Кто такие веб-мастера и зачем они нужны
Содержание:
- Удобство просмотра сайта на мобильных устройствах
- Инструменты Яндекс.Вебмастер
- Примеры стильного дизайна
- Как подключиться к Яндекс.Вебмастеру?
- Сборка из электрорубанка
- Диагностика
- Информация о сайте на Яндекс.Вебмастер
- Сводка
- Раздел Индексирование
- Чем отличается старая версия Google Search Console от новой
- Профессия вебмастер, его обязанности
- Добавление кода на сайт
- Представление в поиске
- Ссылки
- Разновидности материалов для кухни их особенности, плюсы и минусы
- Поисковые запросы в Яндекс Вебмастер
- Используемые технологии
- Единый свод правил орфографии и пунктуации
- Что должен знать веб-мастер
Удобство просмотра сайта на мобильных устройствах
Поисковые системы еще несколько лет назад заявляли о том, что рост мобильного трафика сильно возрос, а потому одним из важнейших факторов ранжирования для сайта выступает наличие корректно работающей версии для мобильных устройств.
Ранее оценить качество работы мобильной версии можно было в сторонних сервисах, но теперь можно прямо в Google Search Console проверять сайты для PC и mobile.

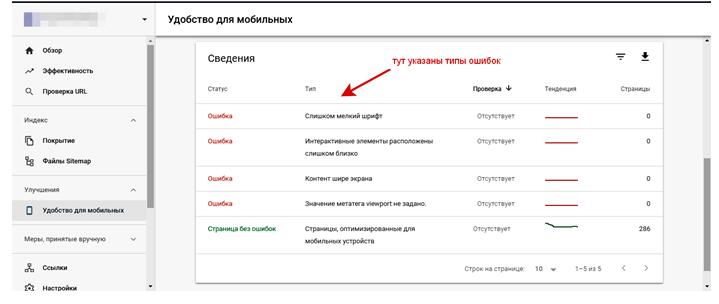
Если на смартфонах и планшетах сайт работает некорректно, то сервис укажет на ошибки, которые нужно устранить. Среди часто встречающихся проблем:
- Применение Flash.
- Ошибки в теге viewport, который отвечает за правильный размер дисплея.
- Контент выходит по ширине за пределы экрана, что требует использовать полоску горизонтальной прокрутки, которая раздражает пользователей и зачастую вызывает у них желание скорее закрыть сайт.
- Очень маленький шрифт. Если размер шрифта обычной версии не адаптируется под мобильный дисплей, то читать написанное мелкими буквами невозможно. Это заставляет увеличивать отдельные области, что затрудняет навигацию по сайту.
- Четко заданная зона просмотра. Если на сайте изначально жестко зафиксирована ширина области отображения контента, то на телефонах и планшетах такой ресурс не будет отображаться полностью. Чтобы избежать этого, необходимо делать адаптивный дизайн, подстраивающийся под конкретное устройство.
- Важные для навигации по сайту объекта размещены чересчур близко. Это затрудняет нажатие, ухудшая юзабилити.

В рамках краткого обзора сложно рассмотреть все нюансы использования Google Search Console вебмастерами. Однако с освоением остальных пунктов проблем в освоении быть не должно, т. к. Гугл хорошо поработал над системой подсказок, и каждый шаг при необходимости сопровождает детальными разъяснениями.
В общем, стоит признать – обновление сервиса оказалось очень полезным. Улучшение работы старых инструментов и добавление новых упрощает СЕО-специалисту работы по повышению видимости сайта, а заодно дает четкое представление о том, как гуглбот воспринимает ту или иную страницу и сайт в целом.
Рекомендуем также к прочтению по теме:
→ инструкция по работе с Яндекс Метрикой
→ что такое SEO-оптимизация
Инструменты Яндекс.Вебмастер
Анализ robots.txt
Помню, когда я только начинала познавать азы сайтостроения, для меня файл robots.txt был сродни китайской грамоте! Я и сейчас самостоятельно не смогу прописать необходимые команды, но по крайней мере, теперь я понимаю, что за что здесь отвечает. У меня нет цели грузить вас лишней ненужной информацией, потому что уже готовый файл robots.txt можно скачать из Интернета – стоит только немного поискать. Если же вы установите на сайт плагин Clearfy Pro (а я рекомендую это сделать, потому что он закрывает многие пробелы движка wordpress), то он автоматически сгенерирует для вашей площадки идеальный robots.txt.

Я не активировала эту опцию, т.к. файл robots.txt для моего блога был создан задолго до приобретения этого плагина. А вот новичкам очень советую не мучиться и воспользоваться предложенным вариантом.
Основные команды, которые вы должны знать:
- User-agent: * – обращение ко всем поисковым системам,
- User-agent: Yandex – обращение к роботу Яндекс,
- User-agent: Googlebot – обращение к роботу Google,
- Allow: – разрешено для индексирования,
- Disallow: – запрещено для индексирования,
- Sitemap: https://domen.ru/sitemap_index.xml – ссылка на карту сайта Sitemap.
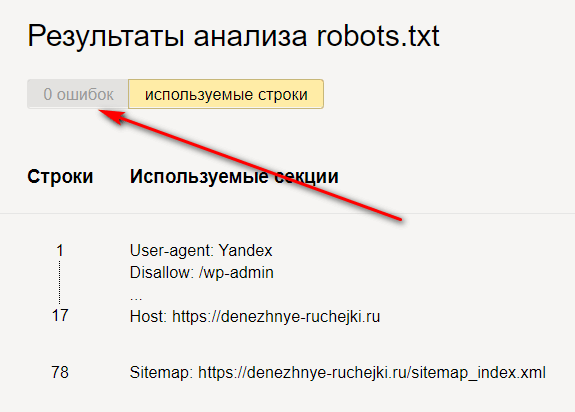
Инструмент Яндекс.Вебмастер Анализ robots.txt позволяет проверить ваш файл на ошибки. Для этого скопируйте код файла с вашего сайта и вставьте в пустую форму. На всякий случай напомню, как открыть robots.txt в браузере: после домена сайта допишите /robots.txt. Пример: https://domen.ru/robots.txt.

