Разновидности графических редакторов изображений для windows
Содержание:
- Boxy SVG
- Aviary Raven
- Основные приемы работы в векторном графическом редакторе
- Potrace
- Векторный редактор Vectr
- 2.1.1. Преобразование координат
- Как легко и быстро создать векторный логотип онлайн?
- Neuro Tracer — программа нового поколения
- Векторный редактор method
- Canva
- Основные различия растровой и векторной графики
- Фрактальные программы
- Растровый редактор Adobe Photoshop
- Обзор и сравнение векторных редакторов
- Inkscape
- Vectr
- Виды изображений
- Платные приложения:
- Serif DrawPlus 8.0, Serif DrawPlus 4.0
- Графические примитивы векторного редактора
- Inkscape 0.44.1
- Mayura Draw 4.3
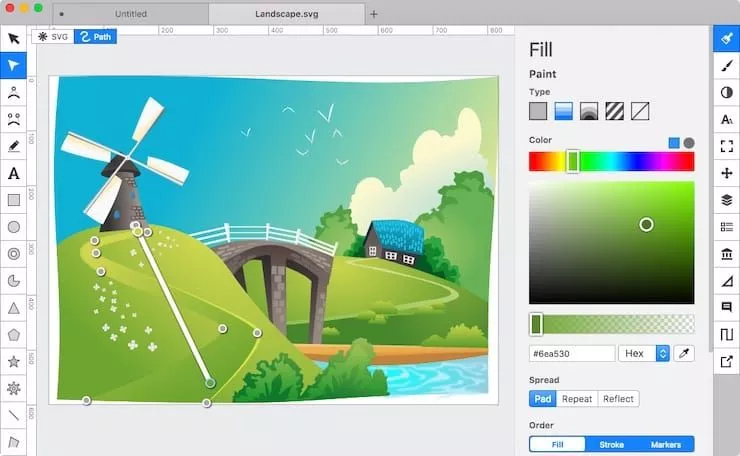
Boxy SVG

Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их. А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный векторный редактор, но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
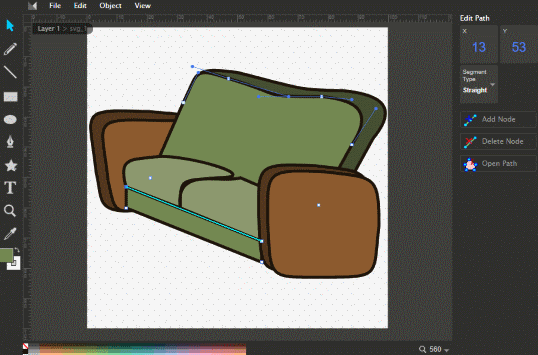
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.
- Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
Рис. 3. Многослойный векторный рисунок.
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.

Рис. 6. Potrace
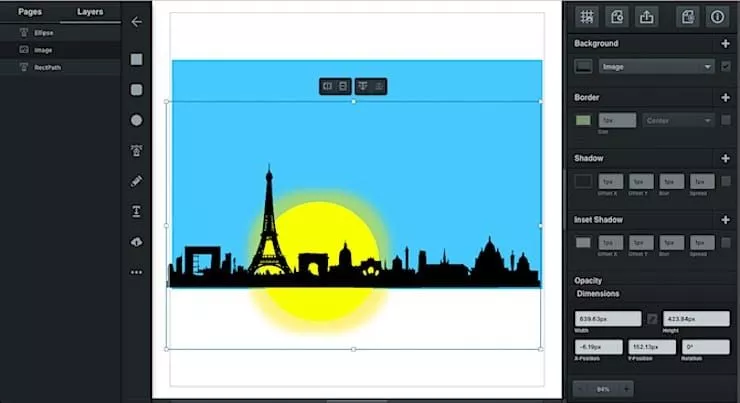
Векторный редактор Vectr

