Как сделать свой сниппет в visual studio code
Содержание:
- Дополнительные настройки сниппетов
- Что такое сниппет и зачем его добавлять
- Что такое сниппет?
- Как сделать сниппет для Гугла?
- Оптимизация сниппета для Google
- Примеры хорошего и плохого сниппета
- Как в 2 раза увеличить трафик на сайт: оптимизируем сниппеты
- Поиск запросов под блок с ответами
- Как вставить шорткод сниппета в классическом редакторе?
- Create a code snippet
- Как сделать сниппет для Яндекса
- Что такое привлекательный сниппет?
- Сниппеты
- Что такое сниппет для Яндекс и Google? Откуда они его берут? Как правильно составить сниппет?
- TouchShot
- Параметры заменыReplacement parameters
- [PSP] 6.35 PRO-A4 [EBOOT] (2011)
- Формирование сниппета в Google
Дополнительные настройки сниппетов
Description – Вы можете написать в это поле короткое описание сниппета, чтобы ваши сотрудники или администраторы понимали, для чего используется этот код или текст.
Придумайте заголовок для сниппета, чем будет понятнее заголовок, тем проще вам будет найти этот сниппет среди других.
Available attributes – В этом поле вы можете установить список атрибутов разделенных запятой, которые могут быть переданы через шорткод в сниппет. Например: мы добавим в это поле два новых атрибута place и user, теперь шорткоды для этого сниппета могут принимать 2 новых атрибута , а переданные значения для этих атрибутов будут доступны в коде сниппета, как переменные $place и $user.
Область применения
Everywhere (только для php сниппетов) – Используется для регистрации функций, классов, хуков или глобальных переменных. Допустим, вы хотите использовать php функцию в других сниппетах, но не хотите писать этот код функции для каждого сниппета. Вам нужно просто создать новый сниппет и выбрать вариант размещения “Everywhere”. Таким образом ваша функция будет доступна на всем сайте. Этот вариант размещения аналогичен файлу function.php (если бы вы разместили код в этом файле, вы получили бы аналогичный эффект).
Shortcode – Используется для вывода какого-то содержимого на определенной странице или внутри виджета. У этого способа размещения могут быть очень много способов применения, например вам нужно напечатать сколько дней осталось до футбольного матча или вы хотите показать часть контента только для авторизованных пользователей.
Automatic insertion (только для текстовых и универсальных сниппетов) – Позволяет автоматически размещать текстовые и универсальные сниппеты в любом месте на вашем сайте. Это очень удобно, если вы хотели бы например разместить рекламный код вконеце каждой записи или страницы.
Возможные места размещения
На всем сайте:
- Header – сниппет будет размещен в исходном коде страницы перед тегом </head>
- Footer – сниппет будет размещен в исходном коде страницы перед тегом </body>
Записи, страницы, произвольные записи:
- Before Post – сниппет будет размещен в исходном коде страницы перед тегом </head>
- Before Content – cниппет будет размещен перед содержимым записи/страницы
- Before Paragraph – cниппет будет размещен перед параграфом, номер которого можно указать в поле Location number
- After Paragraph – cниппет будет размещен после параграфа, номер которого можно указать в поле Location number
- After Content – cниппет будет размещен после содержимого записи/страницы
- After Post – cниппет будет размещен в конце записи/страницы
Категории, архивы, теги, таксономии:
- Before Excerpt – сниппет будет размещен перед кратким содержимым записи/страницы
- After Excerpt – сниппет будет размещен после краткого содержимого записи/страницы
- Between Posts – сниппет будет размещен между каждой записью
- Before post – сниппет будет размещен перед записью, номер которой можно указать в поле Location number
- After post – Сниппет будет размещен после записи, номер которой можно указать в поле Location number
Короткое описание раздела.
Что такое сниппет и зачем его добавлять
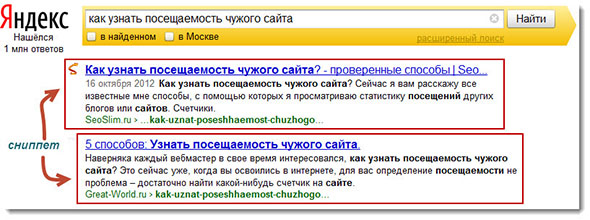
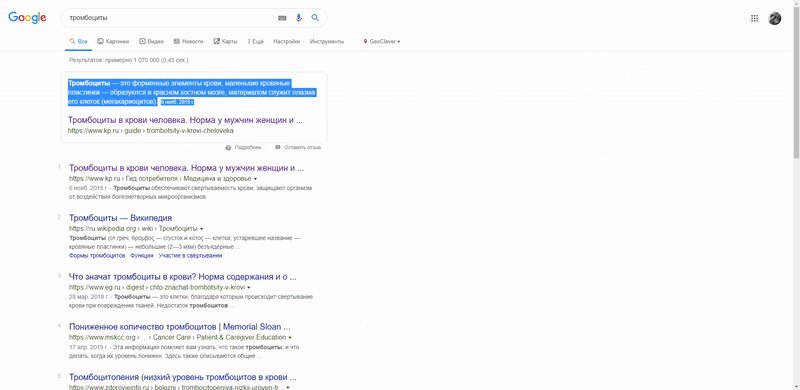
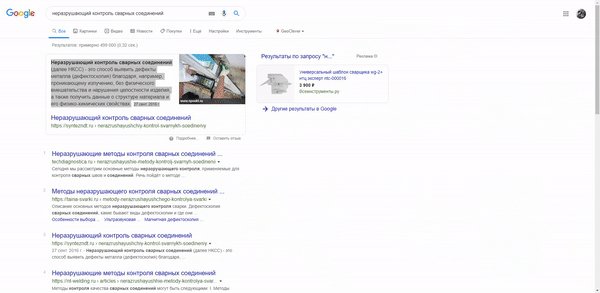
Чтобы было понятнее давайте посмотрим, как отображается сниппет моего блога в поиске Yandex.

