Сайты на ukit: плюсы и минусы
Содержание:
- Основное предназначение сервисов
- Дизайн сайта и шаблоны
- Целевая аудитория
- Исследование спроса на автоматизацию редизайна и поддержки сайтов
- Дизайны и работа с шаблонами
- Сравниваем тарифные планы
- Панель управления сайтом и оптимизация сайта
- Плюсы, минусы и аналоги платформы
- ПРАВА И ОБЯЗАННОСТИ СТОРОН. ГАРАНТИИ
- Выбор дизайн-шаблона
- uKit FAQ
- Набор функций и гибкость
Основное предназначение сервисов

uCoz хорошо подходит для создания объёмных сайтов с непростой структурой, на которых регулярно обновляют контент. Магазины, блоги, новостные порталы, доски объявлений – типы сайтов, способные раскрыть потенциал движка в полной мере. Конструктор позволяет комфортно оперировать мощными потоками контента, удобно структурировать их, масштабируя проект по необходимости дополнительной функциональностью, рубриками, разделами, модулями и прочими вещами. Всё это наилучшим образом раскрывается в руках опытных веб-мастеров и разработчиков клиентских сайтов.

uKit идеологически совершенно другой. Это конструктор с визуальным редактором, позволяющий из готовых секций собрать и настроить веб-сайт на десяток-другой страниц. Таким подходом выгоднее и удобнее всего оформлять визитки и лендинги. Они по умолчанию получаются адаптивными. Настроек немного – все явно полезные и понятные. Основная аудитория сервиса очевидная – новички, предприниматели всех мастей без опыта разработки сайтов. Сервис рассчитан на то, чтобы человек с нуля за пару вечеров смог собрать себе сайт, рекламировать свой бизнес в Сети, привлечь трафик, получить новых клиентов и увеличить доходность основной деятельности.

То есть очевидная специализация/аудитория Юкоза – сложные сайты и веб-мастера, а Юкита – простые сайты и новички. На практике не всё так линейно происходит. Многие начинают осваивать сайтостроение с Юкоза, делают на нём первый сайт, учатся и становятся профи со временем. Не такой уж он и сложный, с нуля можно освоить на среднем уровне за несколько дней. И Юкитом не только новички пользуются. Многие разработчики клиентских сайтов работают с ним: проще передать заказчику визитку или пачку лендингов на понятном и недорогом движке, чем потом месяцами отвечать на элементарные вопросы по проекту, отвлекаясь от текущих задач.
Освоив Юкоз, можно делать и визитки, и лендинги безо всякого напряжения с отличным уровнем качества. Но начинать изучать этот движок ради одной визитки – чудная затея, хотя и имеющая право на жизнь. Если есть планы заняться разработкой плотнее, тогда Юкоз – кладезь перспективы, он практически универсален, позволит творить много интересного, научит множеству интересных нюансов.
Юкит – великолепный вариант для создания первого небольшого сайта: минимум затрат времени, сил, финансов при качественном результате. Экономия на веб-студиях, фрилансерах без особого ущерба психике и основной деятельности. Движок станет находкой для турагентств, юридических контор, СТО, кафе и ресторанов, фрилансеров, фотографов, художников, моделей, организаторов мероприятий, музыкантов, риэлторов, строительных организаций, салонов красоты и всех остальных представителей ниш малого и среднего бизнеса.
Итого, uCoz – мощнее, сложнее, перспективнее с точки зрения навыка. uKit – проще, удобнее в разы для новичков и дешевле обходится по своему профилю.
Дизайн сайта и шаблоны
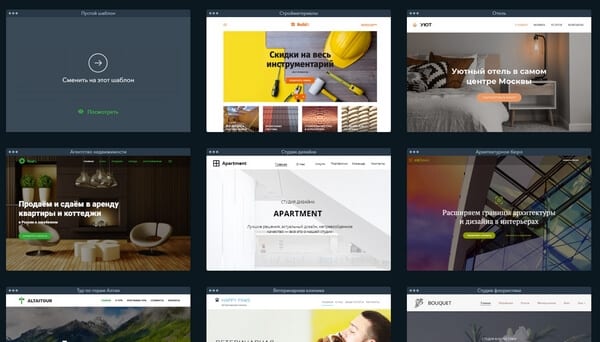
В библиотеке uKit — около 400 шаблонов. Все они разделены по сферам деятельности. Это удобно — вы просто выбираете подходящую категорию и видите несколько вариантов готовой структуры. Так можно обойтись минимумом изменений: добавить свои тексты, фотографии, контактные данные — и сайт готов.

