Как получить 100/100 в google page speed test tool
Содержание:
- Использование стандартных средств Windows
- Устраните ресурсы, блокирующие отображение
- Глубина вопроса
- Часто задаваемые вопросы
- Как проверить скорость работы сайта
- Чем быстрей загружается сайт, тем лучше конверсия
- Зачем все это и кому полезно?
- Проверка скорости загрузки сайта в Яндекс и Google
- Получение данных из PageSpeed Insights
- Проверка скорости сайта
- Скорость загрузки сайта: ускоряйте без перфекционизма
- Оптимизация JS
- Как проверить скорость загрузки сайта через Google Page Speed
- Как уменьшить Ping
- Насколько важна высокая скорость загрузки страниц сайта
- Оценка производительности
- Как проверить скорость интернета
- Отчет «Время загрузки страниц»
- WebPagetest
- В заключение
- Итоги исследования
Использование стандартных средств Windows
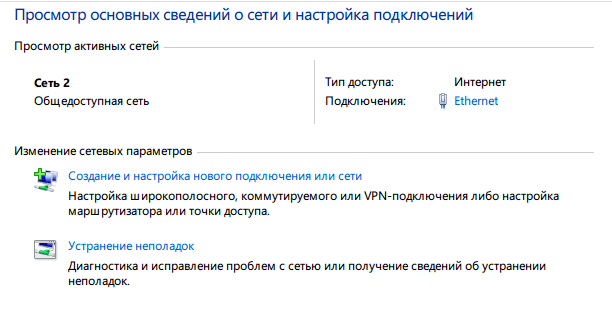
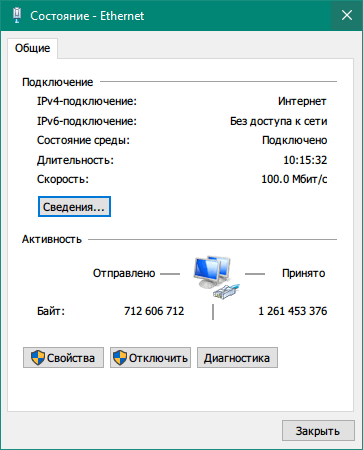
Вы можете посмотреть скорость Интернета в кабеле в свойствах Сети. Там будет отражено заявленное провайдером значение в Мегабитах. Способ, скорее, формальный, но может пригодиться, если вы, к примеру, заехали на новую квартиру и хотите оценить теоретические возможности местного подключения. Делается это просто на примере Windows 10:
- В нижнем правом углу (панель инструментов) есть значок Сети, нажмите на него правой кнопкой мыши и выберите «Параметры сети и Интернет».
- В открывшемся окне найдите ссылку «Центр управления сетями и общим доступом», перейдите по ней.
- Кликните по значку «Ethernet».

- В окне состояния сети будет указана скорость Интернета.

Окно статистики отображает данные, передаваемые маршрутизатором провайдера на ваш девайс. То есть информация о мегабитах не может служить для качества оценки соединения, она лишь показывает его максимальную скорость, что обычно соответствует данным тарифного плана.