Сниппет — это небольшой кусочек текста страницы сайта в ТОП выдаче.
Сниппет может быть стандартным, либо расширенным, чуть ниже я покажу, чем они отличаются между собой.
Как правило, на отображение сниппета искусственно повлиять сложно, так как его формирует сама поисковая машина, основываясь на искомом запросе пользователя.
Посмотрите внимательней на сайты, которые пробились на первые позиции. Возможно, они и оказались там благодаря большой ссылочной массе, но без грамотно составленного описания, продвигаемой статье будет проблематично оказаться в самом верху заветной десятки.
Как не крути, но еще действует правило конкуренции, чем релевантнее и привлекательнее будет сниппет, тем больше будет по нему переходов, а соответственно и улучшение поведенческих факторов, за которыми гонится почти каждый seo оптимизатор. Все это в результате приведет к росту позиций сайта в поисковой выдаче и росту бесплатного трафика.
Что такое сниппет?
Сниппет – это то описание сайта, которое вы видите в поисковой выдаче, после того, как ввели запрос.
К примеру, вот так выглядят сниппеты Яндекса:

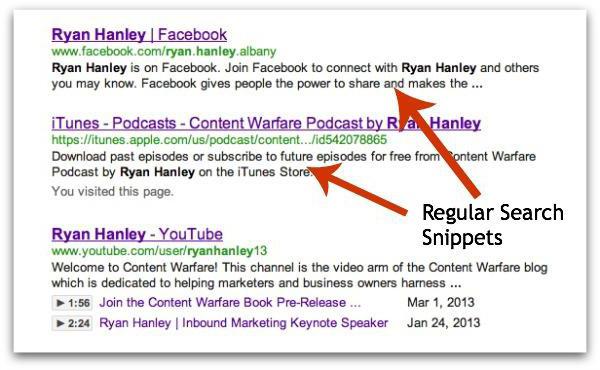
А вот сниппет Google:

Сниппеты составляются поисковиками автоматически. Однако у каждого вебмастера есть возможность их редактировать.
Правильный сниппет существенно увеличивает посещаемость сайта, повысив число переходов по ссылкам в поисковой выдаче. Кроме того, напомню, что поисковики учитывают поведенческие факторы. А именно то, насколько часто пользователи кликают на ваш сайт в выдаче по тому или иному запросу. В зависимости от этого позиции вашего сайта по запросам также меняются.
Максимальной длиной сниппета для поисковой машины Яндекс является 240 символов, а для Google – не более 160. Хотя эти значения могут меняться. Пытаясь найти какую-либо информацию, пользователь вряд ли будет читать длинные тексты. Он быстро пробежит глазами выданные поисковиком названия и описания статей
А отыскав то, что нужно, перейдет по привлекшей его внимание ссылке
Как сделать сниппет для Гугла?
Основу для формирования сниппета Google составляет мета тег description. Его, так же как и тайтл, нужно обязательно прописывать, учитывая следующие рекомендации:
- Ключевики в description. Для робота релевантный запросу пост должен обязательно содержать в себе ключевую фразу, но и от переспама «ключей» в сниппете стоит отказаться. Оптимальной будет одна ключевая фраза с прямым вхождением в дескрипшене (без учета тайтла).
- Случается, что поведать обо всех достоинствах вашей статьи, уложившись в 140-160 символов, не представляется возможным. На этот случай старайтесь расположить ключевую фразу и ее склонение в начале описания, т.к. остальную часть робот просто отсечет.
- Кликабельность сниппета зависит также от точности и достоверности указанной в нем информации. Описывайте в description реальные факты, содержащиеся на вашей странице. Это убережет вас от высокого процента отказов и увеличит длительность пребывания посетителей на сайте. Что в свою очередь даст сигнал поисковым системам считать вашу ссылку релевантной запросу, а также повысит доверие ПС.
Но не всегда Гугл используют в сниппете тот текст, который вы приготовили. Например, он может использовать для этой цели информацию, содержащуюся в каталоге DMOZ. Если вам не подходит это описание, вы можете прописать такую директиву в файл robots.txt:
В некоторых случаях поисковики разрешают использование так называемых «расширенных сниппетов», которые могут показывать дополнительную информацию. Это может быть цена на товары или услуги, фото т.д.
Но даже составление description с учетом всех требований и правил не гарантирует, что ваши сниппеты Гугл покажет именно в таком виде.
Оптимизация сниппета для Google
Как оформлен сниппет, что это значит для Google и как сделать его привлекательным? В этом случае достаточно правильно оформить title и description. Для создания информативного и читабельного сниппета лучше настроить расширенный. Он будет включать дополнительную навигацию по сайту, рейтинг страницы, рубрики или другую полезную информацию. Для этого используйте Google Search Console.
Пример сниппета для Google — на изображении внизу.

Если сайт добавлен в каталог DMOZ, то поисковая система может не учесть установленные теги и взять описание оттуда. Чтобы этого избежать, разместите в коде метатег: <meta name=»robots» content=»noodp»/>.
Примеры хорошего и плохого сниппета
Что такое хороший и плохой сниппет? Приведу 2 примера, в первом случае он хороший (привлекательный), а во втором наоборот — плохой.
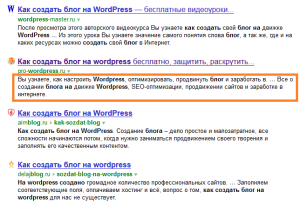
Для примера я ввел запрос в Яндексе «пример сортировки массива в паскале». Ниже представлен пример сайта с хорошим сниппетом, на который я бы перешел:
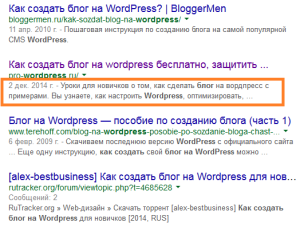
А это тот же запрос, но сниппет явно не подходит запросу. Лично я бы не стал переходить на эту страницу:
Даже беглый осмотр взглядом позволяет определить какой из сниппетов лучше.
Например, у сайта, который занимает 5 позицию сниппет лучше, чем у лидеров (топ-4). То в такой ситуации зачастую на него будут кликать даже чаще, чем у самих лидеров. Это означает, что быть на первых местах в выдаче ещё не означает, что пользователи будут переходить больше на него, чем на вебсайты находящийся ниже.
Как в 2 раза увеличить трафик на сайт: оптимизируем сниппеты
Представьте, что есть два сайта, и оба попали в ТОП-5 выдачи поисковой системы. У обоих одинаковые бюджеты на продвижение. Только на один из них пользователи кликают в 2 раза чаще, чем на другой. В чем же дело?
Часто можно услышать фразу: “Сайт – это лицо компании”. Но для пользователей поисковых систем первое знакомство с ресурсом происходит раньше, чем они на него перейдут, еще на странице выдачи результатов поиска. Что же видят в первую очередь пользователи, когда ищут в Яндексе нужные им товары/услуги? Сниппет вашего сайта, а также сниппеты ещё 9 конкурентов (на первой странице выдачи). Именно привлекательный сниппет способен в разы поднять посещаемость вашего ресурса.
Как же привлечь трафик именно на ваш сайт? Как выделиться среди остальных, чтобы он перешел по нужной ссылке? В мастер-классе я постараюсь ответить на эти вопросы и дать рекомендации, какими нужно делать сниппеты, чтобы они работали на вас.
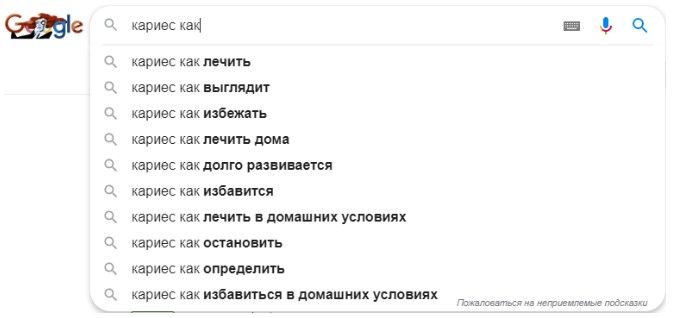
Поиск запросов под блок с ответами
Есть 2 варианта для поиска запросов:
- руками;
- с помощью сервисов.
Поиск запросов через сервисы
Из сервисов данные по блоку быстрых ответов предоставляют Serpstat и Ahrefs. Рассмотрим платный сервис Ahrefs. Есть 2 способа поиска запросов.
1 способ:

- Выбрать жертву — сайт который уже есть в блоке ответов по вашей тематике.
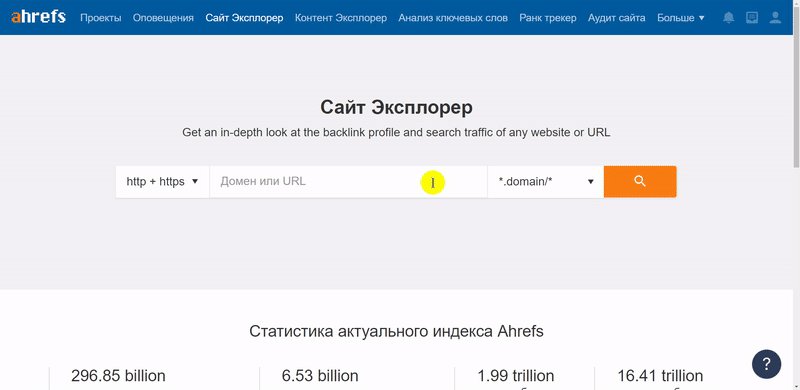
- Зайти в раздел «Сайт Эксплорер» и ввести домен.
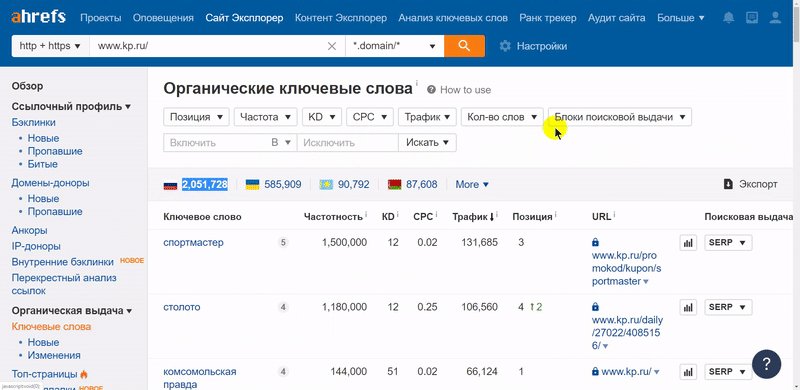
- Перейти в пункт меню навигации — «Ключевые слова».
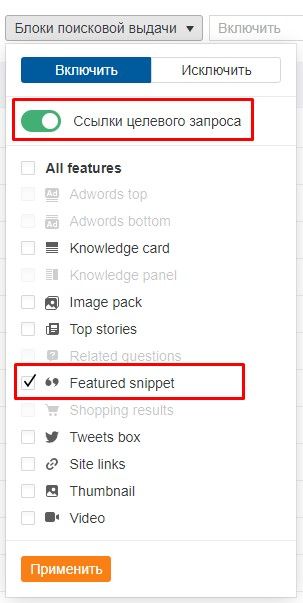
- Выбрать срез информационного блока — «Featured snippet» и активировать переключатель «Ссылки целевого запроса».


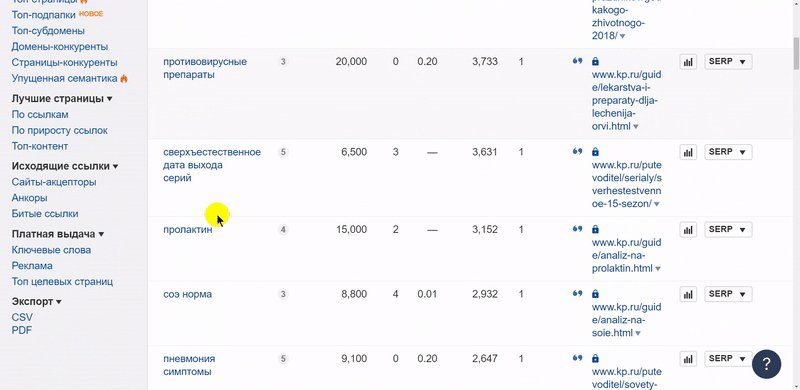
На выходе получаем список ключевых слов, по которым с подопытного сайта выводятся блоки ответов. Хорошо видно, что по разным ключевым запросам в блоке ответов участвует одна и та же страница.
2 способ:

Так же можно искать блоки с ответами для вхождений конкретной фразы.
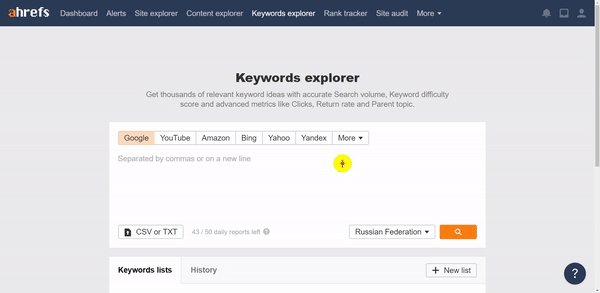
- Зайти в раздел «Keywords explorer» и ввести поисковую фразу.
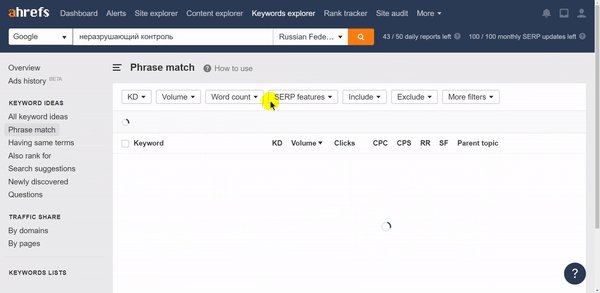
- Перейти в пункт меню навигации — «Phrase match».
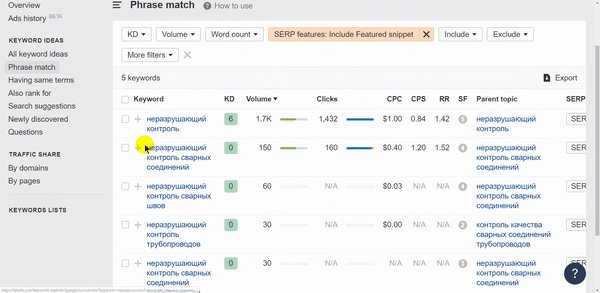
- Выбрать срез информационного блока — «Featured snippet».

Как результат — список поисковых фраз, по которым отображаются блоки ответов.
- Блок с быстрыми ответами может выводиться или не выводиться в зависимости от региона. Ahrefs это не учитывает.
- Ahrefs обходит запросы с частотой только ему известной. Поэтому ваш сайт может уже находиться в быстрых ответах, но данные по нему еще не отображаются.
- Львиную часть запросов под быстрые ответы Ahrefs просто не видит.
Искать темы для написания статей в блоках с подсказками.

Можно это делать вручную или использовать бесплатные программы, например, Cловоеб или платные — Key Collector.
Как вставить шорткод сниппета в классическом редакторе?
Вы можете использовать шорткоды сниппетов внутри записей, страниц, произвольных записей. Мы покажем вам пример вставки шорткода сниппета в классическом редакторе WordPress.
- Перейдите в раздел “All posts”
- Выберите запись для редактирования
- Если вам нужно передать контент статьи в сниппет, выделите контент внутри статьи (если нет, просто установите курсор в текстовое поле).
- На панели инструментов редактирования статьи найдите иконку нашего плагина и нажмите на нее, после чего вы должны выбрать любой из доступных сниппетов (в этом списке могут быть только активные сниппеты и с областью применения, только через шорткод).
Create a code snippet
-
Create a new XML file in Visual Studio and add the template shown above.
-
Fill in the title of the snippet in the Title element. Use the title Square Root.
-
Fill in the language of the snippet in the Language attribute of the Code element. For C#, use CSharp, for Visual Basic, use VB, and for C++, use CPP.
Tip
To see all the available language values, browse the on the Code snippets schema reference page.
-
Add the snippet code in the CDATA section inside the Code element.
For C#:
Or for Visual Basic:
Note
You can’t specify how lines of code in the CDATA section of a code snippet should be indented or formatted. Upon insertion, the language service formats the inserted code automatically.
-
Save the snippet as SquareRoot.snippet (you can save it anywhere).
Как сделать сниппет для Яндекса
Когда-то давным-давно Яндекс, как и Гугл, брал для сниппета тег description. Но данный тег служит всего лишь рекомендацией для ПС, и со временем алгоритмы Яндекса изменились. Теперь этот поисковик самостоятельно составляет описание страниц, выделяя из них кусок текста с ключевой фразой. Иногда он выглядит уместным, но полагаться на это все же не стоит. Чуть ниже я расскажу, что делать, когда Яндекс создает абсолютно непривлекательные сниппеты для вашего сайта.
Так же в качестве сниппета Яндекс может взять описание сайта из Яндекс.Каталога. Чтобы запретить это, нужно прописать код в роботс.тхт по аналогии с Гугл: . Также порою эта поисковая система использует информацию, которая указывалась при регистрации сайта в справочнике Яндекс-предприятий. Например, часто серым шрифтом в сниппете указаны адрес, телефон компании, график работы и виды осуществляемой ею деятельности.
Что такое привлекательный сниппет?
Сниппет – это краткое описание содержания вашей страницы. Просматривая название сайта (тайтл) и текст под ним (сниппет), пользователь решает, стОит ли посетить ваш сайт или нет. Соответственно, что б решение было принято в вашу пользу, сниппет должен:
а) содержать краткий ответ на запрос пользователя – очевидность того, что запрашиваемая информация точно есть на вашем сайте, и время на его посещение не будет потрачено зря;
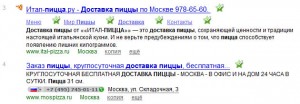
б) стимулировать посетителя перейти именно на ваш сайт – информация о каком-либо преимуществе компании (или сайта) привлечет больше пользователей, чем абстрактная информация. Например, сравните сниппеты у сайтов на 3 и 4 местах в Яндексе по запросу “доставка пиццы”.