Ниже есть возможность выборочно проверить страницы сайта, доступны ли они для индексирования.
Анализ файлов Sitemap
Данный раздел позволяет проанализировать файлы Sitemap на ошибки перед тем, как загрузить их в Яндекс.Вебмастер. Вручную я ни разу не добавляла файл Sitemap на сервис, насколько я понимаю, это все происходит автоматически.

По правилам Яндекса файл с картой не должен превышать 50 Мб и содержать не более 50 000 страниц. Если карта не отвечает этим требованиям, ее можно разбить на несколько файлов.
Проверка ответа сервера
Информацию на сайте индексирует несколько поисковых роботов. Например, есть Основной робот Яндекса, есть Робот Яндекс.Картинок, Робот Яндекс.Видео, Робот Яндекс.Вебмастера.
И с помощью инструмента Проверка ответа сервера вы можете проверить доступен ли ваш сайт для обхода этими роботами. Для этого в форме необходимо указать домен и выбрать из выпадающего списка робота для анализа.

Если ошибок нет, код статуса должен быть 200 ОК.
Удаление страниц из поиска
Если вы по каким-то своим причинам удалили страницу с сайта, было бы неплохо “рассказать” об этом сервису Яндекс.Вебмастер. Тем самым вы сможете убрать эту страницу из поиска. В пустом поле просто укажите адрес удаленный страницы сайта.
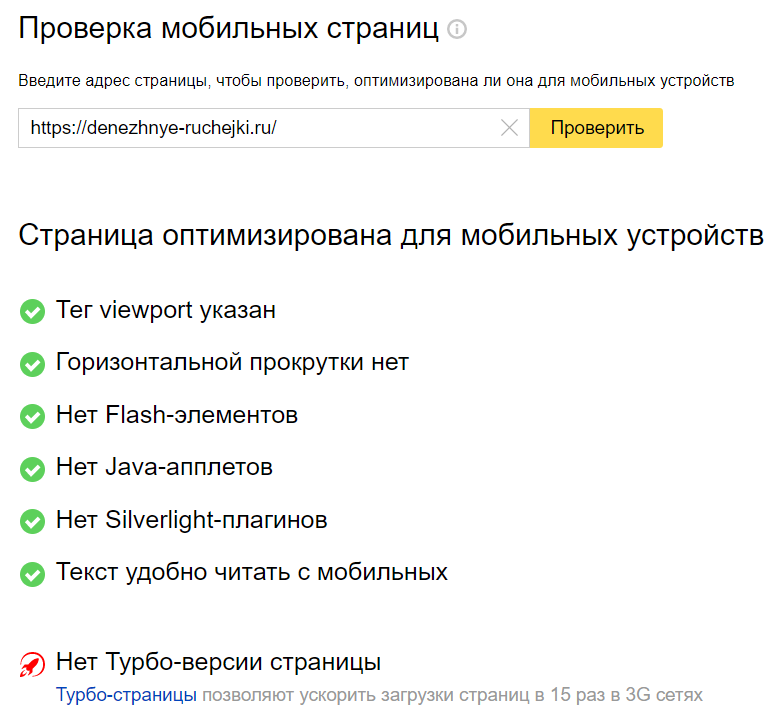
Проверка мобильных страниц
Сейчас большинство современных шаблонов для сайтов имеют адаптивный дизайн под мобильные устройства. Но все равно, если сайт новый, рекомендуется проверить, оптимизирован ли он под мобильные устройства. Для этого введите в поле адрес сайта.

XML-валидатор
Откровенно говоря, непонятная для меня функция, видимо потому, что я не работаю с партнерскими программами Яндекса. Он предназначен для проверки экспортируемых XML-файлов на валидность до передачи в Яндекс. Эта функция будет интересна и полезна для владельцев бизнесов.
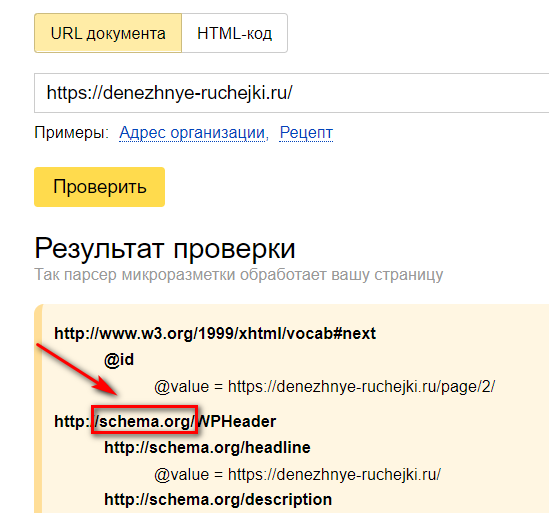
Валидатор микроразметки
В современные платные шаблоны для сайтов по умолчанию уже встроена микроразметка. Если вы заказываете индивидуальный шаблон у дизайнера-верстальщика, то внедрение микроразметки должно быть обязательным условием договора. Для бесплатных шаблонов, чтобы разметить данные, можно пригласить специалиста с биржи фриланса, например. На моем блоге микроразметку как раз устанавливал такой вебмастер.
Валидатор микроразметки на Яндекс.Вебмастер позволяет проверить внедренную микроразметку на сайте.