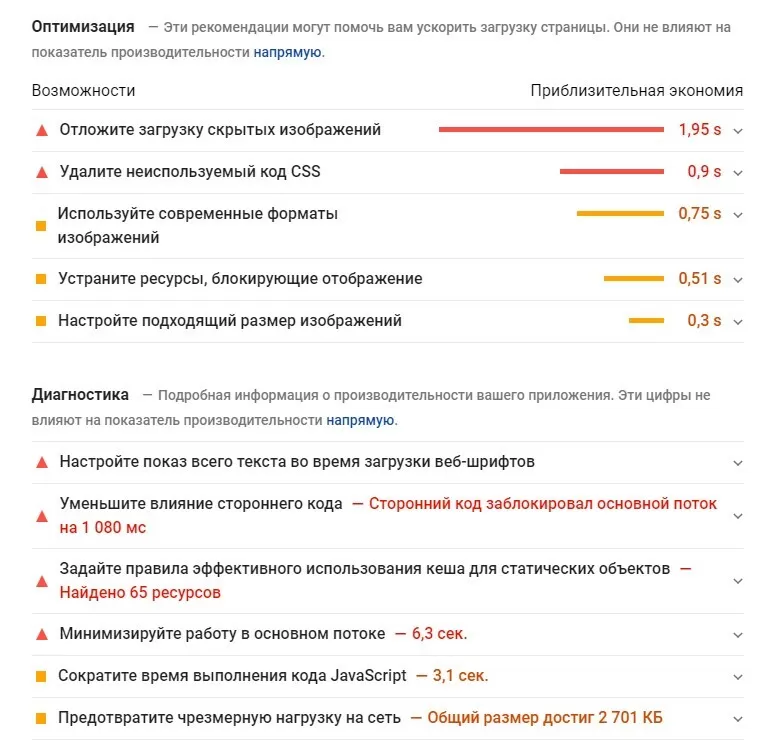
Устраните ресурсы, блокирующие отображение
Чем больше на вашем сайте CSS и JS-кода, тем дольше браузер будет его отрисовывать. Поэтому рекомендуется загрузку менее важные скриптов и стилей отложить «в долгий ящик», чтобы они грузились в самую последнюю очередь. Самый лучший вариант — вообще убрать неиспользуемый JS-код или перенести его в футер — чем меньше такого кода будет в <head>, тем выше будет показатель Page Speed. Если вы подключаете Jquery в <head>, то это блокирует отображение страницы, так как браузер ожидает пока загрузится все что находится в <head>
Сильно тормозит загрузку страницы код Jquery, поэтому, если есть возможность, не стоит использовать его на своем сайте. В крайнем случае, как уже писали выше, jquery библиотеки, лучше поместить в футер сайта (это можно сделать с помощью плагина Hummingbird, см. ниже), из-за блокировки отображения. Google советует искать плагины в библиотеке по ключевым словам: defer css javascript. И мы нашли несколько.
Глубина вопроса
Совершенно ясно: знаменитый русский вопрос «что делать» и надоедливая приветственная фраза «что делаешь» ни семантически, ни философски не связаны между собой. Крылатый вопрос «что делать» беспокоил лучшие отечественные умы и сердца, мечтавшие о всемирной справедливости, правде и доброте. Николай Гаврилович Чернышевский, поставивший его в заголовок своего произведения, не предполагал, что для далеких потомков в двадцать первом столетии эта проблема так и не будет решена.
Здравствуйте, дорогие читатели! Недавно меня огорошила вопросом одна клиентка: как оригинально ответить на вопрос что делаешь? Она обычный бухгалтер без увлекательных хобби, после работы дома смотрит любимый сериал и ничем интересным не занимается. Но девушка очень не хочет отвечать про свою скучную работу. Я задумала и пришла к выводу, что существует два варианта, которые могут помочь в этом деле.
Часто задаваемые вопросы
Загрузку на каком устройстве и в сети какого типа имитирует Lighthouse?
В настоящее время Lighthouse имитирует загрузку страницы на устройстве со средними возможностями (Moto G4) в мобильной сети.
Почему данные наблюдений не совпадают данными по итогам имитации загрузки? В первом случае скорость загрузки оценивается как низкая, а во втором – как высокая!
Анонимизированные данные наблюдений представляют собой статистику загрузок страницы настоящими пользователями на разных устройствах и в разных сетях. Имитируется же загрузка только на одном устройстве в сети с заданным набором условий. В результате полученные значения могут различаться.
Почему выбираются 90-й процентиль по FCP и 95-й процентиль по FID?
Мы стремимся к тому, чтобы страницы было удобно просматривать большинству пользователей. Поэтому для нас особенно важны значения 90-го и 95-го процентиля каждого показателя: мы добиваемся, чтобы страницы отвечали минимальным требованиям к скорости загрузки даже на самых медленных устройствах и в сетях с самой низкой скоростью подключения.
Почему могут отличаться значения FCP, полученные с помощью API PageSpeed Insight версий 4 и 5?