Все шаблоны имеют адаптивный дизайн, то есть одинаково хорошо отображаются контент на экранах разных устройств. Прежде чем выбирать тему, вы можете внимательно её изучить в режиме предпросмотра, в том числе переключаясь между разными версиями: мобильной, планшетной, десктопной. При этом держите в голове то, что интерфейс можно гибко изменить. Так что если вам не нравится, как шаблон выглядит, например, на мобильном устройстве, то это можно поправить через раздел «Адаптивность» в визуальном редакторе.
Для настройки внешнего вида сайта в редакторе представлена отдельная вкладка «Дизайн». В ней вы можете:
- выбрать цветовую схему из пресетов или создать свой набор цветов (доступно только на тарифе Pro);
- установить фон для сайта или каждой страницы по отдельности: цвет или изображение;
- выбрать или создать шрифтовую пару;
- включить или выключить отображение шапки и подвала сайта;
- добавить кнопку «Наверх», анимацию появления блоков;
- автоматически создать версию для слабовидящих с укрупнёнными элементами интерфейса;
- заменить шаблон.
Настроек не очень много, но это намеренное решение разработчиков, которые создавали простой визуальный редактор для начинающих вебмастеров. Такого набора достаточно для того, чтобы подогнать стандартный шаблон под себя и сделать его ещё более привлекательным.
|
ПОПРОБОВАТЬ |
Целевая аудитория
uKit – незаменимое решение для людей, желающих создать современный бизнес-сайт самостоятельно. Это, без преувеличения, один из самых лучших российских конструкторов сайтов, который подойдёт всем представителям малого и среднего бизнеса, самозанятым, блогерам не имеющим опыта веб-разработки и не желающим платить огромные деньги веб-студиям.
Чтобы создать сайт на uKit не нужны знания в области программирования или навыки веб-дизайна – сервис простой и гибкий, 80% всей работы он сделает сам. Никакой верстки, таблиц стилей, фотошопа и прочих будничных «радостей» разработчика. Это тот случай, когда создание сайта становится простым и интересным занятием.
Благодаря визуальному редактору и функции «drag & drop» можно передвигать элементы и придавать желаемую форму страницам, вообще не касаясь кода. Конструктор uKit даёт возможность с нуля собрать себе красивый сайт без подготовки за 1-2 часа. В этом заключается основная прелесть движка: с ним любой человек способен получить результат, сравнимый с работой профессионального веб-разработчика.
Исследование спроса на автоматизацию редизайна и поддержки сайтов
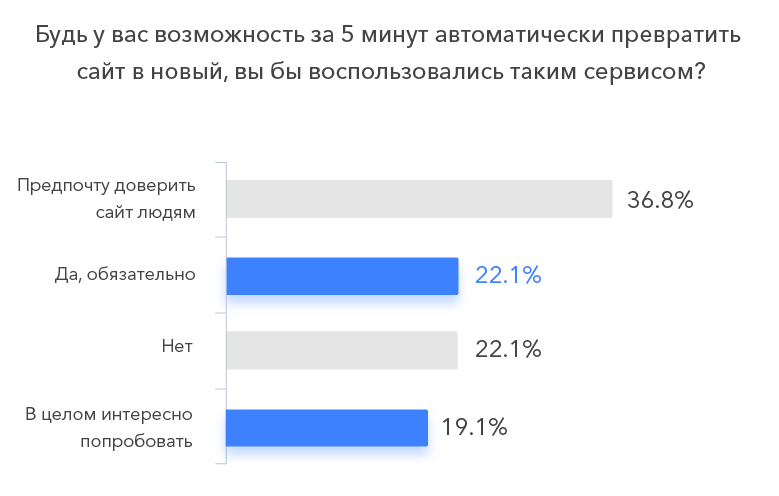
Весной 2017 года мы собрали выборку из 5060 тысяч сайтов малого бизнеса, созданных в разные годы и на разных технологиях. Исследование проходило в два этапа: сбор и оценка выборки сайтов командой асессоров (людей, причастных к обучению нашей ИИ-системы), а далее — обзвон владельцев сайтов.
По итогам общения с респондентами, принимающими решение в бизнесе и маркетинге компаний из выборки, мы выявили высокую готовность людей к тестированию нашей технологии и запустили этот промо-сайт для сбора базы бета-тестеров.

Детали и другие результаты исследования
Асесcоры проекта осмотрели сайты на предмет часто повторяемых проблем, решение которых мы можем автоматизировать — это:
- Улучшение компоновки, UX и конверсии путем переоформления страниц и перестраивания контента,
- решение технических проблем вроде скорости загрузки страниц, их адаптации под мобильные экраны, внесением новой информации и свежих технологий — путем размещения сайта на платформе конструктора uKit.
Именно эти проблемы регулярно становятся головной болью владельцев сайтов и напрямую влияют на эффективность маркетинга.

Саму проблему «устаревший сайт отпугивает клиентов» понимают большинство сайтовладельцев. И многие хотели бы обновить сайт.

Однако, традиционной проблемой этой аудитории является нехватка ресурсов: времени и бюджета, чтобы работать с внешними подрядчиками, а также знаний и времени, чтобы внести качественные обновления самостоятельно.

Машина, обученная на тысячах примеров, и способная предложить бесплатный вариант за минуты, здесь выигрывает.
Дизайны и работа с шаблонами
Создание сайта начинается с выбора шаблона. На uKit доступна большая коллекция из более чем 500 адаптивных бесплатных шаблонов на любой вкус, которые распределены по 40 тематикам и сферам деятельности. Новые экземпляры приходят в систему примерно раз в 2 месяца по 5-10 штук. После установки шаблона его внешний вид и наполнение можно будет легко изменить: создавать и удалять готовые блоки, подключать виджеты, менять картинки в слайдерах, цвета любых элементов, шрифты, порядок меню, ставить видео на фон в секциях и прочее.

Для упрощения процесса разработки рекомендуем выбирать шаблон из своей тематики: фотограф, строительство, юриспруденция, грузоперевозки, туризм, финансы, образование и др. Это даст возможность сходу получить приемлемую структуру и демо-данные. Внесение изменений в последние позволит за каких-нибудь 20 минут сделать половину сайта, дополнительно подправив фон, цвета и, возможно, полученное по умолчанию расположение блоков и виджетов.
К плюсам системы отнесём и адаптивность всех шаблонов – они «резиновые» и способны автоматически подстраиваться под любой размер экрана смартфона, планшета или ноутбука. Мобильный шаблон можно более тонко настроить в разделе «Адаптивность».