Примеры стильного дизайна
Стильным и необычным исполнением отличается зеркальный фартук. Несмотря на свой роскошный вид, зеркала не очень часто применяются для облицовки рабочего сегмента. По-настоящему эффектным выглядит интерьер кухни с фацетным зеркальным полотном.
Для создания оригинального дизайна фартука можно использовать встроенную подсветку
Такое решение не только привлекает внимание и придает оформлению выразительности, но и за счет дополнительного освещения визуально увеличивает площадь кухни
На фото скинали с фотопечатью джунгли в минималистичном интерьере кухни.
Достаточно популярным является дизайн с цветами. Поверхность фартука, украшенная ромашками, подсолнухами, орхидеями или розами, привносит в обстановку кухни особой изысканности.
Идеальный вариант представляет органичная плитка кабанчик. Универсальная отделка гармонично вливается в любое интерьерное решение и не создает проблемного ухода.
Помимо стандартного оформления фартука можно воплотить в жизнь разные творческие идеи. Например, использовать для облицовки подручные материалы в виде посудных или плиточных осколков, морской гальки, винных пробок, металлических крышек и прочего.
Для маленькой кухни подбирают зеркальный или глянцевый фартук в приглушенных тонах в комбинации со светлыми фасадами мебели. Это позволит придать обстановке некой целостности.
Не рекомендуется отделывать зону фартука материалами с крупным контрастным рисунком или броской фотопечатью. Подобный дизайн еще больше утяжелит кухню. Намного гармоничнее будет смотреться облицовка с мелкими ненавязчивыми узорами или горизонтальными полосками.
На фото маленькая кухня с фартуком, отделанным фигурной плиткой.
Благодаря материалам с высокими декоративными свойствами, оформление кухонного фартука приобретает оригинальный и неповторимый внешний вид. Ниже представлены примеры красивых кухонь с современными фартуками в интерьере квартир и домов.
Как подключиться к Яндекс.Вебмастеру?
Для того, чтобы подключиться к Яндекс.Вебмастеру потребуется посетить сайт https://webmaster.yandex.ru/.

После чего нажать на «Войти» и ввести данные от своего Яндекс.Паспорта.
Теперь потребуется кликнуть на «Добавить сайт».

Вводим своего сайта.

Для подтверждения сайт можно использовать один из трех
способов:
- Метатег. Подразумевает помещение в раздел head специального метатега;
- HTML-файл. Для этого потребуется поместить в корневую папку сайт специальный файл (предоставляется), что можно выполнить подключившись к FTP;
- DNS-запись. Подтверждение при помощи TXT-записи для домена.

После подтверждения можно переходить к функциям
Яндекс.Вебмастера.
Сборка из электрорубанка
Ручным прибором тяжело долго и продуктивно работать, поэтому многие умельцы собирают рейсмус из электрорубанка своими руками. Конструкция несложная, много материалов не требуется, и любой мастер может её повторить в домашних условиях или в небольшой мастерской.
Для изготовления самодельного рейсмуса нужны следующие инструменты:
- Токарный станок для вытачивания валиков.
- Сверлильный станок для сверления отверстий под различные крепёжные элементы.
- Сварочный аппарат, чтобы собрать тяжелую станину и подающий стол.
- Дрель. С её помощью можно быстро просверливать мелкие отверстия и закручивать болты.
- Болгарка потребуется для вырезания деталей будущего станка по чертежам. При работе надо не забывать делать припуски на толщину режущего полотна болгарки, чтобы конструкция получилась правильной и ровной.
Обычно общие размеры самодельных станков не превышают 1х1 метра. Поэтому рейсмусы легко переносить и размещать в любых удобных и доступных местах. Главное, чтобы подход к ним был всегда свободным.
Схема расположения основных элементов, следующая:
- Стол основной для подачи и выдачи изделия (1)
- Собственно, само деревянное изделие (2)
- Предохранитель (3)
- Верхний рифлёный валик, который подает заготовку (4)
- Прижимная колодка, следящая, чтобы стружка не забивалась (5)
- Главный ножевой вал (6)
- Вторая прижимная колодка (7)
- Верхний гладкий валик (8)
- Нижний валик с гладкой поверхностью (9).

Сначала надо собрать станину. Отлично подойдет железный угол или профильная квадратная труба с размерами пятьдесят на пятьдесят миллиметров. Чем больше размер этих элементов, тем больше возможна вибрация запущенного станка.
После подготовки деталей для станины при помощи сварочного аппарата собирается каркас. Перед этим надо просверлить сверлильным станком отверстия. Для погашения вибрации каркас лучше всего забетонировать.
На токарном станке изготавливаются валы: ножевой и вспомогательный. Если есть возможность, то лучше приобрести готовые. От качества этих элементов больше всего зависит внешний вид будущих изделий.
Прижимные валы лучше всего получаются из выжимающего узла от старых стиральных машин. Резиновое покрытие этих валиков очень нежно обращается с поверхностью древесины и не деформирует её.
С помощью сварочного аппарата создается обрамление для валиков. Сами валики крепятся на болты. Если с одной стороны вала использовать пружины, то появится возможность перемещать валы по вертикали.
Сварочный аппарат поможет сделать часть рулевой тяги — это будет ограничителем. На регулировочные крепления крепится столешница. Она состоит из передней и задней части.
Перед началом пусковых работ проверяют правильность расположения и заточки ножей.
После окончания сборки станка можно приступать к наладке и проверке его работоспособности.
Наладка оборудования
Перед началом работ необходимо убедиться в надежности всех креплений и достаточной затянутости болтов.
Регулируют станок, проверяя степень натяжения подающих валов. В случае полного заполнения рабочего стола увеличивают давление передних валиков.
При обработке небольших элементов давление уменьшают, чтобы не повредить деревянную поверхность.
Необходимо помнить, что для качественной работы не надо устанавливать максимальную глубину строгания. Лучше произвести несколько операций подряд и тогда хороший результат не заставит себя ждать.
https://youtube.com/watch?v=-HjSl_1ulEU
Диагностика
В этом разделе представлено еще два подраздела, которые отображают ошибки и нарушения.
Диагностика сайта
На странице отображаются ошибки, которые были найдены сервисом.
Существуют несколько категорий.

