Почему хороший дизайн сайта
Содержание:
- Виды дизайна
- Примеры удачного оформления главной страницы сайта
- Зачем необходимо еще и ТЗ на разработку дизайна сайта
- Асимметричные макеты и «ломаная» сетка
- K-France Opticians – сайт конторы окулистов
- Требования к структуре сайта от Яндекса и Гугла
- Жирные шрифты
- Чего лучше избегать на главной странице сайта
- Reston ENT – медицинский сайт
- E-Gaming Experts – сайт агентства
- Брифинг
- Резюме
- PCS – сайт маркетингового агентства
- Абстрактные иллюстрации
- Первый способ
- CSE – сайт сообщества
Виды дизайна
Каждый бизнес – от продаж французской косметики до ремонта грузовых автомобилей – отличается своим сегментом рынка, целевой аудиторией и особенностями продвижения. В связи с этим в сфере разработки дизайна сайтов существует большое количество вариаций оформления. Их все можно условно разделить на следующие группы.
Рисованный дизайн — Hand Draw
При таком оформлении используются различные техники рисования: акварель, графика, карандашные рисунки и так далее. Этот стиль допускает буйство красок, градиентов, теней, смешение форм и направлений. У посетителя должно создаться впечатление, что все картинки были выполнены вручную художником с последующей оцифровкой.
Для кого подойдёт: сайты-визитки креативных и нестандартных специалистов и компаний (тату-мастера, стилисты, имиджмейкеры, дизайнеры интерьеров, PR-менеджеры), сайты различных компаний, использующих креатив в своей работе.

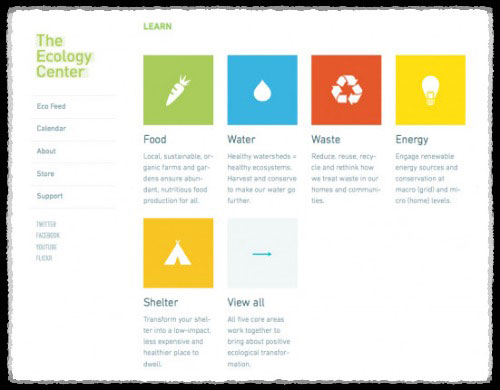
Плоский дизайн — Flat Design
Этот стиль предполагает использование максимально простых и понятных цветов и форм. Здесь полностью отсутствует игра с цветовой гаммой, тенью, градиентом и так далее. Главный акцент делается на контенте, который разбавляют яркими акцентами. Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Для кого подойдёт: для любого бизнеса. Простота и минимализм – это отличное решение как для начинающих предпринимателей, которые боятся экспериментов и ошибок при позиционировании бренда и фирмы, так и для крупных компаний, которые уже пользуются авторитетом на рынке. Такой дизайн широко применяется как при создании многостраничных сайтов, так и лендингов (о том, каким должен быть дизайн landing page, читайте ЗДЕСЬ).

Материальный дизайн — Material Design
Создателем этого дизайна является компания Google, креативные менеджеры которой в 2014 году приняли решение об отказе упрощённого интерфейса в пользу возвращения к более реалистичным объектам. Была разработана «квантовая бумага» — объект на экране устройства, который подчиняется законам физики. Такой подход позволил разработчикам создать понятный интерфейс для всех пользователей.
После успешного внедрения материального дизайна в интерфейс техники, работающей на операционной системе Android, он стал широко использоваться при создании сайтов различных фирм и компаний.
К его особенностям можно отнести:
- насыщенную цветовую палитру,
- тщательность прорисовки элементов оформления,
- полную визуализацию объектов из окружающего мира.