Если потребуется, изначально выбранный шаблон можно полностью сменить на любой другой.
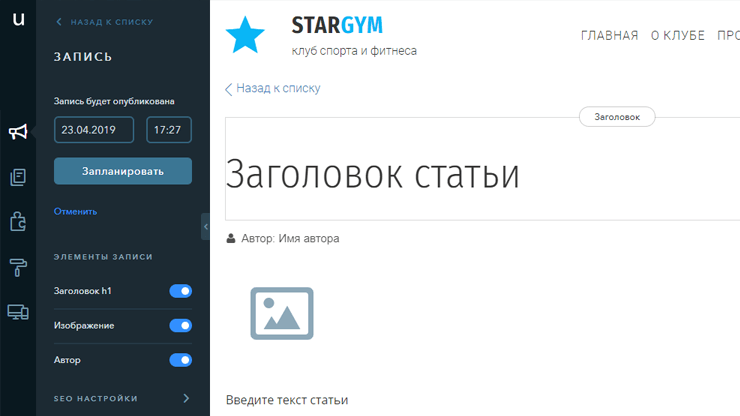
Создание блога на uKit
uKit позволяет с равной степенью эффективности создавать не только сайты-визитки, но и блоги. Блог идеально подходит для того, чтобы всегда иметь свежий контент на сайте, привлекать новых посетителей и вовлекать их в активную деятельность. На uKit блог можно реализовать путем добавления новой страницы с типом «Новости», а для вывода последних материалов используется виджет «Новостной информер».

Интересной возможностью является и отложенная публикация статей. Можно заблаговременно подготовить новости или статьи, настроить планирование их публикации и уехать в отпуск, например. При этом материалы на сайте будут публиковаться автоматически согласно настроенному расписанию. Владельцы блогов оценят эту функцию по достоинству.

Виджет Disqus – популярная система комментирования
За возможность комментирования страниц блога на uKit отвечает виджет Disqus – самый популярный сервис такого рода. Настраивается легко, можно установить не только для блога, а вообще для любой страницы – хоть на главную. Модерация комментариев расширенная – всё удобно. Там же есть встроенные кнопки «Поделиться», «Рекомендовать» и прочие очевидно полезные опции.
Создание лендинга на uKit
Все шаблоны на uKit отлично приспособлены под создание лендингов и одностраничников: они широкоформатные, поделены на блоки, выглядят красиво. Здесь есть возможность активации якорного меню (ссылки в меню будут привязаны к выбранным блокам страницы), кроме того, положение меню можно зафиксировать, чтобы при прокрутке оно оставалось на месте. Якорь можно привязать к любой ссылке – кнопке или вставленной в текст. Доступен плавный и мгновенный тип перехода.
Повысить уровень визуальной привлекательности лендинга можно применив некоторые эффекты: параллакс, тень для блоков, установить видеофон, использовать pop-up окна или закрепленные блоки.

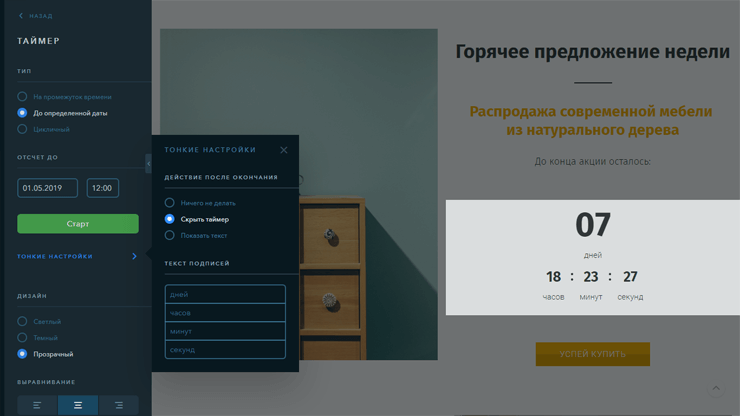
Для акцентирования внимания посетителей используются плавающие блоки. Выбранный блок будет закреплен в поле зрения посетителя во время прокрутки остальных секций страницы. Например, это может быть таймер обратного отсчёта или акционный баннер.

Вообще, любой блок можно сделать плавающим, высота такого блока не должна превышать четверти или трети страницы максимум, иначе остальной контент будет неудобно воспринимать.
Виджет «Таймер»
Это функционал, который довольно часто встречается на одностраничных сайтах. Таймер можно использовать классический, при котором время будет идти всё время до финального отсчёта, либо же выбрать обновляемый вариант – отсчёт будет возобновляться с начала при каждой перезагрузке страницы.

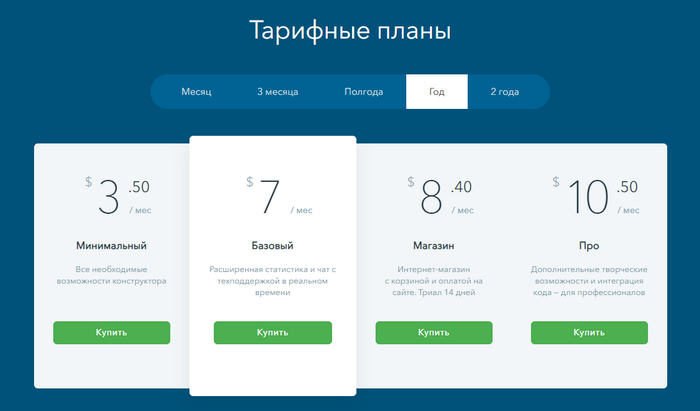
Сравниваем тарифные планы

Базово uCoz является бесплатным конструктором. Можно даже домен свой подключить, но есть другие ограничения: 400 Мб места на диске, неактивный SEO-модуль и всем знакомый рекламный баннер в углу. Разработку коммерческого сайта можно начать бесплатно, но для эффективной деятельности стоит получить возможности платных тарифов. Их стоимость колеблется в зависимости от периода оплаты – за 1 месяц максимум цены, за 2 года – минимум. Расценки следующие:
Себестоимость сайта на uCoz при оплате за год снизится на 20% в пересчёте за каждый отдельный месяц. Следовательно, «Минимальный» обойдётся в $29/год. Добавим стоимость домена и получим ценник примерно в $40 за всё. Домен можно делегировать от любого регистратора либо купить в интерфейсе панели управления Юкоза. К примеру, .ru здесь стоит $11/год, .com чуть подороже — $14.85/год. Понятно, что для разработки магазина или продвинутого блога нужно брать тариф подороже. Для лендинга, визитки или личного блога «Минимального» хватит. Кстати, у магазинного тарифа 15-дневный тестовый период – можно осмотреть движок перед покупкой.