Фатальные ошибки
Фатальные ошибки включают в себя самые серьезные проблемы, которые напрямую влияют на продвижение сайта. Такие как:
- Сайт закрыт к индексации в файле robots.txt;В вашем файле robots.txt (он находится по адресу: webmaster-seo.ru/robots.txt) обнаружен запрет на индексацию всего сайта. Выглядеть эта строчка будет так: «Disallow: /» или «Disallow: *». Возможно, это сделано специально, пока сайт разрабатывается, главное не забыть потом убрать
- Не удалось подключиться к серверу из-за ошибки DNS;Упал сервер или сбились настройки DNS. Может вы там где-то ковырялись?
- Главная страница сайта возвращает ошибку;Возможна проблема с хостингом или с файлами на сервере.
- Обнаружены нарушения или проблемы с безопасностью.Яндекс отыскал какую-то опасность на сайте, к примеру, поймали какой-то вирус, что является угрозой для посетителя сайта. Не круто, короче.

Критичные ошибки
- Большое количество неработающих внутренних ссылок;Проверьте работоспособность ссылок на сайте, какие-то из них не работают. Можно их найти с помощью Sreaming Frog SEO Spider.
- Долгий ответ сервера.Посмотрите, нет ли у вас плагинов, которые сильно нагружают ваш хостинг? Возможно, посещаемость вашего ресурса резко выросла и вам стоит задумать о смене тарифа на хостинге. Я, кстати, beget.ru использую

Возможные проблемы
Нет используемых роботом файлов Sitemap;Создайте файл Sitemap.xml или закиньте в Файлы Sitemap в разделе «Индексирование». Обнаружены ошибки в файлах Sitemap;Проверьте свои файлы на ошибки. Возможно, есть 404-страницы или другие проблемы. Некорректно настроено отображение несуществующих файлов и страниц;Вероятно, на сайте некорректно настроен возврат HTTP-кода 404 Not Found. Ошибки в файле robots.txt;Тут может быть гора ошибок, проверяйте файл с помощью анализа robots.txt в разделе «Инструменты». Главная страница перенаправляет на другой сайт;Без комментариев… Большое количество страниц-дублей;Яндекс нашел дубли. Нужно работать над качеством сайта. Найдите технические ошибки или закройте страницы в robots.txt. Не найден файл robots.txt;Срочно найдите его и покажете Яндекс Вебмастеру Отсутствуют теги
;Срочно заполните на эти теги. Лучше заполнять на основе запросов. Отсутствуют мета-теги ;Тоже заполнитеЭто важно. Файлы Sitemap давно не обновлялись;Постов не выкладываете? Тогда пофиг Иначе проверьте настройки Sitemap.xml
Форматы рекламы не соответствуют рекомендациям IAB Russia.Реклама может мешать пользователям работать с вашим ресурсом.

Рекомендации
Хоть категория и называется «Рекомендации», все же им стоит следовать
- Не задана региональная принадлежность сайта;
- Сайт не зарегистрирован в Яндекс.Справочнике;
- Файл favicon не найден;
- Сайт не оптимизирован для мобильных устройств;
- Ошибка счётчика Яндекс.Метрики.

Безопасность и нарушения
Яндекс регулярно проверяет безопасность и нарушения на сайтах.
 В результате таких проверок в разделе может быть представлена информация нескольких типов, например:
В результате таких проверок в разделе может быть представлена информация нескольких типов, например:
- нарушения (наличие переоптимизированных текстов или скрытых текстов на страницах и др.);
- примеры страниц, на которых антивирус Яндекса обнаружил вредоносный код;
- вердикты, которые объясняют причины заражения; цепочки заражения — последовательность хостов, через которые ваша страница загружает вредоносный код в браузер пользователя.
Информация о сайте на Яндекс.Вебмастер
Региональность сайта
Указать Региональность сайта можно через Яндекс.Справочник, если сайт был в него добавлен. Этот инструмент не так актуален для обычных информационных блогов, но важен для сайтов, которые продвигают определенные бизнесы. Ведь при ранжировании сайтов Яндекс учитывает регион сайта. И чтобы выдача строилась корректно, в первую очередь, для вашей веб-площадки, необходимо самостоятельно определить географию ресурса. А то получится так, что вы будете печь пиццу на продажу в своем родном городе где-нибудь в Самаре, а по запросу “заказать пиццу” ваш сайт будет находится на первом месте в поисковой выдаче в Москве.

Указать регион можно не только в Справочнике, но и в настройках Вебмастера.
Оригинальные тексты
С разделом Оригинальные тексты точно знакомы все блогеры. Этот инструмент в некотором смысле позволяет застраховать свой сайт от копирования контента. Это не значит, что если ссылка на статью будет добавлена в этот раздел, текст никто не украдет. Это является сигналом для Яндекса, что авторское право на текст принадлежит вашему сайту. Считается, что если Яндекс это видит, то ваша статья в выдаче будет выше, а то, что своровано, понижаться в поиске. Но по факту, я знаю, что это не всегда так. Тем не менее, пренебрегать инструментом Оригинальные тексты никому не советую!
Регистр имени сайта
Раздел, который позволяет изменить внешний вид имени сайта. Термин “регистр” говорит сам за себя. Самый простой пример, если сайт состоит из словосочетания, которое написано слитно и строчными буквами, можно первую букву каждого слова заменить на заглавную. Изменения вступят в силу не автоматически, а только после проверки модератором. Поэтому сманипулировать этим инструментом не получится. Поддержка просто не пропустит.

Быстрые ссылки
Я не помню, когда появилась эта функция, но, если набрать в поиске Яндекса Блог Денежные ручейки, в выдаче появится мой сайт, под которым как раз и располагаются эти быстрые ссылки.

Но не в том количестве, в котором они представлены в самом инструменте. Кроме того часть быстрых ссылок я отключила, посчитав их неважными для запроса. Отключить быстрые ссылки на Яндекс.Вебмастер очень просто: достаточно кликнуть по “глазику” с левой стороны. По желанию, чтобы вообще не показывать блок Быстрых ссылок в результатах поиска, просто удалите соответствующую галочку из настроек.