Отдельно стоит упомянуть об интерактивности. Каждая кнопка и элемент сайта при нажатии на него активируется и трансформируется в что-то новое. К примеру, осуществляется переход между страницами сайта или включается презентация, или видео. Можно сказать, что таким способом происходит активное взаимодействие пользователя с сайтом.
Это, в свою очередь, способствует лучшему изучению контента, поскольку заинтересованный гость внимательно просмотрит всё содержимое. Как показывает практика, поведенческие факторы на таких сайтах улучшаются за счёт того, что просматривается больше страничек и увеличивается время нахождения пользователя на ресурсе. А это, в свою очередь, приводит к поднятию в поисковой выдаче.
Работа над таким дизайном потребует слаженной работы графического иллюстратора, программиста и верстальщика.
Для кого подойдёт: материальный дизайн подходит для сайтов малого, среднего и крупного бизнеса, которые хотят привлечь не охваченные ранее сегменты рынка за счёт такого маркетинга. Также его можно внедрять в процессе ребрендинга, поскольку совершенно новый подход к подаче контента лучше запомнится аудитории и поможет им быстрее освоить изменения.
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
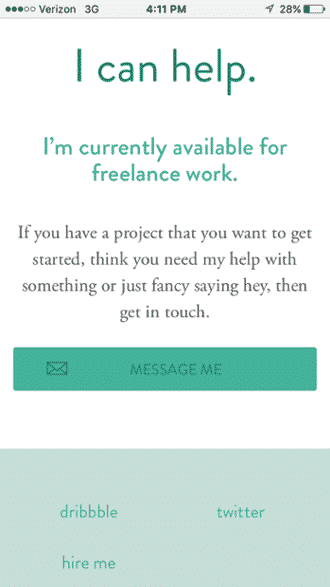
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
Зачем необходимо еще и ТЗ на разработку дизайна сайта
Техническое задание на разработку дизайна сайта представляет собой документ, содержащий детальное описание процесса взаимодействия разработчика с клиентом и нужный результат проекта.
ТЗ необходимо для веб-мастера. Составляя договор с исполнителем, нужно ссылаться на техническое задание. Следует определить ответственность, которую понесет разработчик, если не выполнит условий договора, либо выполнит их некорректно, нарушит сроки. Однако основная цель составления ТЗ – ускорить процесс разработки дизайна сайта компании-заказчика.
ТЗ может содержать:
- Карту ресурса.
- Примеры понравившихся вам сайтов из вашей сферы деятельности.
- Описание контента.
- Технические параметры (размеры изображений и т.п.).
- Список языков.
- Прототипы ресурса (схематичный макет) и утверждение готовой версии проекта.
- Прототипы берутся за основу при разработке дизайн-макетов страниц сайта. Утвержденный готовый вариант передают на верстку, чтобы окончательно интегрировать в движок.
Что нужно обязательно сообщить разработчику?
- Обозначить целевой сегмент пользователей.
- Указать желаемый размер сайта, цветовую гамму.
- Детально описать все индивидуальные пожелания, тогда веб-мастеру будет понятно, насколько ему нужно ограничить полет своей фантазии.
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:





welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
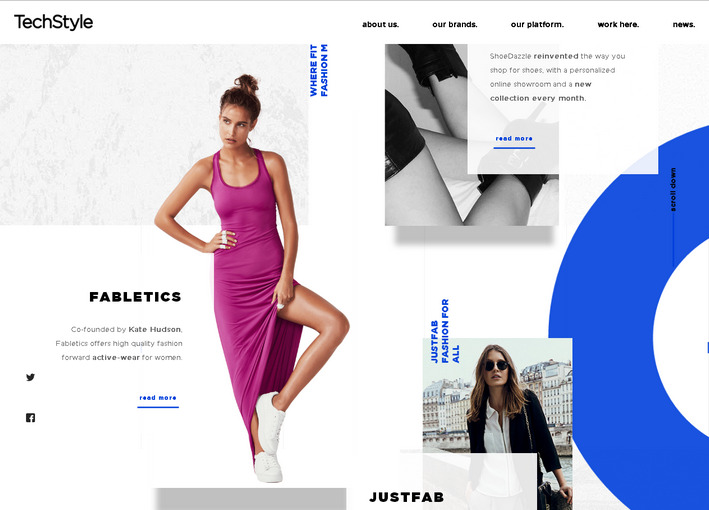
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
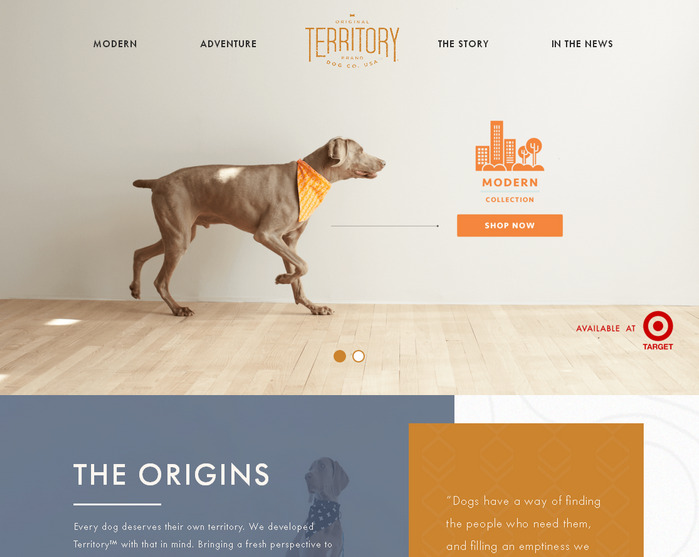
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
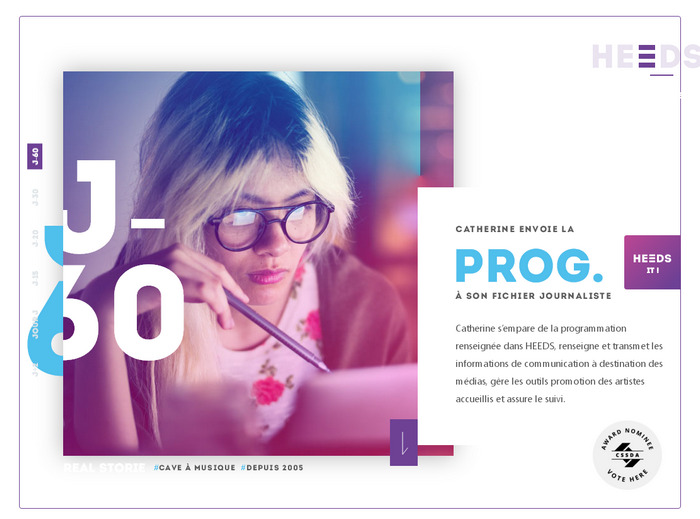
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
K-France Opticians – сайт конторы окулистов
K-france.co.uk – сайт магазина оптики, совмещённого с диагностикой зрения. Врачи проверяют, потом выписывают рецепт для коррекции зрения, а вы покупаете очки либо линзы, в итоге. Местная медицинская практика. Сайт по дизайну весьма крутой, учитывая, на чём он создан. Тут уже нетипичный для платформы подход. Сразу видно – что-то делали через код. К примеру, простенький слайдер, блок отзывов, эффекты появления элементов и нестандартный формат для карты. Увы, ввиду преобразований, дизайн утратил адаптивность. Зато выглядит вполне хорошо – цвета необычные, но каким-то образом соответствуют содержимому.
Страниц около десятка, все они хорошо оформлены. Например, в разделе очков красиво выставлены представленные бренды – в графическом редакторе сделали иллюстрацию и вставили, смотрится отлично. Внизу кнопочки с эффектами – CSS3, чего тоже не может стандартный редактор Google Sites. В футере куча ссылок на материалы и разделы – смотрится солидно, всё ровненько выстроено и легко читается. Страница контактов вообще супер: пиктограммы, кнопочки, кастомная форма (не Google Form). Сразу видно, что над сайтом работали. Он простой, но далеко не примитивный, просто шедевр по меркам платформы.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
 Подробнее
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
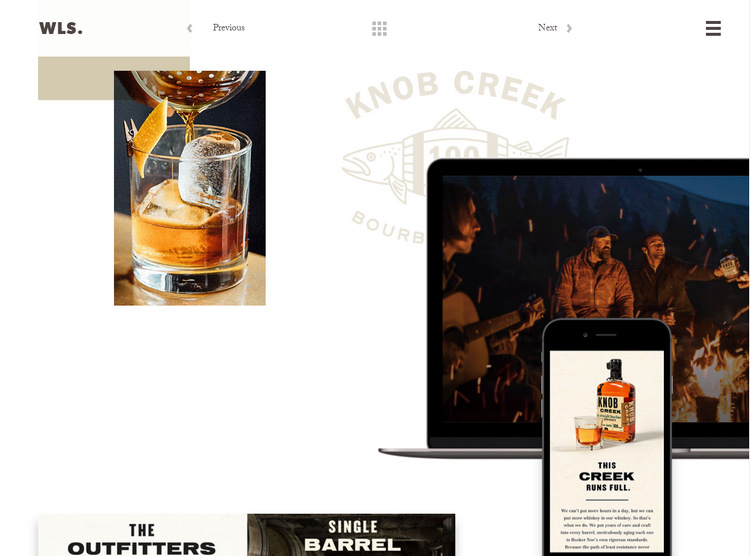
Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