Vectr имеет панель инструментов с ручкой, карандашом, текстовым редактором и прочими инструментами различной формы. Вы можете импортировать SVG, PNG, JPG, GIF или ICO-файл для редактирования. Наряду с основной графикой вы можете редактировать фон, размеры, границу, тень вашего рисунка. Еще одна особенность этого редактора заключается в том, что он может генерировать общий URL-адрес для вашего текущего дизайна, который вы можете отправить другим для совместной работы. Как только ваш дизайн будет готов, вы можете экспортировать графический дизайн в формате SVG, PNG или JPG. Вы также можете создать общую ссылку и распечатать ее в формате PDF.
2.1.1. Преобразование координат
Сначала рассмотрим общие вопросы
преобразования координат. Пусть задана
п-мерная система координат в базисе
(k1, k2,….
kn),
которая описывает положение точки в
пространстве с помощью числовых значенийкi. В КГ
наиболее часто используются двумерная
(n= 2) и трехмерная (n= 3) системы координат.
Если задать другую, N-мерную,
систему координат в базисе (m1,
m2,…,т)
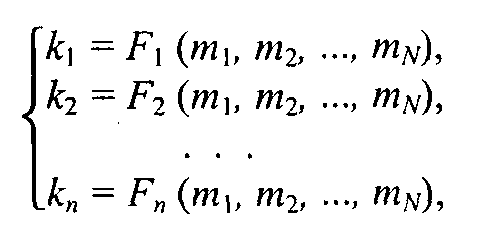
и поставить задачу определения
координат в новой системе, зная координаты
в старой, то решение (если оно существует)
можно записать в таком виде:

где fi— функция пересчетаi-й
координаты, аргументами являются
координаты в системеki,.Можно поставить и обратную задачу: по
известным координатам (m1,
m2,…. т)
определить координаты (к1,
k2,…,кn ). Решение
обратной задачи запишем так:

где Fi— функцииобратного преобразования.
В случае если размерности систем
координат не совпадают (п ≠N), осуществить
однозначное преобразование координат
чаще всего не удается. Например, по
двумерным экранным координатам нельзя
без дополнительных условий однозначно
определить трехмерные координаты
отображаемых объектов.
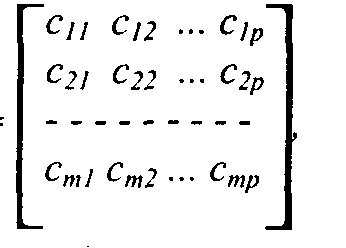
Линейные преобразования наглядно
записываются в матричной форме:

Здесь матрица коэффициентов (аij)
умножается на матрицу-столбец (ki),
и в результате будем иметь матрицу-столбец
(mi).
Мы и дальше часто будем использовать
умножение матриц, поэтому сделаем
небольшой экскурс в матричную алгебру.
Для двух матриц —

матрицы А размерами(т х п) и В —(nxp):
матричным произведением является
матрицаС = АВ размерами (m
х р):
С = для которой элементыcijрассчитываются по формуле
для которой элементыcijрассчитываются по формуле
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.

После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.

Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Neuro Tracer — программа нового поколения
Производитель: Brand Security Systems GmbH
Ссылка: http://www.neurotracer.com/
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.

Рис. 10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.

Рис. 11. Neuro Tracer. Предварительный просмотр результата очистки от «мусора»
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.

Рис. 12. Трассировка с указанием типа объекта
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.

Рис. 13. Трассировка с указанием линий определенной направленности
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации
Разумеется, каждый цвет при этом располагается на своем слое.

Рис. 14. Увеличенный фрагмент иллюстрации, предназначенной для трассировки с цветоделением

Рис. 15. Результат трассировки с цветоделением
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.

Рис. 16. Результат трассировки с цветоделением
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений.
Векторный редактор method

Метод — это онлайн-редактор векторной графики с открытым исходным кодом. Этот редактор имеет панель слева, рабочую область для графики в центре и цветовую панель палитры внизу. Когда вы выбираете элемент в своем рисунке, редактор показывает вам соответствующие параметры в правой части экрана. Эти параметры отображают размеры, координаты, выравнивание. Вы можете изменить эти параметры, чтобы внести изменения в свой дизайн.
Панель инструментов содержит такие инструменты, как «выделение», «карандаш», «линия», «прямоугольник», «эллипс», «ручка», «форма», «текст», «масштабирование» и «пипетка» . Он также имеет быстрый переключатель цветов с опцией переднего плана и фона. Со всеми этими инструментами вы можете редактировать или создавать базовую среднюю векторную графику уровня. Наряду с редактором векторной графики, сайт Method также предлагает бесплатные статьи и игры для обучения графическому дизайну.
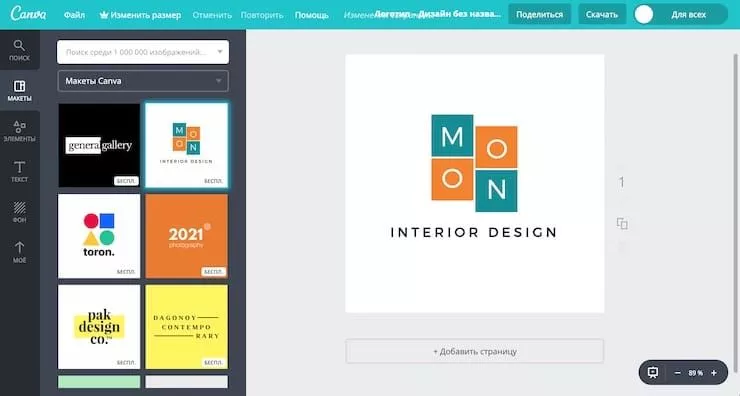
Canva

Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
Основные различия растровой и векторной графики
Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
Фрактальные программы
Фрактал — это объект довольно сложной
формы, которая получена в результате
выполнения простого итерационного
цикла над формой начальной, элементарной.
Одним из основных свойств фракталов
является самоподобие. Объект называют
самоподобным, когда увеличенные части
объекта походят на сам объект и друг на
друга.
Таким образом, в
простейшем случае небольшая часть
фрактала содержит информацию обо всем
фрактале. Например, снежинка несет
информацию о снежном сугробе, а горный
камень имеет те же самые очертания, и
что и горный хребет. Благодаря этому
свойству можно использовать фракталы
для генерирования поверхности местности,
которая походит на саму себя, независимо
от масштаба, в котором она отображена.
Программы, получающие в последнее время
широкое распространение и созданные
по принципу генерации самоподобных
фигур, явлются прекрасным инструментом
в руках дизайнера, художника, разработчика
WEB-приложений.
Отдельное
перспективно напрвление развития
фрактальных программ — создание
алгоритма фрактального сжатия графической
информации.
Более подробно о
фрактальной графике будет рассказано
в главе 5.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
Обзор и сравнение векторных редакторов
Сегодня дизайнеры, художники и рядовые пользователи не могут пожаловаться на недостаток программных ресурсов, позволяющих реализовать их творческие изыски и замыслы. Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других — доступность (платные/бесплатные).
Среди бесплатных программ самыми ходовыми представляются Dia, OpenOffice.org Draw, sK1 (форк Skencil), Inkscape, Xara Xtreme for Linux, Skencil (бывший Sketch), Sodipodi, Expression Design, Pivot Stickfigure Animator и Alchemy.
Из них только на Linux работает редактор векторных изображений sK1 (форк Skencil), на Linux и OS X функционируют программы Xara Xtreme и Skencil, для Windows рассчитаны редакторы Expression Design и Pivot Stickfigure Animator, а все остальные – кроссплатформенные.
Самые популярные и функционально «крутые» программы, конечно же, платные. В этот список входят редакторы Adobe Flash, Adobe Illustrator, Adobe FreeHand (Windows, OS X), а также CorelDRAW и Xara Designer PRO (Windows).
Inkscape

Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
Vectr

Vectr – простой инструмент для быстрого создания векторных проектов с поддержкой всех основных браузеров, а также загружаемых версий для Windows, Linux и Chrome OS.
Его функционал не так обширен, как у Gravit, однако он лучше подходит для определенных типов задач.
Vectr особенно хорош для создания обложек для социальных сетей. В нем имеются предустановленные размеры документов, также в сервисе легко импортировать фотографии и добавлять собственный текст поверх изображений.
В Vectr доступна облачная интеграция. Каждое изображение имеет свой собственный уникальный URL, которым можно поделиться с кем-либо. Кроме того, можно экспортировать законченный проект в формате SVG, PNG и JPEG.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.

Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.

При увеличении масштаба растровая картинка теряет в качестве
Платные приложения:
Adobe Illustrator
Один из самых популярных векторных редакторов. Обладает большим набором инструментов и используется очень многими дизайнеров.
В нем создают логотипы, шрифты, различные макеты, постеры, брошюры и так далее. Обладает большим набором инструментов для рисования и возможностями управления цветом.
CorelDRAW Graphics Suite
Не менее популярный редактор векторной графики, чем предыдущий. Обладает широким набором инструментов по работе с графикой, преобразованию графики растровой в векторную, а также огромным количеством плагинов.
Так же, данное приложение умеет работать с растровой графикой, что делает CorelDRAW просто максимально многофункциональной программой.
Многие конструктора и дизайнеры останавливают свой выбор именно на Corel из-за ее огромного набора функций и возможностей. Применение найти может дизайнер любого направления, что только радует.
Если вы не являетесь профессионалом, то едва ли покупка будет правильным решением, каким бы великолепным не было данное приложение.
Serif DrawPlus 8.0, Serif DrawPlus 4.0
Разработчик Serif
Сайтпрограммы Serif DrawPlus 8.0 — http://www.serif.com/drawplus/drawplus8/index.asp, Serif DrawPlus 4.0 — http://www.freeserifsoftware.com/software/DrawPlus/default.asp
Размердистрибутива 24,7 Мбайт
Способраспространения Serif DrawPlus 8.0 — shareware (демо-версия отсутствует), Serif DrawPlus 4.0 — freeware (http://www.freeserifsoftware.com/Software/DrawPlus/download.asp)
Serif DrawPlus — векторный редактор, ориентированный на непрофессионалов и позволяющий создавать высококачественную векторную графику и анимации при минимальных затратах времени (рис. 8). Иллюстрации можно генерировать на основе встроенных шаблонов, число которых очень велико и охватывает множество типовых документов (открытки, визитки, книжные и журнальные обложки, приглашения, объявления, таблички, вывески и пр.). Программа позволяет создавать иллюстрации очень быстро и просто, поскольку все этапы подготовки контролируются мастерами, а пользователю достаточно выбрать элементы оформления и внести правки. Вместе с тем можно создавать документы и с нуля, вручную формируя нужные векторные контуры и настраивая параметры их оформления (рис. 9).