Сводка
Первое, что я анализирую при входе на сервис, это страницу Сводки. На этой странице отображаются все основные графики для диагностики развития веб-площадки.
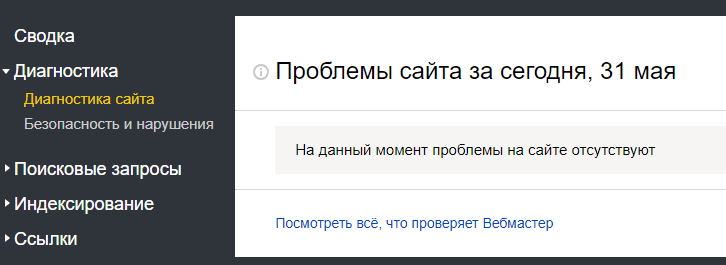
Виджет с заголовком Проблемы сайта показывает наличие или отсутствие проблем на вашем ресурсе. Яндекс.Вебмастер все проблемы, которые могут возникнуть, делит на три основные категории: фатальные, критичные, возможные. Более подробно, что же “прячется” под такой трактовкой, разберем ниже.

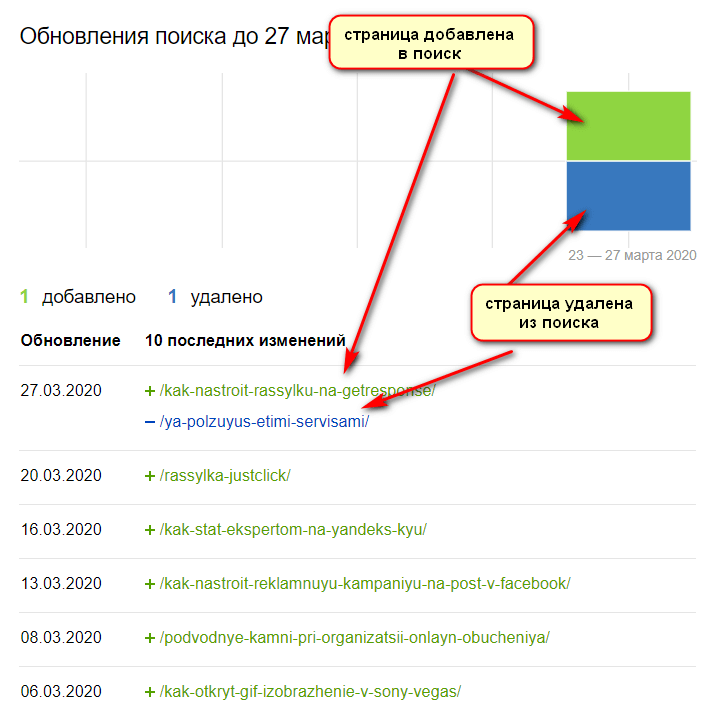
Виджет Обновления поиска отображает с помощью графика и ссылок статьи, которые попали в поиск или были удалены. Совсем недавно я делилась информацией в своей группе ВК, как с помощью этого инструмента обнаружила, что мои статьи перестали попадать в выдачу. Если вам интересно, этот пост вы найдете в моем сообществе
Поэтому очень важно проводить диагностику ресурса хотя бы один раз в неделю

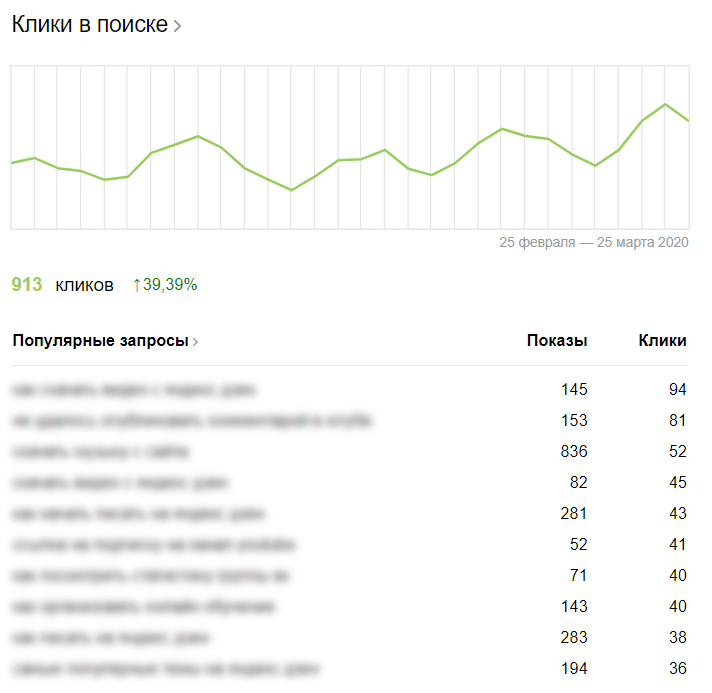
Виджет Клики в поиске показывает в виде графика, как меняется кликабельность ваших материалов в выдаче. Ниже списком выводятся самые популярные запросы, которые являются источником основного трафика на вашу площадку. И здесь можно проанализировать соотношение показов страниц в выдаче к кликам по ним.

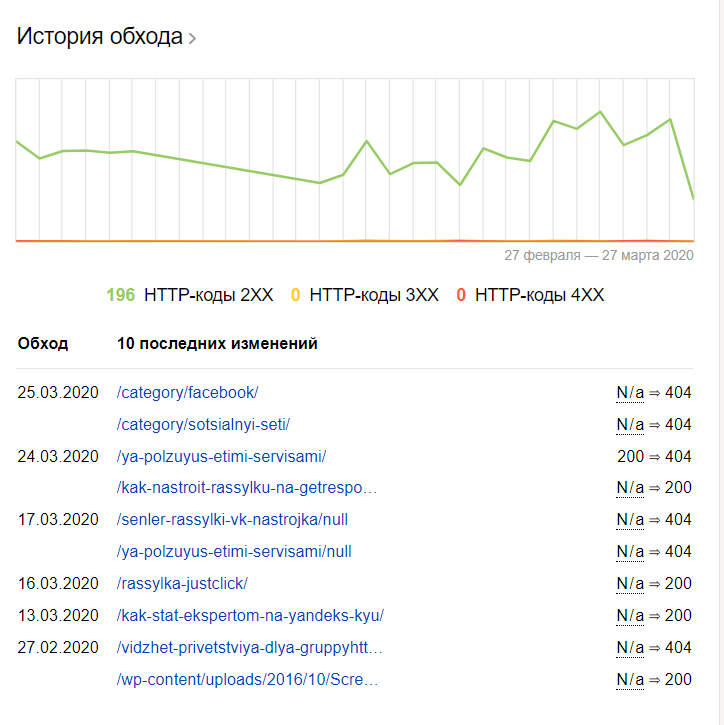
Виджет История обхода позволяет узнать, какие страницы сайта обходит робот. Это реализуется за счет размещения графика и ниже списка ссылок на страницы. Рядом с каждой страницей можно увидеть ответ сервера. Например, 404 отвечает, что такой страницы не существует, а 200 – страница доступна для поискового робота.