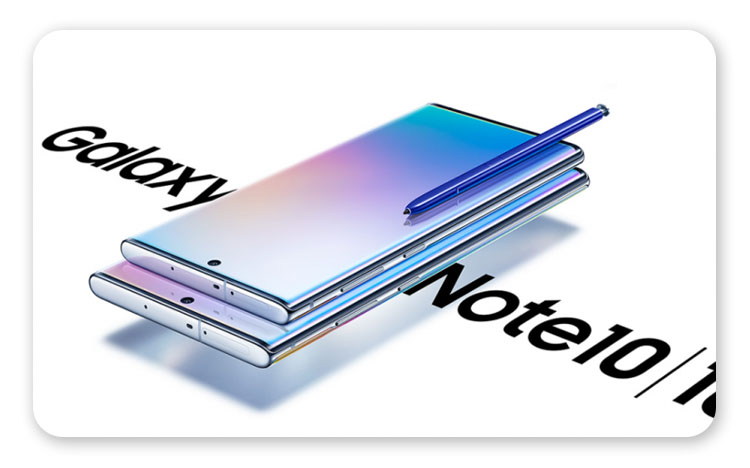
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.

Чего лучше избегать на главной странице сайта
При создании главной страницы сайта веб-мастера допускают разные ошибки, которые негативно отражаются на продвижении ресурса и его коммерческой успешности.
Перечислим некоторые промахи, с которыми приходится сталкиваться чаще остальных:
Звуковое сопровождение. Как правило, человек оказывается не готов услышать внезапные шумовые эффекты. В лучшем случае речь идет о музыке, но встречаются и более экстремальные аудиоролики, например, со звуками работающей бензопилы на ресурсе по продаже электроинструментов. Реклама сторонних сайтов. Главная страница в таком виде напоминает газеты бесплатных объявлений из 90-х: пестро, много, непонятно. Неудачный выбор шрифта, его размера и цвета, а также сочетания с фоном. Вопиющий непрофессионализм дизайнера или его отсутствие выливаются в массовый отказ пользователей от просмотра такого сайта. Отсутствие чувства меры при размещении анимации, гифок, баннеров, облака тегов
Внимание посетителя рассеивается, цель создания главной страницы не достигнута. Ошибки всех типов, от банальных опечаток до грубых орфографических
Экономия на корректоре может стать причиной недоверия пользователей, не желающих спотыкаться о многочисленные грамматические кочки.
Да, найти золотую середину при создании главной страницы непросто
С одной стороны, шаблонные решения и стоковые картинки не привлекут внимание пользователя, воспитанного на стильных и креативных образцах оформления веб-площадок. С другой стороны, стремление выделиться из толпы может завести в дебри безвкусицы и чрезмерного увлечения второстепенными элементами
Но даже при удачном результате нельзя успокаиваться: главная страница сайта требует регулярного обновления, адаптации под новые веяния юзабилити и SEO. Анализируя поведение пользователей, находя слабые места и исправляя недостатки, вы сможете превратить главную страницу в надежный и стабильный инструмент расширения влиятельности своего бизнеса.
Reston ENT – медицинский сайт
Restonent.com – сайт-визитка американского медицинского центра. Оформлен в классических цветах ниши – сочетанием белого и синего цветов. Страницы имеют простейшую структуру – чередующиеся текстовые блоки и секции со ссылками. Единственный дизайнерский изыск, придающий целостность конструкции, – чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно – изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Страниц