В сниппете у сайта на 4 месте указаны сразу 2 преимущества доставки, которые предлагает компания – доставка круглосуточная и бесплатная. У сайта на 3-м месте сниппет более длинный, но менее информативный – уверена, что желающих заказать пиццу с бесплатной доставкой будет на порядок больше, чем желающий заказать пиццу, сохраняющую традицию настоящей итальянской кухни.
Иными словами, если у вас есть привлекательное УТП, особая скидка, бесплатная доставка, уникальная информация (если сайт информационный) – постарайтесь, что б об этом упоминалось в вашем сниппете.
Сниппеты
Теперь рассмотрим намного более полезный способ вставки блоков кода в файл: сниппеты. Они записываются в отдельных XML-файлах вместе с переменными параметрами, облегчающими настройку сниппета для конкретной задачи. Сниппеты являются частью технологии IntelliSense и значительно упрощают поиск и вставку блоков кода в текст программы. Сниппеты на языке VB также позволяют добавлять ссылки на сборки и и вставлять инструкции импорта.
Система Visual Studio 2013 изначально содержит много заранее подготовленных сниппетов для двух основных языков, VB и C#, а также для языков JavaScript, HTML и XML. Эти сниппеты организованы в логические иерархии, поэтому их можно легко найти. Вместо инструментальной панели Toolbox для поиска сниппета можно также использовать команды или комбинации клавиш, открывающие списки основных групп сниппетов.
Кроме того, пользователь может создавать свои собственные сниппеты и хранить их в той же самой библиотеке. Поскольку каждый сниппет хранится в специальном XML-файле, их можно использовать совместно с другими разработчиками. Сниппеты можно вставлять в следующие части программы:
-
Объявление класса. В этом случае сниппет, по существу, генерирует целый класс.
-
Объявление члена класса. В этом случае сниппет содержит определение членов, в частности, методов, свойств и процедур для обработки событий. Это означает, что его следует вставлять за пределами существующих членов класса.
-
Тело члена класса. Эта часть кода предназначена для сниппетов, которые вставляются в уже определенный член класса, например в метод.
Что такое сниппет для Яндекс и Google? Откуда они его берут? Как правильно составить сниппет?
Понятие, сниппет для Яндекс и Google одинаковые. Вот только берут они их из разных мест.
Да, в интернете масса различных поисковых систем, и оптимизировать сниппеты под каждую систему не хватит сил и нервов. Да и зачем? Ведь уже давно определились с наиболее популярными и посещаемыми – это Яндекс и Google. Если раскрутиться в этих гигантах, то остальные системы сами подтянуться.
Я вам расскажу, как составлять сниппеты именно для этих поисковых систем.
C этой поисковой системой все намного проще. Гугл берет сниппет из тега Description. Это очень удобно для вебмастеров, так как его можно контролировать, путем написания релевантного описания для продвигаемого запроса.
Я работаю с блогом, который построенный на движке wordpress, и для этого движка разработали специальный плагин All in one Seo Pack (сео все в одном). Все тонкости настройки данного плагина, я описывал в этой статье «All in One SEO Pack ».
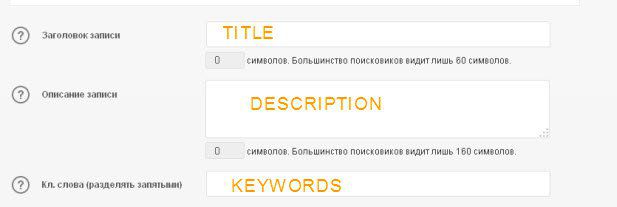
После установки этого плагина, под каждой статье появится специальное поле, которое будет включать в себя все необходимые теги для продвижения статьи, такие как: title, description, keywords. Все что останется сделать, это грамотно заполнить эти поля.