Виджет Последние ссылки отображает список внешних ссылок, сделанных на ваш ресурс в разрезе конкретных страниц.

Виджет ИКС показывает размер ИКС вашей площадки. График меняется, если ИКС растет или падает. На моем блоге ИКС подрос последний раз в феврале этого года, и пока график абсолютно прямой.

Обратите внимание, что каждый виджет в Сводке Яндекс.Вебмастер кликабельный. Клик по виджету открывает соответствующий раздел сервиса
Мы разберем это дальше по порядку. Т.е. страница Сводки позволяет сделать краткую диагностику всех процессов, которые происходят сейчас на вашем сайте.
Раздел Индексирование
Статистика обхода
Статистика обхода помогает понять, какие страницы робот обошел, какой статус был и какой стал.

Для удобства можно будет получить всю таблицу в файле в XLS или CSV.
Страницы в поиске
Аналогичный отчет, показывающий какие страницы, появляются или пропадают их поисковой выдачи Яндекса. Данный отчет также можно выгружать в XLS или в CSV.

Позволяет понять, как видит сайт поисковый робот Яндекса.

Помогает быстро проверить статус URL, например, имеется ли она в поиске
или нет, а также проиндексирована она ли.

Мониторинг важных страниц
Интересный раздел, куда можно ввести особо важные страницы и при смене ее статуса Яндекс.Вебмастер будет отправлять уведомление о том, что изменился:
- Код ответа;
- Версия;
- Статус страницы.

Данный раздел будет полезен тем, у кого часть страниц
собирает львиную долю трафика в поиске и неполадки с ними могут сильно ударить
по работе предприятия или количеству заказов/трафика/заявок. Своевременно
получив информацию о наличии неполадок можно быстро устранить проблему и
уменьшить ущерб.
Переобход страниц
Позволяет быстро отправить на переобход страницы, которые будут проверены роботом Яндекса в первую очередь, как правило, в течение нескольких часов.

Файлы Sitemap
Можно добавить дополнительный Sitemap и увидеть статус их сканирования, а также способ последней загрузки и количество полученных ссылок.

Обход по счетчикам
Недавно появившийся раздел, позволяющий связать счетчик Яндекс.Метрики с Яндекс.Вебмастером, что в дальнейшем позволит роботу Яндекса получать дополнительные сигналы для индексации новых и популярных страниц.

Переезд сайта
Важный раздел, дающий возможность оформить переезд сайта на новый адрес или же добавить /убрать www в URL. Также его необходимо использовать для переезда на https.

Скорость обхода
Еще один важный раздел, позволяющий помочь сайту ускорить или замедлить скорость обхода роботом Яндекса.

Как правило, используется в тех случаях, когда робот Яндекса
вызывает большую нагрузку на сервер и необходимо уменьшить количество его
обращений.
Чем отличается старая версия Google Search Console от новой
- Пользовательский интерфейс переработали так, чтобы с сервисом было комфортно работать на мобильных устройствах.
- В прошлой версии сведения о привлеченном на сайт трафике были доступны лишь за последние 3 месяца, теперь анализировать можно 16-месячный период.
- Появились новые возможности: проверка статуса индексации, оптимизация под планшеты и мобильные гаджеты, проверка канонических урлов.
- Добавлены инструменты контроля индексирования веб-страниц, отправки на повторный переобход гуглботом, выявления и исправления ошибок.
- Для анализа ссылочной массы внедрили один комплексный отчет. Ранее внутренние и внешние ссылки нужно было смотреть в разных отчетах.

Если в двух словах, то старые инструменты существенно улучшили и добавили новые. Так проверить сайт в Google Search Console стало намного проще.
Профессия вебмастер, его обязанности
Как и в любой другой профессии есть определённые обязательства, которые необходимо выполнять для достижения результата. В чём заключаются обязанности вебмастера? Перечислим их по порядку:
- вебмастер занимается наполнением своего сайта контентом, чтобы он развивался;
- анализирует статистику посещаемости на своём ресурсе, чтобы впоследствии сделать вывод о качестве своего или чужого сайта;
- следит за оформлением сайта;
- работает над технической частью сайта;
- занимается администрированием ресурса (общается с подписчиками , отвечает на комментарии и так далее.
- умение работать в графических редакторах (Фотошоп, Pix lr, Поинт и другие).
- вебмастер может работать над Html вёрсткой;
- внедряет новые технологии на ресурс;
- анализирует рынок, и создаёт различные концепции;
- контролирует рабочий процесс ресурса на том сервере где он размещён;
- ответственен за контент, который опубликован на ресурсе. Вебмастер не только ведёт сайты, но и занимается другими работами, их мы рассмотрели выше.
В этом деле, пригодятся и такие качества человека, как ответственность, общительность, желание развиваться. Думаю, на вопрос, вебмастер это кто Вы нашли ответ. Как с помощью этой профессии заработать через Интернет? Дальше мы об этом и поговорим.
Добавление кода на сайт
Чтобы система была уверена, что домен принадлежит вам, добавьте код Яндекс Вебмастера на страницы сайта.
Есть несколько вариантов подтверждения прав на домен:
- Мета-тег;
- HTML-файл;
- DNS-запись.
Подтверждение прав с помощью «Мета-тег»
Чтобы подтвердить права на сайт вставьте код между тегами <head> и </head>. Код должен отображаться на всех страницах сайта. После внесения кода на сайт – нажмите на кнопку «Проверить».