Какой результат можно считать достаточно высоким при имитации загрузки?
Любой результат, отмеченный зеленым цветом (90 и выше).
Почему оценка скорости загрузки меняется, хотя я ничего не меняю на своей странице?
На результат измерения скорости загрузки в разной степени влияет множество факторов. Основные из них – это доступность локальной сети, доступность аппаратных средств клиента и наличие конфликтов при доступе к ресурсам клиента.
Остались вопросы?
Если вам нужна дополнительная информация по работе с инструментом PageSpeed Insights, обратитесь к сообществу сайта Stack Overflow. Ваши вопросы должны быть точно сформулированы, а задавать их следует на английском языке.
Если у вас есть вопрос или отзыв общего характера об инструменте PageSpeed Insights, создайте тему в соответствующей .
Как проверить скорость работы сайта
Инструментов проверки производительности веб-серверов много. Но перед тем как приступить к измерениям следует знать несколько принципиальных моментов.
- Тестировать нужно один и тот же сайт. Причем самую популярную страницу. Тогда сразу будет видна разница во времени загрузки страницы и станет ясно подходит ли тестируемый хостинг конкретно для вашего сайта (просто залить и скачать один файл размером 100 МБ неправильно).
- Тестировать нужно с территории откуда приходит большинство посетителей. То есть, если основная масса посетителей из России, то и скорость загрузки страниц нужно проверять из России.
- Тестировать нужно несколько раз в разное время разными сервисами проверки скорости загрузки сайта.
Как видите моя методика трудоемка, так как для ее проведения необходимо создать точную копию вашего работающего сайта.
Зато она даст точный ответ будет ли Ваш сайт работать быстрее на новом хостинге.
Чем быстрей загружается сайт, тем лучше конверсия
Чтобы убедиться в этом, изучите следующие результаты исследований:
- Исследование Aberdeen Group показало, что в результате задержки в 1 секунду уменьшается количество просмотров (на 11%), процент удовлетворенности аудитории (на 16%), а также коэффициент конверсии (на 7%).
- Компания Shopzilla увеличила скорость сайта на 5 секунд и тем самым повысила конверсию на 12%
- Сократив время загрузки своих посадочных страниц, компании Mozilla удалось увеличить количество загрузок на 15,4%, что привело к 60 млн дополнительных загрузок.
- 85% мобильных юзеров ожидают, что сайты будут грузиться так же быстро, как и на компьютере. Не получая такого же результата, они покидают сайт.
Зачем все это и кому полезно?
Скорость загрузки важна по двум причинам:
- медленные сайты теряют клиентов — чем дольше сайт загружается, тем выше желание уйти обратно в поиск;
- быстрые сайты имеют больше шансов занять более высокие позиции в органике (помним о переходе на Mobile-First индексацию).
- автотовары;
- красота и здоровье;
- одежда, обувь и аксессуары;
- товары для дома;
- электроника и техника;
- универсальные магазины.
Каждый магазин проанализировали с помощью PageSpeed Insights и составили сводную таблицу.
Что важно знать о сервисе PageSpeed Insights (PSI)
PSI дает информацию о скорости загрузки страниц на мобильных устройствах и ПК, а также советы, как сделать их загрузку быстрее.
Отчет PSI делится на блоки:
Разберем подробней и проанализируем каждую группу показателей.