Примечание. Даже если вы правильно составили сниппет в description, поисковая система google делает исключения и может брать сниппет из статьи!
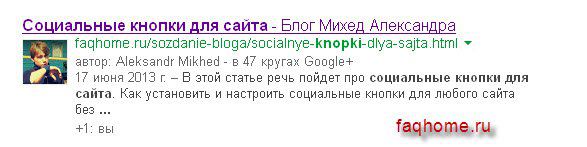
Идем дальше. Вот смотрите, как выглядит в результатах поиска моя статья по запросу «Социальные кнопки для сайта».

Как видите, в TITLE у меня содержится продвигаемый запрос, в описании он также содержится. В этом примере, Google выбрал сниппет именно из description.
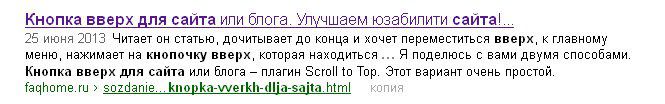
Яндекс. Вот здесь уже не все так весело и просто. Яндекс формирует сниппет как ему взбредет, хотя замечено, что он берет те части текста, где ключевое слово имеет наибольшую плотность. Даже может выводить в сниппете склеенные обрывки релевантных предложений. Смотрите пример:

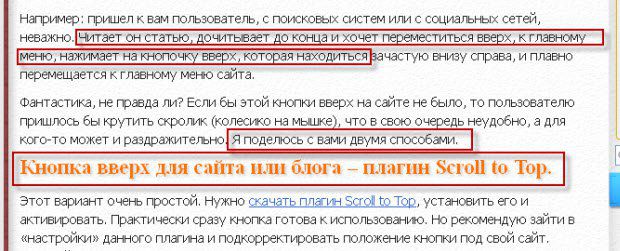
Обратите внимание на мой сниппет, прочитайте его внимательно, а теперь смотрите, как выглядит сам текст

Яндекс сформировал сниппет для этой статьи из разных частей страницы.
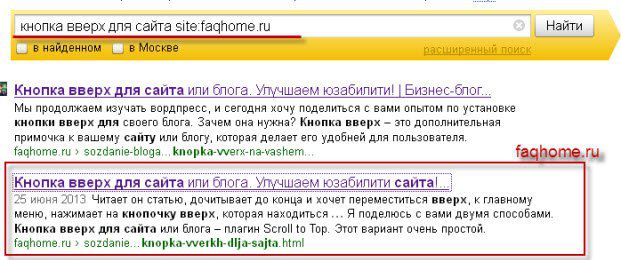
Что хочу сказать? Не забывайте проверять свои сниппеты, после индексации страниц. Делается очень просто:
1. Переходите в поисковую систему.2. Вводите ключевую фразу, под которую затачивали статью и в конце дописываете site:адрес вашего сайта. Смотрите скрин для полного представления.

3. Читайте результат и редактируйте его по надобности, таким образом, чтобы добиться максимальной привлекательности для посетителей.
Если вы пользуетесь Яндекс Маркетом, немного можно контролировать сниппет, заполняя, и правильно составляя, специальные теги описания.
Какая длина сниппета должна быть?
Гугл использует для сниппета примерно 160 символов, на этот показатель и ориентируется плагин all in one seo pack.