uKit имеет 14-дневный тестовый период, в течение которого можно опробовать все доступные возможности движка. После этого нужно выбрать тариф при желании продолжить работу над проектом. Всего планов четыре. Их стоимость при помесячной оплате максимальная. Если платить наперёд за 3, 6, 12 или 24 месяца, то она снижается на 5, 10, 20 и 30 процентов соответственно. Отметим, что движок использует быстрый хостинг, имеет хорошую оптимизацию, показывая результаты производительности сайтов от 80 баллов по статистике Google PageSpeed. При этом, дисковое пространство на тарифах не ограничено – загружайте необходимое количество материалов, не опасаясь упереться в предел. Это весомый козырь. Расценки следующие:
- Минимальный ($5/мес) – возможность подключения любого количества доменов к сайту, неограниченное дисковое пространство, количество страниц и пропускная способность сайта, безлимитные SMS-уведомления для заказов обратного звонка клиентами, круглосуточная техническая поддержка, более 200 адаптивных шаблонов, сбор статистики, хранение 10 автоматических/ручных резервных копий, пиксели Вконтакте и Facebook.
- Базовый ($10/мес) – доступ ко всем премиум-шаблонам, расширенная статистика с возможностью постановки целей, живой чат с технической поддержкой, отключение копирайта «uKit» в футере сайта и всё остальное из младшего тарифа.
- Магазин ($12/мес) – активация магазинного модуля и все описанные выше возможности.
- Про ($15/мес) – всё вышеуказанное, плюс возможности создания собственных цветовых палитр, добавления своего кода на сайт, а также доступ к возможностям инструмента Google Tag Manager.
С учётом 20% скидки годовая себестоимость сайта uKit на «Минимальном» составит $42. Используя промо-код UGUIDE-25, вы получите ещё 25% скидки, снизив цену до $31.5/год. К этой сумме прибавим стоимость домена, получив итоговую цену в районе $40/год.
Подытожим. Себестоимость сайтов на минимальных тарифных планах у uCoz и uKit примерно одинаковая – около $40/год, плюс/минус в зависимости от цены домена, покупки платного шаблона, заказа дополнительных услуг и прочих пунктов возможного состава сметы.
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации
Поскольку это очень важно для продвижения сайта в поисковых системах
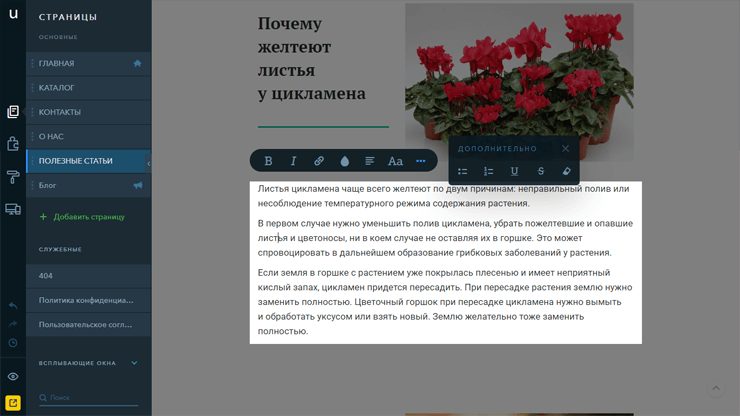
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:

На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта
Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена

Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.

Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
ПРАВА И ОБЯЗАННОСТИ СТОРОН. ГАРАНТИИ
3.1. Партнер вправе:
3.1.1. Разместить Баннер и/или Реферальную ссылку способом, не запрещенным настоящим Соглашением, а также действующем международным и национальным законодательством.
3.1.2. Обратиться к uKit способами, предусмотренными настоящим Соглашением, для решения вопросов, связанных с Сервисом и Партнерской программой.
3.1.3. Партнер имеет право на обеспечение сохранности своих персональных данных настолько, насколько это зависит от uKit в соответствии с действующим международным и национальным законодательством
3.2. Партнер обязан:
3.2.1. Выполнять условия настоящего Соглашения добросовестно, не нарушать действующее национальное и международное законодательства, не нарушать права и законные интересы третьих лиц.
3.2.2. Приложить усилия для обеспечения сохранности данных входа в Интерфейс Партнерской программы от третьих лиц. В случае утраты данных входа в Интерфейс Партнерской программы и/или получения доступа к таким данным третьих лиц немедленно сообщить об этом uKit.
3.3. uKit обязан:
3.3.1. Своевременно и в полном объеме выплачивать Партнерскую выплату в соответствии с условиями настоящего Соглашения.
3.3.2. Приложить все возможные усилия для поддержания работоспособности Сервиса и компонентов Интерфейса Партнерской программы.
3.3.3. Оказывать всестороннюю и полную техническую поддержку по вопросам, связанным с работой Партнерской программы и выполнения настоящего Соглашения.
3.3.4. Обеспечить конфиденциальность и сохранность регистрационных данных, полученных от Партнера, кроме случаев, когда такое разглашение произошло по не зависящим от uKit причинам, а также за исключением случаев, предусмотренных действующим международным и национальным законодательством.
3.3.5. uKit не обязуется предварительно контролировать способы размещения Баннеров и Реферальных ссылок Партнера и ни при каких обстоятельствах не несет ответственность за соответствие их требованиям действующего международного и национального законодательства, а также за возможное нарушение прав третьих лиц в связи с действиями Партнера.
3.4. uKit вправе:
3.4.1. Приостанавливать доступ к Сервису и Интерфейсу Партнерской программы на время, необходимое для проведения планово-профилактических и восстановительных работ на оборудовании с предварительным уведомлением Партнера
3.4.2. Запросить дополнительные данные о личности Партнера, включая копии официальных документов, удостоверяющих личность Партнера. uKit в праве предоставить персональные данные Партнера по запросу уполномоченных государственных органов в соответствии с действующим международным и национальным законодательством.
3.4.3. Приостановить выполнение настоящего соглашения с отключением доступа Партнера к Интерфейсу Партнерской программы в случае нарушения Партнером условий настоящего Соглашения.
3.5. Гарантии сторон:
3.5.1. uKit гарантирует в соответствии с настоящим Соглашением своевременную, в полном объеме и надлежащим способом Партнерскую выплату.
3.5.2. uKit не гарантирует отсутствие технических ошибок в работе Сервиса и Партнерской программе и работе платежных систем посредством которых будут осуществляться Партнерские выплаты.
3.5.3. Партнер гарантирует, что ему исполнилось 18 (восемнадцать) лет или он достиг иного возраста совершеннолетия, предусмотренного на территории его юрисдикции, и обладает правоспособностью заключать настоящее Соглашение, имеющее обязательную юридическую силу, от собственного имени, либо от имени физического или юридического лица, в интересах которого он заключает настоящее Соглашение.
3.5.4. Партнер гарантирует достоверность предоставленных при Регистрации данных, понимает и принимает, что последствия предоставления ложных или неточных сведений может повлечь за собой проблемы в реализации настоящего Соглашения, ответственность за которые лежат полностью на Партнере.
3.5.5. Партнер понимает, что uKit не предоставляет юридических консультаций и рекомендаций относительно законодательства или требований, действие которых распространяется на Партнера, относительно соблюдения Партнером действующего законодательства и требований.
3.5.6. Партнер соглашается с тем, что возместит uKit любые убытки, понесенные uKit в связи с нарушением Партнером настоящего Соглашения и прав третьих лиц.
Выбор дизайн-шаблона
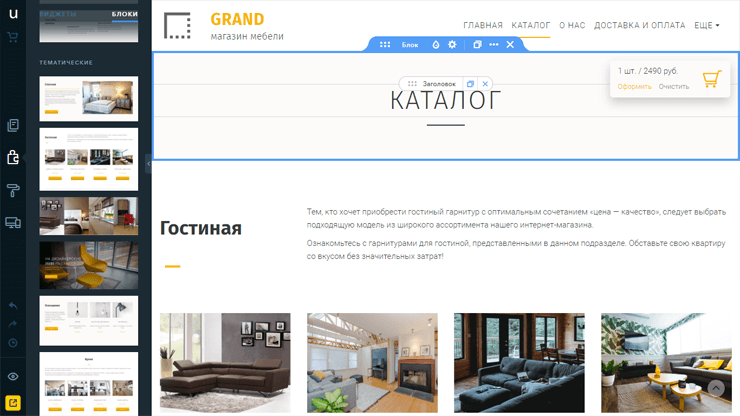
Все, с регистрацией покончено. Теперь пользователю открывается страница с множеством всевозможных шаблонов. Даже глаза начинают разбегаться от такого выбора. Да еще и каждый дизайн имеет несколько вариаций цветового исполнения.
Сегодня в качестве примера предлагаю поработать над созданием бизнес-сайта по продаже сельскохозяйственного оборудования. Поэтому подбирать стоит что-то соответствующее тематике.
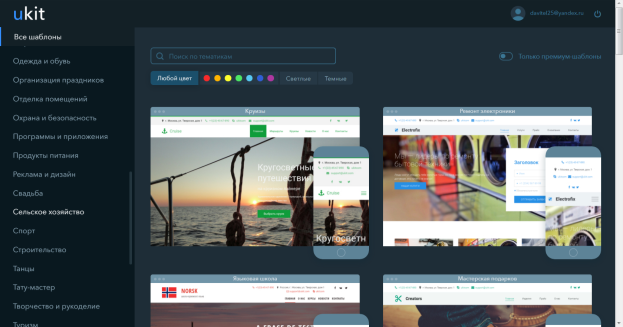
Итак, сначала нужно найти раздел «Сельское хозяйство» в списке слева.
 Окно выбора дизайна
Окно выбора дизайна
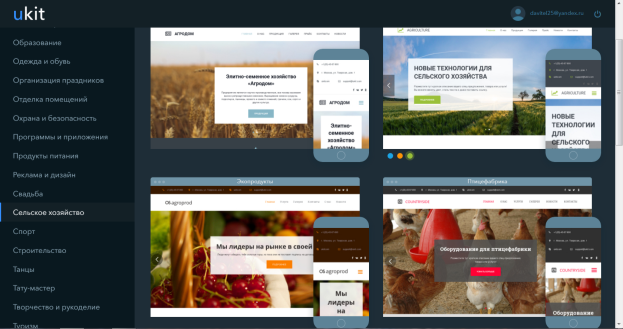
Открывается страница с нужным разделом. Остается найти наиболее подходящий шаблон. К рассматриваемому примеру больше всего подойдет второй вариант.
 Окно выбора дизайна категории «Сельское хозяйство»
Окно выбора дизайна категории «Сельское хозяйство»