более десятка, используется двухуровневое меню сайта. Навигация простая – здесь нечему быть сложным. В разделе форм находятся образцы документов для записи на приём в pdf-формате. Предлагается заполнить их и отправлять на почту клиники – неудобно. Есть ссылки на социалки в футере, там же подробные контакты и условия политики конфиденциальности. С точки зрения контента сайт хорош – отвечает на вопросы, ради которых создан. Неплохо структурирован, не раздражает, но мог бы быть интереснее, оформлению не хватает драйва – побольше фото улыбающихся актёров в бело-синих халатах, отзывы, какие-нибудь логотипы партнёров и т. д. Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка – экономия на снотворном для пациентов.
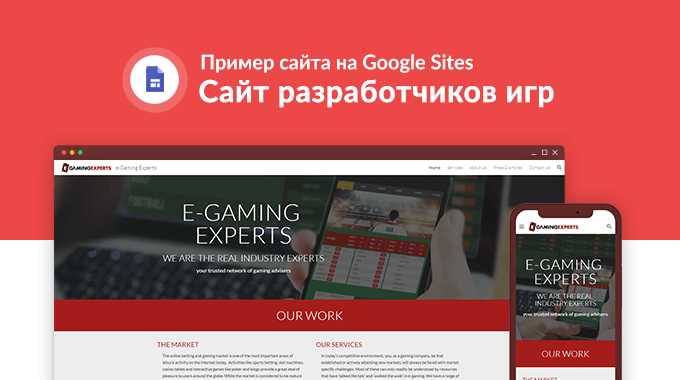
E-Gaming Experts – сайт агентства

E-gamingexperts.com – сайт-визитка компании, которая занимается консультированием разработчиков приложений азартных игр. Здесь можно получить консультации по оптимизации прибыльности букмекерских контор, лотерей, казино, покерных клубов и других электронных видов развлечений. Дизайн сайта простейший. Использование контрастного красно-зелёного сочетания в элементах и хедерных изображениях отлично передаёт суть игорного бизнеса – живость эмоций, зелёное полотно стола и т. д. Логотип соответствующий. Страницы адаптивные. Шрифт подобран удачно – он округлый, легко читается, размер в самый раз. Никаких других элементов персонализации дизайна нет. Кнопок соцсетей тоже, что наводит на мысли. Связь только через доменную почту.
На сайте всего 5 страниц, заполненных большим количеством текстового контента. Упор сделан на отзывы в прессе и статьи (что-то вроде блога). Форматирование других разделов выполнено колонками и списками – самыми простыми типами подачи текстового материала. Ни выделенных заголовков, ни таблиц, ни табов каких-нибудь – просто списки и текстовые абзацы. Хорошая демонстрация стоковых возможностей Google Sites. Именно так же просто собраны большинство сайтов на движке. Выглядят аккуратно, но простовато. Спасает контент – в основном, это качественно написанные статьи, намекающие на значимость сайта для своих владельцев, серьёзное отношение к нему. В остальном никаких изысков – рассматривать нечего.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.

На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.

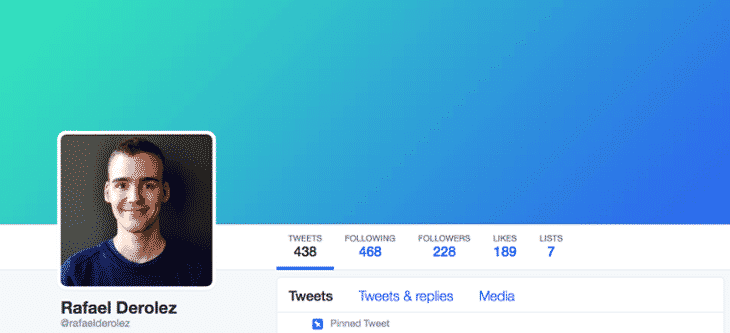
Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке
Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.


