Теперь возвращаемся к документу. В правой части выбираем куда будет вести линк. В данном случае это сторонний сайт, веб-страница. Выбираем первый вариант.

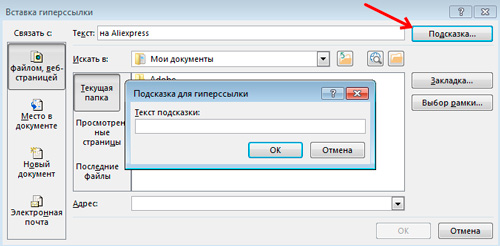
Чтобы линк отображался красивее, и при наведении не вылезал длинный набор символов, щелкаем по кнопке «Подсказка» и вписываем свой текст в появившееся меню.

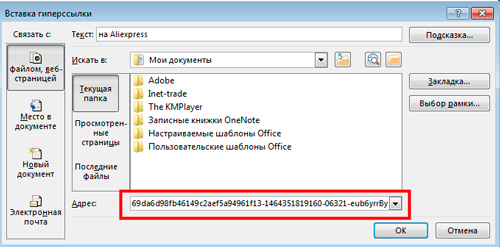
Теперь вставляем скопированный URL в «Адрес».
Просто щелкните по этому полю и нажмите Ctrl+V. Готово. Жмем Ок.

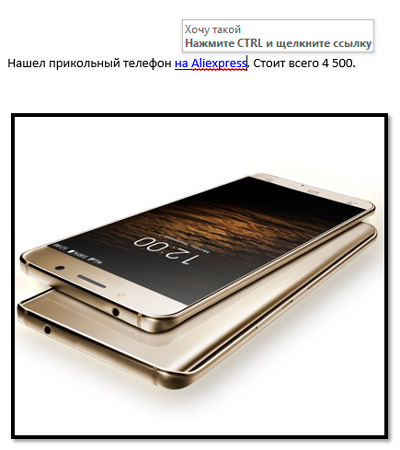
Вот так выглядит линк. При наведении на него курсором мыши открывается дополнительный текст.

Вы также можете сделать и картинку с переходом. Сейчас покажу как.
Несколько способ быстро сделать активную ссылку в Word

Я надеюсь, все мои подписчики занимаются чтением в свободное время? Это полезно для вашей головы, умственно закаляет. Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
С вами Андрей Зенков, и сегодня я буду вещать, как сделать ссылку в ворде. Работа любого вебмастера тесно связана с этим текстовым редактором, поэтому такой навык необходим.
Конечно, ссылки в книгах и Word несравнимы, я просто привёл небольшую аналогию, чтобы вам стало понятнее для чего это нужно. Кстати, умение делать гиперссылки в Ворде полезно не только для вебмастеров, но и для других людей. Например, студентов. В курсовой можно прибегать к такой функции, чтобы проверяющий не терялся при просмотре работы, листая документ из одного конца в другой.
Что касается работы с ПК, советую рассмотреть курс Евгения Попова « Секреты продуктивной работы за компьютером ». Создан в 2016 году, поэтому информация актуальная и повысит вашу эффективность в несколько раз!

Где, как, кому и зачем могут быть полезны гиперссылки
Основы мы разобрали, матчасть усвоили, пробежимся теперь по зоне обитания гиперссылок. Они могут быть не только в онлайне, но и в обычных десктопных приложениях. Например, взять весь офисный пакет от Microsoft. В Word, Excel и даже PowerPoint можно их использовать. Да что уж мелочиться, гиперссылки используются даже в Outlook’е. В случае с онлайном – они вообще повсюду, как я и сказал немного выше.
Представьте, вы работаете аналитиком в крупной международной корпорации. У вас стоит срочная задача. Пусть это будет квартальный отчет по всем продажам вашей компании за рубежом. Его попросили подготовить в формате презентации, чтобы можно было удобно, а главное наглядно продемонстрировать результативность работы фирмы на грядущем совещании руководителей всех подразделений. Все готово, вы же высококлассный специалист, разумеется. Однако презентация катастрофически перегружена информацией, и слайдов там получилось не 10 штук и не 20, а все 50 или даже несколько сотен. Большую часть всего выступления занимают сухие цифры, которые, конечно, можно было бы эстетично визуализировать, но руководство хочет увидеть и чистую статистику, а не только лишь диаграммы и графики. В таком случае вы можете просто-напросто поместить все цифры и подсчеты на сторонний ресурс, на флешку, жесткий диск или в облачное хранилище. И в самой презентации вставить ссылки на конкретные данные. Выглядеть в процессе создания это будет как-то так:

Умная техника сама предложит вам выбрать, какой формат гиперссылки вам предпочтителен:
- ссылка на слайд (например, если все скучные и неинтересные циферки и буковки вы расположили на последних слайдах, дабы не путаться);
- переход на веб-страницу (облачное хранилище тоже сюда попадает);
- отправка письма по электронной почте (в нашем с вами случае этот вариант не очень актуален, если только во время презентации своего отчета вы внезапно не решите напомнить лучшему другу о предстоящей тусовке…).
Именно благодаря гиперссылкам, расположенным в презентации, вы сможете оперативно переходить к актуальным и интересующим вас данным. Ваш начальник говорит, что отчет за июнь 2020 года ему совсем не интересен – не беда, он его и не увидит, т. к. мы не будем нажимать на релевантную часть текста. А управляющий партнер компании во время демонстрации ключевых данных за июль отвечал любимой жене в мессенджере, и теперь просит показать все цифры вновь – раз плюнуть, тапаем по гиперссылке, и пусть разглядывает статистику, сколько его душе угодно (он все-таки большая шишка, может себе позволить).
Согласитесь, хороший пример получился? Яркий, а главное понятный и простой – мне вот он очень нравится.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:

В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:

Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.

Выглядеть это должно следующим образом:

Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:

Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:

Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.

Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).

Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.

Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Мотивирующее заключение
Что я хотел сказать этим текстом? Так это то, что не бойтесь упрощать себе жизнь, будь то работа, учеба или что-то еще. Это совсем не признак вашей лени – это показатель вашего интеллекта и умения рационально распоряжаться ресурсами, тем же временем. Также и с гиперссылками. Вставляя их в свои работы, вы не только упрощаете себе жизнь, но и добавляете внешнему виду документа профессиональный облик. А вот это уже показатель мастерства! Кроме того, если мы говорим о гиперссылках в онлайн-пространстве, то здесь они могут еще и помочь вашему «веб-детищу» выбраться в топ. А это всегда окупается.
Не хватает навыков или теоретических знаний в той или иной области – не беда. К счастью, живем мы в век технологий, и образование больше не стоит на месте. Интересно освоить новую специальность или расширить пул своих профессиональных компетенций – загуглили оптимальный онлайн-курс, записались, и готово!