Дальше надо навести курсор на выбранный вариант, подобрать цветовую гамму (мне понравились зеленые тона, они ближе всего к природе). И в завершение нажать на карточку шаблона.
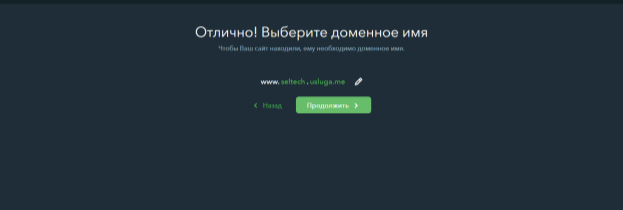
 Окно подбора домена для сайта
Окно подбора домена для сайта
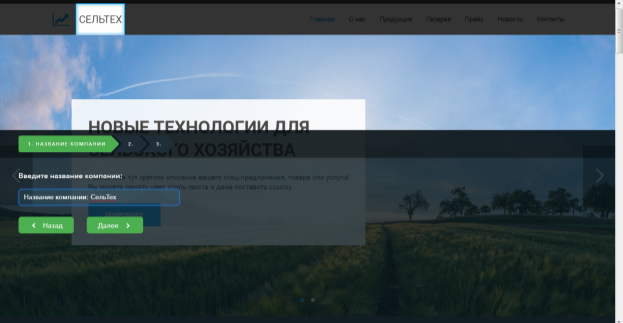
Теперь взору откроются настройки данных о компании. Первое, что предлагается ввести – название фирмы. Для примера подойдет «СельТех», его и надо вписать в форму.
 Окно ввода названия сайта
Окно ввода названия сайта
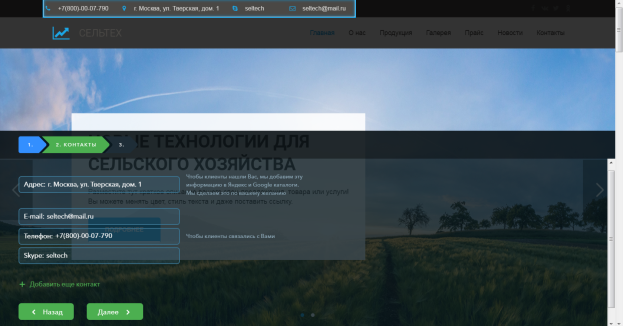
Дальше необходимо указать контактные данные и, при желании, фактический или юридический адрес.
 Окно добавления контактных данных
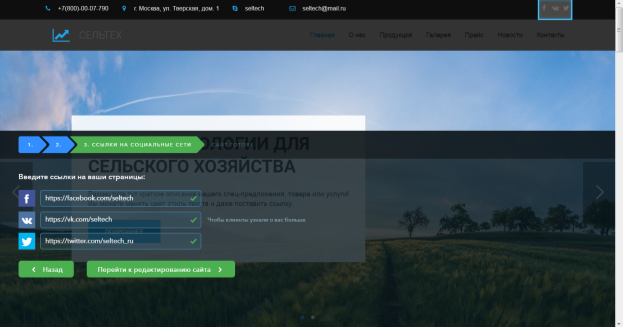
Окно добавления контактных данных Окно добавления ссылок на социальные сети
Окно добавления ссылок на социальные сети
На этом подготовительные моменты полностью окончены, наступает этап непосредственного редактирования сайта.
uKit FAQ
Вопрос: На какую аудиторию ориентирован конструктор?
Ответ: uKit — это современный, простой в использовании конструктор сайтов, который поможет реализовать Вашу идею или бизнес в Интернете с минимальными усилиями. С коллекцией шаблонов отсортированных по категориям, uKit является отличным выбором для независимых профессионалов и небольших компаний — практически любого направления. Конструктор сайтов особенно популярен среди фотографов, стилистов, моделей и местных предприятий.
uKit — абсолютно бесплатная платформа, предлагающая четкий интерфейс перетаскивания, который позволяет визуально создавать сайт без кодирования.
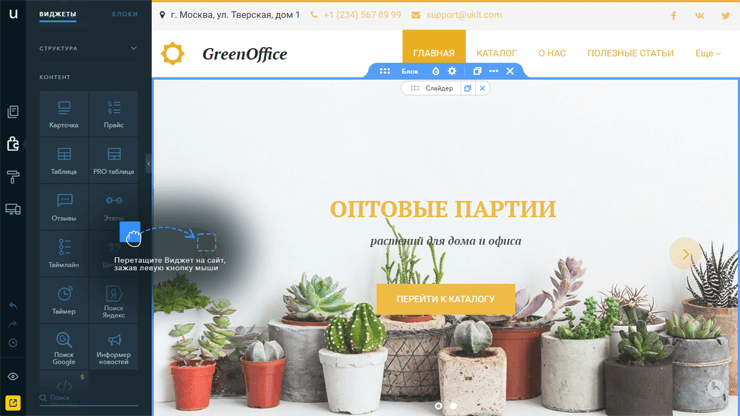
На панели слева находится ряд элементов страницы (текст, изображение, кнопка, слайдер, разделитель и т. д.), которые Вы просто перетаскиваете в нужное Вам место. uKit идеально подходит для новичков, но не подходит для веб-профессионалов, кто хочет вносить изменения на уровне кода.
Вопрос: Бесплатно ли это?
Ответ: Нет, uKit не бесплатен, но система позволяет Вам попробовать свои услуги в течение 14 дней (информация о кредитной карте не требуется). По истечении пробного периода в нижней части Вашего сайта появится рекламный баннер.
Цена uKit довольно приемлемая: есть три плана — $ 4 / мес, $ 8 / мес и $ 12 / мес. При оплате за полгода Вы получите скидку до 25%.
Вопрос: Имеется ли электронная коммерция?
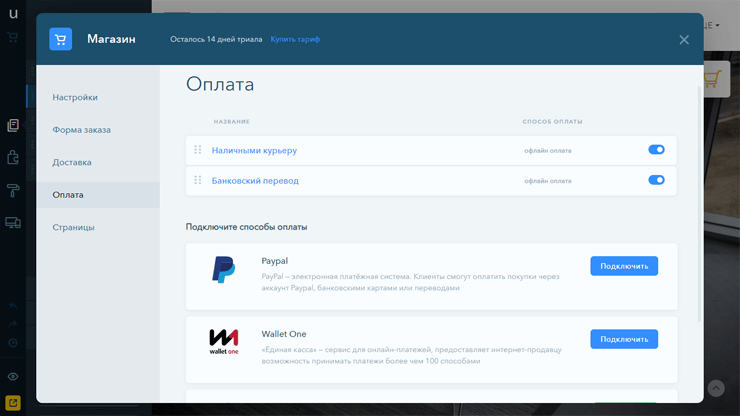
Ответ: Да. uKit не имеет собственной системы электронной коммерции, но Вы можете добавить витрины Ecwid. Чтобы начать продавать, откройте виджет Ecwid, введите ID и настройте внешний вид магазина. Если у Вас нету учетной записи Ecwid, Вы можете создать её, не покидая панель управления.
Одно из существенных преимуществ Ecwid это то, что он позволяет посетителям сайта просматривать товары и делать заказы непосредственно с сайта, не перенаправляясь на сторонние платформы. Также к преимуществам Ecwid можно отнести:
- Более 40 платежных систем;
- Более 45 поддерживаемых языков;
- Отзывчивый дизайн — Вы можете продавать на любом устройстве;
- Легкая проверка — клиенты могут создавать профили для более быстрых транзакций;
- Смарт-калькулятор доставки и многое другое.
Для продажи до 10 продуктов, бесплатный план вполне подойдёт, но если Вы хотите продавать больше, Вам придется перейти на один из платных планов Ecwid.
Плата за Ecwid взимается с ежемесячной платы.
Вопрос: Можно ли настроить шаблоны uKit?
Ответ: Да. Однако Вы должны знать, что uKit не предлагает полную настройку. Разработчики считают, что чем больше свободы получают пользователи, тем менее качественно проектируется создаваемый сайт.
Для достижения золотой середины между строгостью и дозволенностью, конструктор предлагает достаточно готовых вариантов дизайна для каждого шаблона. Пользователи могут выбрать из готовых цветовых палитр, но не могут менять отдельные цвета. Такой подход помогает избежать неприятных ситуаций, как несоответствующие шрифты и неподходящие цветовые комбинации.
Вопрос: Можно ли вести блог?
Ответ: С помощью uKit можно легко добавить блог на сайт. Все, что Вам нужно, это выбрать тип страницы «Блог» при добавлении нового поста. Система ведения блога uKit – это простой редактор позволяющий Вам сосредоточиться на контенте.
Вопрос: Могу ли я сделать резервную копию сайта uKit?
Ответ: Существует два режима резервного копирования: ручной и автоматический. Автоматическое резервное копирование производится системой в определенные временные интервалы (еженедельно, ежемесячно и ежеквартально), а ручные резервные копии создаются самими пользователями при необходимости. Например, Вы можете создать резервную копию сайта, перед внесением каких-либо серьезных.
Вопрос: Почему стоит выбрать именно uKit?
Ответ: Благодаря приемлемым ценам, современным отзывчивым шаблонам и разнообразным виджетам, uKit является одним из лучших конструкторов на рынке. За $ 4-5 / мес. Вы получите профессиональный сайт со своим доменом.
Набор функций и гибкость
Как и любой конструктор сайтов основа которого функция drag-and-drop, uKit имеет панель инструментов, содержащую различные элементы веб-дизайна и виджеты, которые можно перетащить на страницу. К ним относятся блоки контента, заголовки, слайдеры, всплывающие окна и изображения.