Проверка скорости загрузки сайта в Яндекс и Google
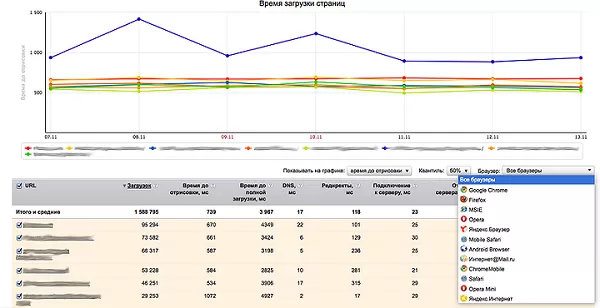
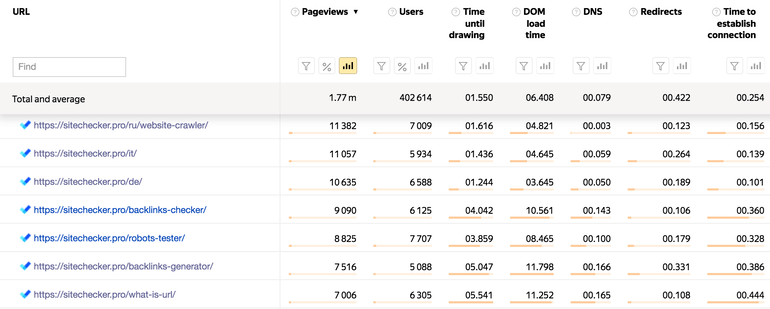
Проверка скорости загрузки сайта часто проводится при помощи счетчика Яндекс.Метрика. В этом случае с готовым отчетом после проверки можно ознакомиться в разделе «Мониторинг» Яндекс.Метрика. Чтобы просмотреть результаты проверки, нужно просто зайти в свой аккаунт и проверить отчет «Время загрузки страниц» группы «Мониторинг».
Открытие страницы выполняется поэтапно. Каждый этап наглядно продемонстрирован. У вас есть возможность увидеть, сколько длится подключение, как долго страница загружается с сервера, сколько времени проходит между началом отрисовки страницы до полной загрузки, сколько занимает переадресация и т. д. Все эти сведения достаточно просто отфильтровать по разным браузерам:

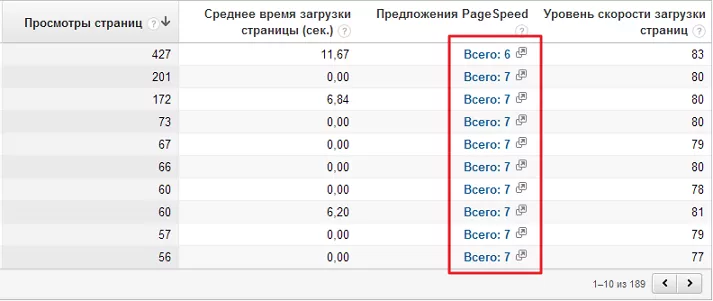
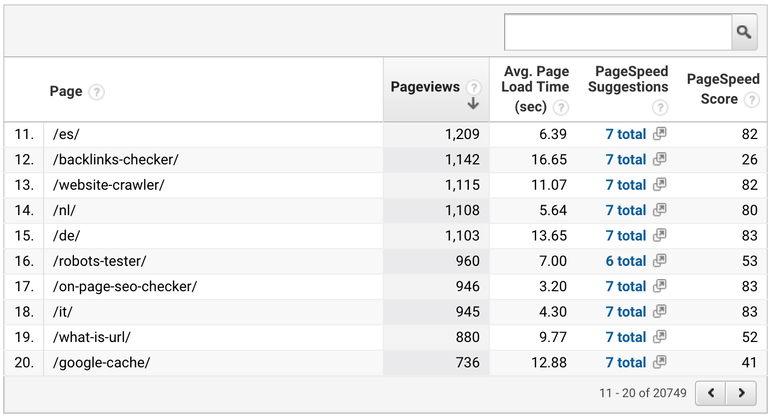
Далее идет проверка скорости загрузки сайта Google. Для получения информации вам необходимо использовать мощный сервис проверки скорости загрузки сайта Google Analytics, раздел «Поведение» — «Скорость загрузки сайта»:
Google Analytics, в отличие от Яндекс.Метрика, выдает предложения, как повысить скорость загрузки сайта, если они есть. Для получения отчета, примерно такого, как на скриншоте ниже, вам необходимо нажать на пункт «Ускорение загрузки».

На картинке видно, что Google Analytics сразу предлагает воспользоваться своим инструментом PageSpeed. Его более подробно мы рассмотрим далее.