Яндекс же, может использовать до 300 символов, но такой сниппет должен соответствовать ряду требований:
- Наибольшая плотность продвигаемого запроса должна находиться в пределах данных 300 символов. Если такового не будет, сниппет будет составлен из частей предложений.
- Точное вхождение, то есть запрос и КС должны стоять в именительном падеже.
- Сниппет не должен совпадать с title, то есть, он должен информационно дополнять заголовок, а не дублировать его.
Ну, вот в принципе и все. Теперь вы знаете, что такое сниппет, как правильно составлять его для поисковых машин Яндекс и Google.
Как вам статья? Рекомендую подписаться на обновления блога. Жду ваших комментариев, как вы составляете сниппет для своих статей?
Для закрепления материала, смотрите видео.
https://youtube.com/watch?v=5obYEmiHe7E
TouchShot
Чуть менее стабильное, зато более функциональное приложение, позволяющее создавать скриншоты на Samsung Galaxy и любых других устройствах на Андроиде. Пользоваться им значительно проще, чем найти потерянный телефон; владельцу достаточно:
Запустить программу и выбрать раздел Settings.
Передвигаясь по разделам «Настроек», установить прозрачность и размер виджета на экране.
Способ снятия скриншота на Самсунге: нажатием на кнопку в панели уведомлений (по умолчанию), на виджете или встряхиванием устройства (не слишком хорошо работает).
Способ уведомления об успешном снимке экрана — в виде всплывающего уведомления, текста в строке состояния или вибрации.
Область захвата: весь экран, без панели уведомлений, без панели кнопок или без того и другого.
Качество и формат сохраняемого изображения: рекомендуется оставить по умолчанию, PNG.
И место сохранения скриншота.
Теперь, снова оказавшись в главном окне программы, пользователь может смело нажимать на кнопку Screen Capture.
И на пиктограмму фотоаппарата, размещённую на виджете.
Параметры заменыReplacement parameters
Возможно, вам нужно предоставить пользователю возможность заменять части фрагмента кода.You may want parts of a code snippet to be replaced by the user. Например, может потребоваться, чтобы пользователь заменил имя переменной на используемое в текущем проекте.For example, you might want the user to replace a variable name with one in their current project. Возможны два типа замен: литералы и объекты.You can provide two types of replacements: literals and objects. используется для определения замещающего элемента для отрывка кода, который полностью заключен во фрагмент, но, скорее всего, будет изменен после вставки в код (например, строка или числовое значение).Use the to identify a replacement for a piece of code that is entirely contained within the snippet but will likely be customized after it’s inserted into the code (for example, a string or numeric value). используется для определения элемента, который необходим во фрагменте кода, но, скорее всего, будет определен вне самого фрагмента (например, экземпляр объекта или элемент управления).Use the to identify an item that’s required by the code snippet but is likely to be defined outside of the snippet itself (for example, an object instance or a control).
Чтобы пользователь мог легко заменить число, квадратный корень которого требуется вычислить, измените элемент Snippet в файле SquareRoot.snippet следующим образом:To enable the user to easily replace the number to calculate the square root of, modify the Snippet element of the SquareRoot.snippet file as follows:
Обратите внимание, что замещающему литералу назначен идентификатор ().Notice that the literal replacement is given an ID (). На этот идентификатор указывает ссылка в фрагменте кода путем заключения его в символы :That ID is referenced from within the code snippet by surrounding it with characters:
Сохраните файл фрагмента.Save the snippet file.
Откройте проект и вставьте фрагмент.Open a project and insert the snippet.
После вставки фрагмента кода редактируемый литерал выделяется для замены.The code snippet is inserted and the editable literal is highlighted for replacement
Наведите указатель мыши на замещающий параметр, чтобы увидеть подсказку для значения.Hover over the replacement parameter to see the tooltip for the value.
Совет
Если в фрагменте имеется несколько заменяемых параметров, можно нажать клавишу TAB, чтобы переходить от одного к другому для изменения значений.If there’s more than one replacable parameter in a snippet, you can press Tab to navigate from one to the other to change the values.
[PSP] 6.35 PRO-A4 [EBOOT] (2011)
Формирование сниппета в Google
Для Гугла всё довольно просто: нужно составить правильный meta description. Для этого надо внести в него 2 предложения, первое — с прямым вхождением ключевого слова/фразы, второе — с изменённой словоформой (или же одно длинное, мысленно разбив его на 2). Такой подход (при условии, что сама страница оптимизирована под эти ключевики) в 99% случаев выдаст тот сниппет, который задумывался.
Какова максимально допустимая длина содержимого meta description для Google? В Рунете можно встретить утверждение, что Гугл учитывает только 160 символов из мета-тега description, на самом деле это не так. Это утверждение во многом связано с WordPress-плагином All in one seo pack, в графе Description которого написано «Most search engines use a maximum of 160 chars for the description» («большинство поисковиков учитывают не более 160 символов в этом поле»).
Верно немного другое — Гугл часто не показывает в выдаче сниппеты длиной более 160 символов, а учитывать он может всё, что угодно. Это я заметил где-то пол года назад, когда запихивал не в WordPress-сайт длинные сниппеты. Гугл просто выкидывает из description то, что ему не надо.