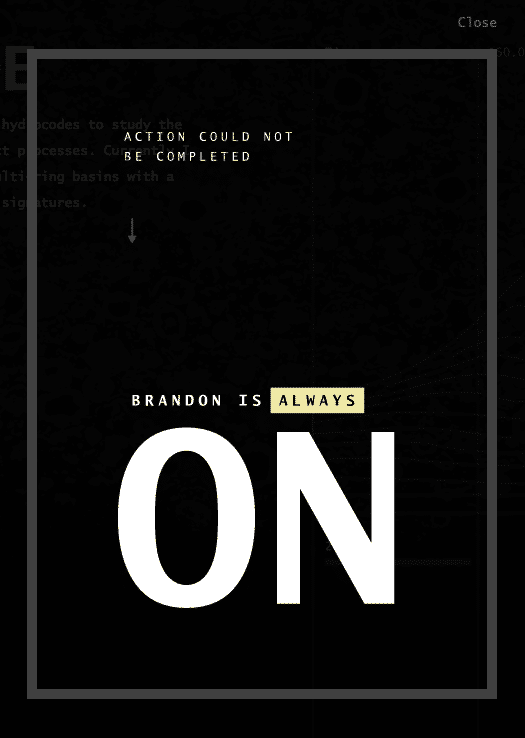
В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:

(Действие нельзя выполнить. Брендон всегда включен.)

Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».

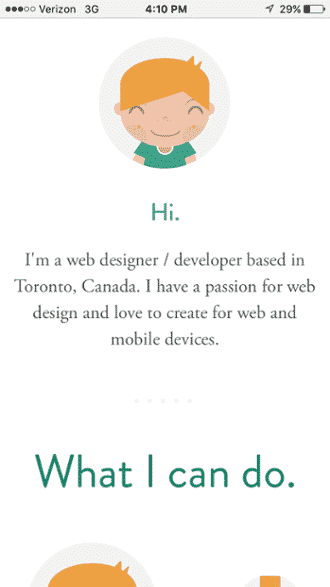
Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг
Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:


Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
PCS – сайт маркетингового агентства

Electricpcs.com – сайт американской компании по продвижению услуг и продуктов предприятий энергетической сферы. Дизайн сайта приятный, по уровню выше, чем в среднем бывает на этом движке. За счёт использования большого количества иконок, комбинаций различных типов шрифтов и цветовых акцентов, ярких изображений и чёткой структуры подачи информации сайт выглядит привлекательным. Даже контакты оформлены фотографиями ответственных лиц – на сайтах от Google такую роскошь редко встретишь. Есть отдельный раздел с условиями принятия на работу – требования, перспективы.
Материалы отформатированы аккуратно, текст грамотный, хоть и пестрит местами превосходными степенями и общими определениями – самый, лучший, стабильный рост и т. д. Ну любят они так, что поделать, работает там такого плана маркетинг. Навигация элементарная, на странице продуктов вставлены pdf-листы с google-диска, почти на всех страницах используется мини-галерея из трёх миниатюр, которые невозможно увеличить. Вообще, используя Google Sites разработчики нередко рисуют блок нужной структуры в графическом редакторе, а потом вставляют его виде изображения. Этот подход хорошо иллюстрирует страница географии деятельности компании. Сайт очень недурно сделан по меркам движка.
Абстрактные иллюстрации