Вас также может заинтересовать: Все, что вы хотели знать про услуги продвижения сайта
Получение данных из PageSpeed Insights
Перейдите на вкладку «Results» и введите список URL. Откройте меню «PageSpeed Menu» и нажмите «Manual Push Report». Сразу после этого скрипт начнет выполняться, и через некоторое время вы получите данные.
В шаблоне собираются такие метрики:
- время загрузки для взаимодействия (TTI);
- время загрузки первого контента (FCP);
- время загрузки достаточной части контента (FMP);
- время загрузки первого байта (скорость ответа сервера);
- индекс скорости загрузки (Speed Index);
- время окончания работы ЦП;
- первая задержка ввода;
- оценка производительности.
Об успешном завершении сбора данных говорит статус «complete» в строке с URL.
Как изменить тип устройства
По умолчанию в шаблоне собираются данные по скорости при имитации загрузки с мобильного устройства.
Если вам нужны данные по десктопам, перейдите в раздел Google Sheets «Инструменты» / «Редактор скриптов», найдите функцию runCheck и измените в переменной serviceUrl (строка 587) значение параметра “strategy” с “mobile” на “desktop”. Сохраните изменения.
Теперь шаблон будет собирать данные для тех же URL, но уже для десктопов.
Если вам нужно регулярно мониторить и мобильную, и десктопную версию, удобнее будет создать две копии шаблона — в одной ничего не менять, а во второй задать “strategy=desktop”.
Проверка скорости сайта
Самое важное, понять, что нам следует измерять
- Время для получения начального байта (TTFB). Это временный отрезок с начала загрузочного процесса и до получения первых данных. Этот параметр можно считать основной метрикой оптимизации сервера.
- Начало отображения страницы (начало рендеринга, первые цвета). Такой показатель демонстрирует время до конца периода «белого экрана» в браузере, когда страница начинает прорисовываться.
- Загрузка базовых элементов страницы (фактическое время загрузки). Оно включает обработку всех ресурсов для взаимодействия со страницей, после чего стрелки браузера, которые отображают загрузку ресурса, перестают вращаться.
- Полная загрузка веб-страницы. Время перед завершением основных действий браузера, когда уже обработаны все основные и отложенные модули кода.
Все вышеперечисленные параметры скорости измеряются в секундах
Но очень полезно при анализе 3 и 4 показателя обращать внимание на количество трафика
Это важно для того, чтобы оценить, как скорость соединения сказывается на времени загрузки. Дальше надо разобраться, как проверять скорость
Дальше надо разобраться, как проверять скорость.
Одним из самых эффективных инструментов является набор инструментов разработчика, доступный в браузере. Самыми продвинутыми функциями панели располагает Chrome. На вкладке «Сеть» вы можете получить показатели тайминга загрузки для комплекса показателей, включая также и сам HTML-файл. Когда вы наводите курсор на элемент, то можете увидеть, сколько времени уходит на каждый из шагов в обработке ресурса. Для того, чтобы комплексно оценить картину загрузки можно использовать вкладку «Производительность». Она предоставляет всеобщую информацию до этапа декодирования графических элементов.
Если вам необходимо проверить сайт и оценить скорость сайта и не требуется дополнительных деталей, начните анализ сайта на вкладке «Аудит». Он проводится с использованием подключаемого модуля Lighthouse. В отчете вам представиться оценка скорости для мобильных устройств (как отдельных пунктов, так и в соответствии с вашими базовыми показателями) и нескольких других форм отчетности.
Для быстрой оценки оптимизации клиентской составляющей, можно использовать службу Google PageSpeed Insights, либо Sitechecker (наш сервис включает API-интерфейс сервиса Google).
Также, полезно оценить скорость загрузки сайта у реальных пользователей. Для этой цели хорошо подходят отчеты 2 известных систем веб-аналитики.
1. Отчет Яндекс Метрики по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Яндекс.Метрика > Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц

2. Отчет Google Analytics по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Google Analytics > Поведение > Скорость сайта > Предложения по скорости

Следует ориентироваться на такие показатели скорости загрузки сайта: начало рендеринга проходит за 1 секунду, а процесс загрузки самой страницы в пределах 3-5 секунд. В подобном формате вы не получите нареканий на скорость загрузки сайта от пользователей, а время обработки кода не сможет ограничить его эффективную работу. Нужно чтобы описанные цифры были достигнуты реальными посетителями, а анализ доступа был релевантным с разных, иногда даже устаревших девайсов.