Рис. 8. Примеры изображений, созданных
в Serif DrawPlus
Serif DrawPlus позволяет получать векторные объекты на базе векторных примитивов (которых гораздо больше, чем в большинстве других векторных редакторов), ломаных и криволинейных контуров (в том числе со сглаживанием). Редактировать кривые можно путем добавления/удаления узлов и их перемещения, замыкания кривых, слияния нескольких кривых в одну и разрезания кривых на части и т.п. Предусмотрено создание текстовых объектов, включая размещение текста вдоль кривой и его обработку на уровне векторных контуров. Обычным образом настраиваются заливка и граница объектов, однако вариантов заливок, равно как и типов границ, огромное множество, кроме того, допустимо применение встроенных кистей, число которых также поражает воображение. Так же несложно добавить к объекту тень и/или контур, выбрав подходящие варианты их настройки из предусмотренных в программе. Любой объект можно сделать полупрозрачным, причем, помимо сплошной, возможно использование градиентной, плазменной или растровой полупрозрачности. Объекты можно группировать, выравнивать, выполнять в их отношении булевы операции, комбинировать для согласованных изменений, перемещать, вращать, масштабировать, искажать в соответствии с выбранным вариантом деформации и т.п. Предусмотрено создание Blend-объектов, что позволяет получать сложные псевдотрехмерные фигуры, выполнять импорт трехмерных объектов, созданных в среде Serif 3DPlus, и вставку растровых изображений (в форматах JPG, BMP, EMF, WMF, PNG и др.). По окончании подготовки иллюстрации для придания ей большей эффектности можно добавить подходящий фон из встроенной библиотеки, а также внедрить водяные знаки. Созданные иллюстрации и анимации сохраняются в собственных форматах программы, при этом первые могут быть экспортированы в популярные растровые форматы, а вторые — в формат animated Gif.

Рис. 9. Некоторые меню, отвечающие за создание и настройку
векторных элементов в Serif DrawPlus
Пакет предлагается в двух вариантах: платном Serif DrawPlus 8.0 и бесплатном Serif DrawPlus 4.0. Платная версия имеет гораздо более обширные библиотеки встроенных элементов, несколько более удобна в работе и отличается большей функциональностью, в частности позволяет использовать коннекторы для соединения элементов, создавать массивы векторных объектов, экспортировать иллюстрации с оптимизацией, трассировать растровые изображения и др.
Графические примитивы векторного редактора
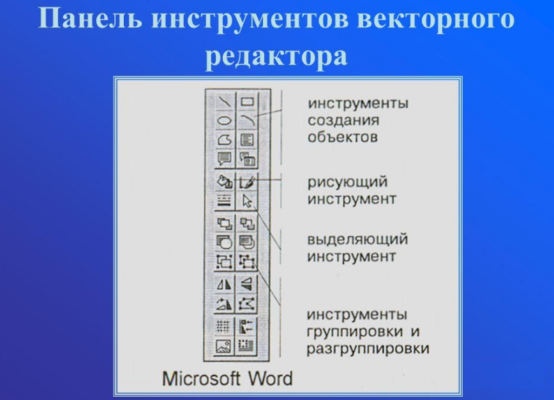
Все элементы для рисования сгруппированы, на единой панели рисования. Как правило, панели инструментов графических редакторов могут добавляться и скрываться через меню, расположенное над рабочей область приложения.

Рис. 1. Панель инструментов для рисования векторного редактора.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.
Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.