Если Вы хотите создать две или более страницы со схожей компоновкой и набором блоков, можно воспользоваться функцией «Дублировать страницу».
Помимо создания страниц и добавления элементов к ним, uKit предлагает множество динамических функций: блог, электронная коммерция и различные интерактивные виджеты, такие как LiveChat.
Ведение блога. uKit предоставляет простой способ добавления блога. При добавлении новой страницы просто выберите тип «Новости» вместо «Страница». Это даст Вам чистый блоггинг.

Редактор блога позволяет показывать и скрывать дату и имя автора, кнопку «читать дальше», включать комментарии и кнопки социальных сетей для отдельных постов. Кроме этого, Вы можете выбрать количество записей, отображаемых на странице.
Для лучшего взаимодействия с аудиторий, каждый пост в блоге может сопровождаться визуальными материалами, такими как изображение или видео. Для размещения видео контента в посте, он должен быть размещен на YouTube или Vimeo.

Для каждого поста система позволяет сменить автоматически сгенерированные URL-адреса на собственные, более дружественные для поисковых систем, а также указать заголовок страницы, ключевые слова и описание.
Если у Вас мало времени сосредоточиться на введение блога, uKit предлагает функцию автопостинга, которая позволяет планировать записи в блоге и автоматически публиковать их в определенное заданное время.