Скорость загрузки сайта: ускоряйте без перфекционизма
Когда вы проанализируете свой сайт в PageSpeed Insights и увидите, что он в «красной» зоне, то это не повод доставать валерьянку. Посмотрите на результаты аудита – наверняка вы что-то сможете внедрить своими руками. При этом ускорение сайта вы заметите моментально.
Но зацикливаться на скорости загрузки не стоит. Есть аудиты, для прохождения которых нужно не просто что-то сжать, а «перелопатить» структуру сайта. Это долго и дорого. И не факт, что потраченные усилия будут стоить вложенных денег.
То есть придерживайтесь принципа достаточности. Если ваш сайт особо не отстает от конкурентов, нормально работает и приносит доход, лучше вложите деньги в повышение конверсии и привлечение клиентов – SEO, контекстную и таргетированную рекламу.
И все у вас будет хорошо.
Оптимизация JS
Аналогично файлам CSS, браузер может задерживать время отображения контента страниц сайта из-за загрузки и обработки файлов JS. Большинство рекомендаций повторяются, однако есть дополнения.
Для оптимизации скриптов на сайте необходимо следовать рекомендациям:
Загрузка только используемых файлов JS
Загружать только те скрипты, которые используются на странице. Браузеру не следует загружать лишние скрипты, которые не влияют на работу элементов просматриваемой страницы.
Нужно обязательно следить за тем, чтобы у каждой страницы был свой отдельный набор скриптов.
Встраивание JS скриптов в HTML-код
Небольшие скрипты сайта рекомендуется не загружать отдельным серверным запросом, а встроить в код страниц с помощью тега <script>.
Также можно разделить блоки скрипта по методу приоритезации исполнения и влияния на страницы сайта, а также разделить файл на несколько: с асинхронной или последовательной загрузкой. Так, наиболее важные скрипты будут запускаться при загрузке страницы, а остальные, не приоритетные – после отображения содержимого. Это может оптимизировать скорость загрузки до первого отображения контента, что даст пользователю возможность раньше получить содержимое для взаимодействия.
Если действие скрипта не влияет на первоначальное отображение страницы в браузере или не запускает важный функционал, рекомендуется встраивать код в самый конец страницы.
Если же для корректной работы страницы или функционала требуется более раннее исполнение скрипта, можно включать его в начало. Например, Google Analytics просит устанавливать код своего счётчика ближе к началу тега <head>, а Яндекс Метрика — ближе к началу <body>.
Отложенная загрузка скриптов
Необходимо отложить загрузку не критичных для работы страницы скриптов с помощью атрибутов defer или async. Использование данных атрибутов схоже, но есть свои особенности. Подробное описание различий и примеры использования представлены на данной странице.
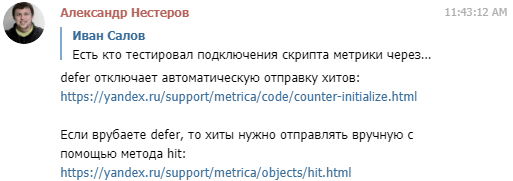
Не рекомендуется загружать скрипты аналитики (Метрики или GA) с помощью атрибута defer, что подтвердил один из разработчиков Яндекс Метрики:

Минификация файлов JS
Рекомендуется аналогично с CSS использовать минификацию (minify) для скриптов. Google рекомендует использовать технологии: UglifyJS и Closure Compiler, или же загрузить минифицированные файлы из Google PageSpeed Insights.