Рис. 2. Пример сайта с плоским дизайном.
Inkscape 0.44.1
Разработчик: IOSN (International Open Source Network — Международная сеть открытого ПО)
Сайт программы: http://www.inkscape.org/
Размер дистрибутива: 17,1 Мбайт
Способ распространения: Open Source Software (http://www.inkscape.org/download.php?lang=en)
Inkscape — многоплатформенный векторный редактор на базе модели Open Source, представляющий собой многофункциональный инструмент для разработки векторной графики (рис. 5). По своим возможностям, равно как и по интерфейсу (рис. 6), он очень напоминает CorelDRAW. Программа Inkscape отличается удобным русифицированным интерфейсом, проста в освоении и поставляется с неплохой справочной системой, включающей разнообразные примеры использования, что в соответствии с бесплатностью делает данное приложение привлекательным для широкого круга пользователей. Единственный недостаток Inkscape — это его медлительность и повышенные требования к системным ресурсам.

Рис. 5. Примеры изображений, полученных в среде Inkscape

Рис. 6. Интерфейс пакета Inkscape
С помощью Inkscape можно создавать текстовые элементы, включая текст по пути (при этом и текст и путь остаются редактируемыми) и текст внутри области, а также разнообразные векторные объекты, начиная от примитивов и заканчивая сложными векторными контурами, с традиционными вариантами управления заливкой и границей. Как заливка, так и обводка могут оформляться с применением настраиваемых градиентов и текстур. Предусмотрена удобная работа с контурами и объектами. Для контуров допустимы все принятые в векторных редакторах возможности редактирования, включая булевы операции (сумма, пересечение, разность, XOR). Объекты можно группировать, выравнивать, применять к ним стандартные трансформации: перемещение, масштабирование, вращение и искажение, а для точного их размещения предусмотрено использование сеток, направляющих и линеек. Возможно клонирование объектов — полученные клоны (как и символьные объекты в Illustrator) наследуют свойства исходных объектов, а потому меняются при изменении оригинала. При желании можно создавать настоящие узоры из клонов с заданным или случайным смещением образов, их масштабированием, вращением, прозрачностью, сменой заливки и обводки. Возможен импорт векторных иллюстраций (AI и PS/EPS) и растровых изображений во всех основных растровых форматах. При этом растровые изображения могут импортироваться с сохранением связей, а также конвертироваться в векторные путем трассировки. Поддерживается работа со слоями, масками и alpha-каналами, при этом слои могут иметь разный уровень прозрачности, быть видимыми или скрытыми, доступными для изменения или заблокированными. Созданные изображения можно сохранять в распространенных форматах векторной графики (AI, PS/EPS, SVG, PDF и др.) либо экспортировать в растровый формат PNG.
Mayura Draw 4.3
Разработчик Mayura Software
Сайт программы: http://www.mayura.com/
Размер дистрибутива: 1,3 Мбайт
Способ распространения: shareware (30-дневная демо-версия — http://www.mayuradraw.com/mdraw.zip)
Mayura Draw — компактный пакет для работы с векторной графикой, рассчитанный на широкий круг пользователей. Он отличается простым и понятным интерфейсом (рис. 10), очень прост в освоении и предлагается за небольшую плату, а потому может стать идеальным решением для знакомства с векторной графикой, например при обучении детей. В этом случае разумнее воспользоваться версией 3.1, для которой имеется модуль поддержки русского языка (http://www.mayura.com/mdraw31r.zip). Вместе с тем возможностей этого пакета вполне достаточно для создания простых иллюстраций (рис. 11). Его можно рекомендовать тем пользователям, кто мало знаком с компьютерной графикой, но хочет создать несложное векторное изображение, например, для иллюстрирования текста, презентации и т.п. Кроме того, в Mayura Draw предусмотрен экспорт в формат SVG, поэтому пакет может использоваться и для разработки статичной SVG-графики.

Рис. 10. Интерфейс программы Mayura Draw

Рис. 11. Примеры иллюстраций, созданных
при помощи Mayura Draw
Mayura Draw поддерживает базовые инструменты векторной графики и позволяет создавать векторные иллюстрации на основе графических примитивов, линейных и криволинейных контуров и текста, которые могут дополняться растровыми изображениями. Возможен импорт иллюстраций из AI-файлов с целью их редактирования. Среди функций пакета — удобные средства выравнивания, группировка объектов, управление прозрачностью, использование направляющих и линеек для точного размещения объектов и простые трансформации: масштабирование, вращение, деформация. Поддержка слоев у Mayura Draw отсутствует, но предусмотрена возможность перемещения объектов на передний/задний план. Полученные векторные изображения сохраняются в собственном формате или могут быть экспортированы в векторные либо растровые форматы: SVG, EPS, PS, AI, PDF, WMF, EMF, GIF, JPEG, PNG, BMP и TIFF.