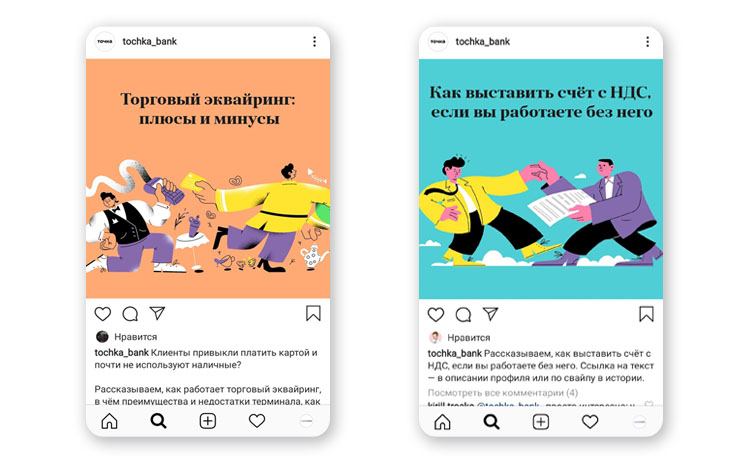
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.

Банк «Точка» активно использует такие иллюстрации в своем Instagram.
Первый способ
Устанавливаете курсор в самый конец листа, после которого вы хотите сделать новый лист, и нажимаете клавишу на клавиатуре «Enter» до тех пор, пока значок курсора не переместится на другой лист. Вы можете использовать этот вариант, но это не очень удобно, потому что при редактирования текста, который находится выше пустого места, содержимое ниже смещается, и документ будет выглядеть некрасиво, поскольку пустое место может занять начало одного листа и переместиться на другой.
Чтобы такая ситуация не произошла, используйте инструмент «Пустой Лист». Устанавливаете курсор мышкой после печатного знака, за которым вы хотите разместить пустой лист в ворде. Затем переходите в пункт меню «Вставка» и нажимаете на кнопочку «Пустой лист» в окне «Документ». Теперь текстовая информация, которую вы добавите после курсора окажется внизу. И каждый раз, когда вы будете нажимать на кнопочку «Пустая страница», текст будет сдвигаться вниз на целый лист.
Этот же принцип использует функция «Разрыв страницы», который находится в той же вкладке меню программы. Когда вы используете этот и предыдущий способы, текстовая информация, которая находится под пустым пространством, не сдвинется после внесения дополнительной текстовой информации. При необходимости возврата текста в предыдущее состояние ставите курсор перед «разорванным» содержимым и два раза нажимаете клавишу Backspace на клавиатуре.
В том случае, если вам не нужно делать разрыв страницы в ворде (это иногда нужно во время подготовки документа для печати), вы можете отменить эту функцию. Выделяете нужный фрагмент текста на странице и кликаете на выделенном поле правой кнопкой мыши. Откроется окно, в котором заходите на вкладку «Абзац», а в ней – «Положение на странице».
В этом пункте меню ставите галочку напротив пункта «Не разрывать абзац» и нажимаете «Ок».
Следует помнить, что термины «Новая страница» и «Разрыв страницы» обозначают по сути одно и то же.
CSE – сайт сообщества
Csemn.org – сайт образовательной организации, помогающей адаптироваться в новых языковых условиях детям и целым семьям. Изучают культуру, английский, китайский, пишут, читают, обсуждают, кушают – в общем, платный кружок по интересам. Наиболее интересная часть адаптивного дизайна – многоуровневое меню, способное сворачиваться в гамбургер. Страниц множество, сайт довольно сложный структурно. Оформление отличное, активно используются колонки для текста, фотографии, значки и прочее. Дизайн хоть не впечатляет, но и не отталкивает примитивностью. Сайт активно использует ресурсы сервисов Google – календарь, диск и т. д.
Это первый сайт в подборке, имеющий возможность поиска материалов. А почитать тут есть что, особенно в медиацентре – контента куча, он отлично подан и отформатирован. Настолько, насколько позволяет платформа. Внутри куча ссылок, ведущих на другие страницы и внешние ресурсы. Есть что-то вроде блога – по факту, это одна страница, в которой по цепочке с ручным датированием после заголовка расположены публикации. То есть выглядит как блог, но им не является. В целом, сайт впечатляет размахом. Наверное, один из самых крупных на Google Sites. Кто-то очень постарался – здесь такое непросто сделать.