Команда uKit в партнерстве с Ecwid, мощной платформой для электронной коммерции, позволила своим клиентам легко интегрировать существующую учетную запись Ecwid или создать новую, непосредственно через конструктор uKit.

Партнерство позволяет пользователям продавать по всему миру с поддержкой нескольких валют, более 40 вариантов оплаты и поддержка на 45 языках. Ecwid и uKit являются простыми в использовании платформами. Они обеспечивают удобство, мощность и гибкость для малых предприятий.

Конструктор uKit также предлагает разные виджеты, которые Вы можете включить, просто перетащив их на страницу.

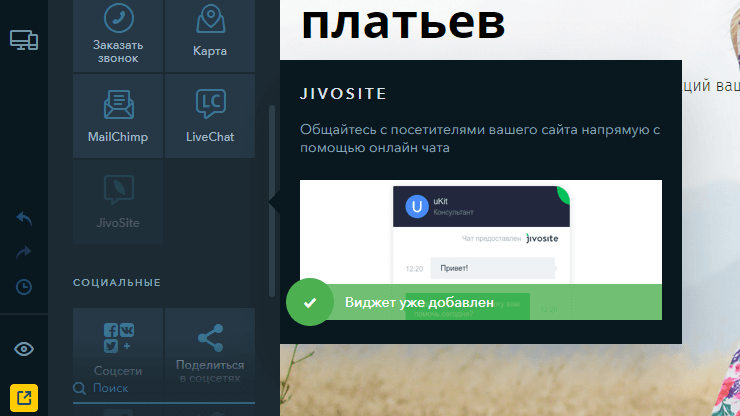
LiveChat. Это важный элемент для любого бизнес-сайта, позволяющий быстро решать проблемы посетителей, увеличивая взаимодействие и продажи.

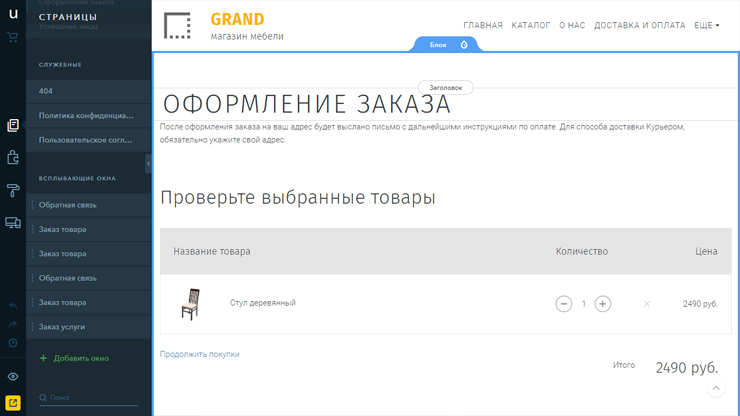
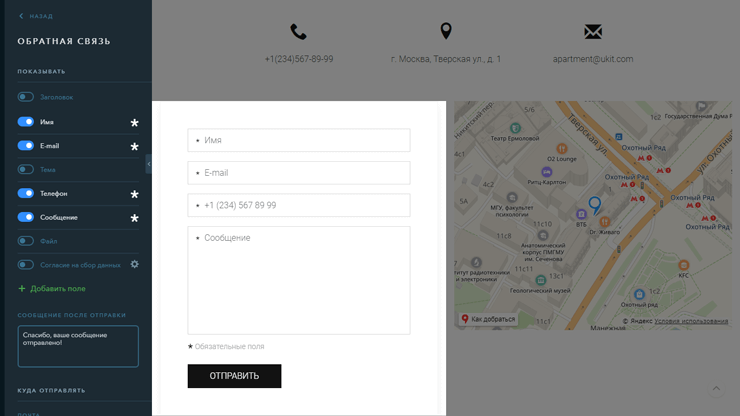
Обратная связь. Используйте этот виджет для создания обратной связи. Все запросы отправляются непосредственно на Ваш мобильный телефон в виде текстового сообщения. Вы можете настроить форму обратной связи, чтобы посетители предоставляли необходимую Вам информацию. Информация о часовом поясе учитывается по умолчанию.

SoundCloud. Виджет позволяет легко добавлять звуковые дорожки и предоставляет возможность посетителям пользоваться функциями SoundCloud через сайт.

SlideShare. Добавление презентации SlideShare – вопрос, решаемый перетаскиванием виджета. Выберите виджет, перетащите его туда, где Вы хотите видеть презентация и добавьте ссылку на выбранный пост SlideShare.
Другие виджеты включают Google Карты, Instagram, формы электронной почты и многое другое.
К стандартному набору инструментов каждый год добавляются новые возможности. Только за последний год в uKit появился десяток полезных фич, которые сделали создание и управление сайтом ещё более удобными:
- Мобильный редактор, позволяющий не только посмотреть, как страницы отображаются на экранах смартфонов, но и отредактировать их: скрыть блоки, настроить количество столбцов, выбрать фон.
- Система совместного управления проектом, подразумевающая выдачу временных прав другим пользователям. Их возможности ограничены только работой с контентом, полный доступ сохраняется у владельца проекта.
- Добавление видеофона для блоков.
- Интеграция с SendPluse для быстрой настройки уведомлений пользователей о новых событиях на сайте.
- Настройка превью при размещении ссылки в соцсетях и мессенджерах.
- Система редиректов для переноса страницы с одного адреса на другой с сохранением ссылочной массы.
Работа над расширением функциональности ведётся постоянно, в том числе за счёт появления новых интеграций с сервисами от сторонних разработчиков. Всё это делает конструктор более гибким. При этом uKit остаётся простым для использования — новые инструменты работают в привычном визуальном режиме и не ставят перед веб-мастерами сложных задач по настройке параметров.