Если Яндекс не определил код, то удостоверьтесь, что вы-таки его добавили. Зайдите на сайт с помощью браузера, нажмите правой кнопкой на место, где нет никаких кнопок и изображений. Выберите пункт «Исходный код страницы». Теперь ищите код
Нашли? Попробуйте снова нажать кнопку «Проверить». Не нашли? Попробуйте добавить код Яндекс Вебмастера еще раз.
Подтверждение прав с помощью «HTML-файл»
Здесь нужно скачать файлик (нажать на yandex_************.html) и выложить в корне сайта. Это делается с помощью FTP, либо в вашей CMS, либо с помощью хостинга.

После добавления файла, удостоверьтесь, что файл открывается по адресу вашсайт.ru/yandex_************.html, затем тыкайте «Проверить».
Подтверждение прав с помощью «DNS-запись»
На мой взгляд, самый неудобный способ подтверждения прав. Требуется добавить в DNS домена TXT-запись.

Перейдите на сайт регистратора домена, в моем случае это beget.ru. Затем найдите пункт «DNS».

Выберите ваш домен, тип записи и добавьте код в строку «data».

Обновление DNS-записи может идти до 72-х часов. Поэтому данный метод я не советую.
Выбирайте метод и добавьте сайт в Яндекс Вебмастер
Представление в поиске
Насколько я понимаю, раздел этот в Яндекс.Вебмастер появился недавно, потому что раньше в личном кабинете я его не замечала. Это скорей ознакомительный раздел, чтобы владельцы онлайн-площадок имели представление о том, какие элементы влияют на то, как выглядит сайт в поиске.
Вебмастер выделяет две категории представления в поиске:
- специальные ответы
- сниппет.
Колдунщик Турбо-страниц относится к первой категории. Сюда попадают Турбо-страницы, отвечающие на вопрос пользователя
В поисковой выдаче ответ выделяется специальным блоком, который всегда притягивает к себе внимание. Т.е
этот инструмент позволяет генерировать больше трафика, но не является гарантией, что именно страница с вашего сайта окажется в этом блоке.

Блок “Организация” будет отображаться в выдаче при условии, что ваш ресурс добавлен в Яндекс.Справочник. Это скорей актуально для каких-то организаций с физическим адресом и телефоном. Для обычных информационных сайтов выдача в таком формате не работает.
Сайт появится в новостном блоке, если вы станете партнером Яндекс.Новостей.
С категорией Сниппетов будет полезно ознакомиться новичкам. Здесь в формате скриншотов показано, как выглядит title и description в поисковой выдаче. Отмечу, что эти мета-теги формируются за счет установки плагина веб-площадку. Например, на моем блоге title и description выводятся за счет плагина Yoast Seo. Что такое фавиконка, и как она отображается рядом с адресом сайта в выдаче поиска. Про знаки качества, которые присваиваются сайту, я уже писала выше, в том числе о знаке защищенного соединения и турбо-страницах.
К сниппету относятся картинки, и в выдачу они выводятся с помощью специальной микроразметки, о которой мы поговорим чуть ниже.
Блок Быстрые ссылки показывает популярные разделы сайтов. И о них мы тоже поговорим немного позднее.
Галерея статей, товарный сниппет, список товаров будет формироваться в выдаче при условии подключения Турбо-страниц на сайте.
Ссылки
Внутренние ссылки отображают неработающие ссылки. Они делятся на 2 группы: ошибки на стороне сервера и запрещены к индексированию или не существуют. В моем примере все ссылки относятся ко второй группе и все потому, что на сайте запрещен доступ поисковым роботам к страницам пагинации. Опять же возвращаюсь к тому, что эту настройку я выставила с помощью плагина Clearfy Pro.

Раздел Внешних ссылок показывает ссылки, сделанные на ваш сайт. Ну у меня здесь ничего интересного нет, потому что на мой блог почти никто не ссылается, а закупкой я не занимаюсь.
Тем не менее, благодаря этому разделу я весной прошлого года отследила ссылочную атаку на мой блог. Это когда, чтобы навредить сайту, специально проставляются ссылки с заброшенных, забаненных, зафильтрованных ресурсов. По-другому этот термин называется “ссылочный спам”. Тогда на мой блог единовременно было проставлено ссылок порядка с 800 таких доменов. Я сразу написала в поддержку Яндекс.Вебмастер с предупреждением, что это не моих рук дело. Ну а в Google пришлось “попотеть” с заполнением формы для отклонения ссылок.

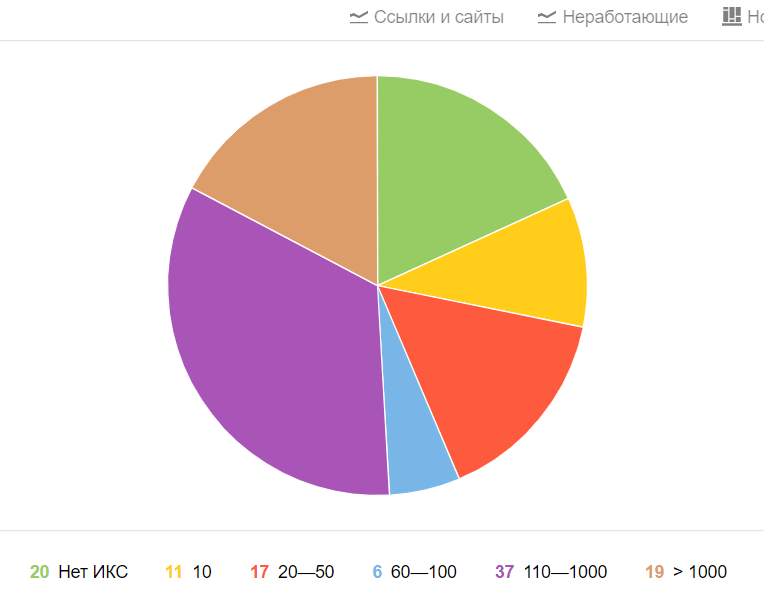
Показатель ИКС с сайтов-доноров оказывает влияние на площадку. Поэтому всегда в цене сайты-доноры с высоким показателем ИКС: ведь он отображает качество информации и популярность ресурса среди пользователей.
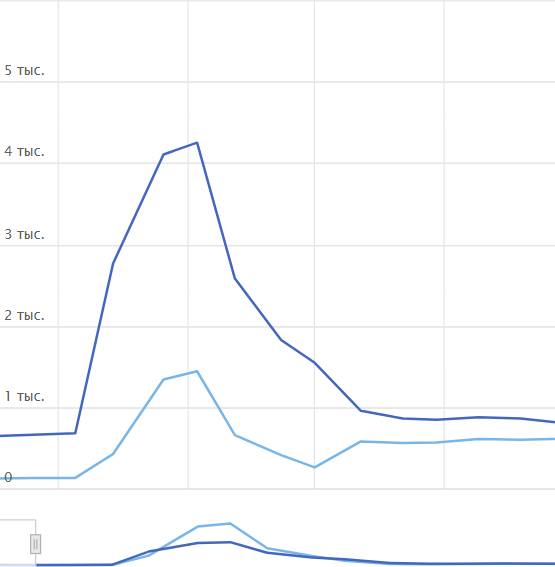
Если вы специально не покупаете ссылки, вы не можете контролировать ИКС сайтов-доноров. Но у вас есть возможность, благодаря разделу Внешние ссылки, проанализировать с сайтов с каким ИКС сделаны ссылки на ваш ресурс. Эта информация отображается в виде графика, и можно отследить по каждой странице отдельно.

Разновидности материалов для кухни их особенности, плюсы и минусы
Поисковые запросы в Яндекс Вебмастер
Раздел содержит информацию связанную с запросами:
- статистика запросов;
- все запросы и группы;
- рекомендованные запросы от Яндекса.
Статистика запросов
Раздел содержит статистику по поисковым запросам.

Таблица фильтров по группам:
| Название | Описание | Какие показатели можно отслеживать |
|---|---|---|
| Группа | Содержит статистику по группам запросов, доступным в разделе Все запросы и группы. |
По умолчанию отображаются:
Можно выбрать другой показатель, например показы на позициях, клики с позиций, и построить отчет по каждому показателю отдельно. |
| Популярные запросы | Содержит статистику по фразам с наибольшим количеством показов, по которым сайт отображался в результатах поиска за последние три месяца (учитываются первые 3000 позиций). | |
| Избранные запросы | Содержит статистику по фразам из группы «Избранные». |
Также можно настроить фильтры:
- регион;
- устройство;
- дата;
- показатель.
- общие показатели;
- показы на позициях;
- клики с позиций;
- CTR на позициях;
- средняя позиция показа в ТОПах;
- средняя позиция клика в ТОПах.
Фильтрация запросов по дням с 1 мая по 2 июня 2018 года:

Фильтрация по запросам из топ-1:

Все запросы и группы
В разделе представлены поисковые запросы, по которым сайт располагается на первых 50 позициях результатов поиска Яндекса. Показатели являются усредненными за последние 7 дней.
Для каждого запросы можно посмотреть:
- показы;
- клики;
- позиция;
- CTR.

Помимо статистики запросов можно добавлять свои запросы, например, по которым планируете продвигать сайт.

Добавить запросы можно двумя способами:
- ручками;
- файлом.

Рекомендованные запросы
Яндекс Вебмастер может подбирать поисковые запросы, соответствующие тематике вашего сайта, для привлечения дополнительного трафика. Предложенные запросы можно использовать в качестве условия таргетирования при ведении рекламы.

Используемые технологии
Единый свод правил орфографии и пунктуации
Что должен знать веб-мастер
Независимо от того, хочется работать на кого-то или на себя, чтобы зарабатывать, нужно обладать определенными знаниями. Если посмотреть на круг задач веб-мастера, то он предстает в роли многопрофильного специалиста, т. к. должен отчасти быть:
- интернет-маркетологом;
- веб-дизайнером;
- копирайтером;
- SEO-специалистом;
- верстальщиком;
- front-end разработчиком;
- back-end разработчиком.

Наиболее важными являются последние три специализации, поскольку самым главным для веб-мастера все-таки выступает умение разбираться в коде. Чтобы стать специалистом, который уже может искать работу и претендовать на хороший оклад, нужно в первую очередь изучить:
- Язык разметки web-страниц HTML и язык таблиц стилей CSS. Необходимо не просто знать основные теги и верстать простенькие таблички, а хотя бы освоить создание блочной кроссбраузерной верстки и писать код без ошибок.
- Photoshop. В отличие от верстальщика, которому достаточно уметь использовать этот графический редактор, чтобы вырезать картинки из созданного веб-дизайнером макета, веб-мастеру желательно самому уметь создавать красивые макеты в Photoshop.
- Языки JavaScript, библиотека jQuery и фреймворк Mootools помогут создавать основные элементы интерфейса сайта, среди которых: карусели (слайдеры), всплывающие окна, счетчики.
- Языки веб-программирования Python и PHP заслуживают глубокого изучения, поскольку от созданных с их помощью скриптов создается функциональная часть. Качество написанных скриптов определяет степень безопасности сайта, скорость его работы, масштабируемость.
- Чтобы быть полноценным веб-мастером, нужно обязательно научиться обращаться с базами данных. Начинать их освоение рекомендуется с MySQL.
- Ну, и неплохо изучить хотя бы одну операционную систему из семейства UNIX: CentOS или Debian, FreeBSD или Ubuntu.