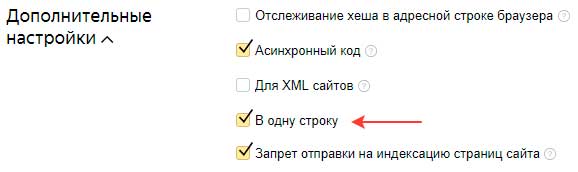
В настройках Яндекс Метрики можно выгрузить уже готовый код «в одну строку». Это выбирается просто в настройках счётчика:

Также есть онлайн-минификаторы, что позволяют сократить лишнее в коде JS. Достаточно внести текущий код, и забрать уже готовый. Инструмент, которым пользуюсь я: minifier.org.
Использование атрибута rel=»preconnect»
Так как в процессе загрузки страницы сайта, браузер также загружает элементы со сторонних доменов, рекомендуется добавить директиву Preconnect.
Preconnect позволяет браузеру установить соединение прежде, чем HTTP-запрос будет отправлен на сторонний сервер. Preconnect добавляется непосредственно к тегу link как атрибут HTML. Ниже приведён пример возможного использования preconnect:
Кстати, эта доработка подходит для абсолютно любых элементов, которые загружаются со сторонних доменов: скриптов, шрифтов, иконок и стилей CSS.
В практике, для неподготовленных людей объяснить суть доработки у меня получилось вот так:
Как проверить скорость загрузки сайта через Google Page Speed

Официальным инструментом, позволяющим измерить скорость загрузки сайта, стал сервис Page Speed, запущенный компанией Google. Он, разумеется, не единственный в своем роде, однако в интересах веб-разработчика использовать инструментарий именно того поисковика, где планируется запускать и продвигать создаваемые сайты.
Как это работает? Заходите на страницу Page Speed Insights (PSI), видите поле для ввода (оно одно), вносите туда домен, который вас интересует, запускаете процесс и ждете не больше минуты. Результат — обширнейшая сводка и важные рекомендации по оптимизации.
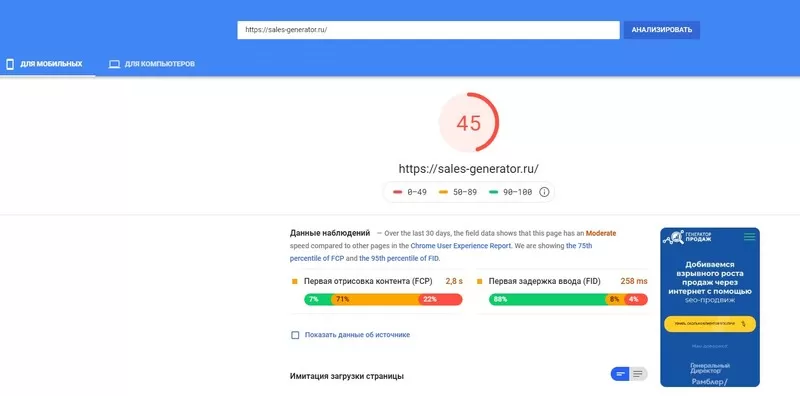
Скорость загрузки мобильной версии сайта будет отличаться от показателей для компьютера. Система учтет все проблемы и задержки в работе и выдаст показатель, максимальное значение которого может равняться 100. Если у вас результат 90, это круто, если 80 — тоже хорошо.
Результаты теста скорости загрузки сайта для мобильной и десктопной версии очень редко бывают одинаковыми, обычно они различаются. Программа подсчитывает целый ряд показателей: время, уходящее на загрузку первых байтов, а затем и большей части контента; задержки и их наибольшую продолжительность; время завершения работы центрального процессора; время до первого действия клиента; индекс скорости и т. д.
В целом суть состоит в том, что PSI высчитывает полностью время, достаточное для начала полноценной работы на странице. Имеется в виду использование любых видимых объектов, просмотр картинок, ввод информации, плавный бесперебойный скроллинг и проч.

Собрав данные о вашем сайте, система тут же проводит сравнительный анализ с уже имеющейся в базе информацией. Если вы превзойдете по показателям 98 % других ресурсов, то ваша характеристика будет равна 100. И достигнет всего лишь 50, если вы переплюнете 75 % соперников. Тут все довольно относительно, зависит от количества быстро работающих веб-площадок в самой системе. Если их много, то ваш сайт необходимо непрерывно оптимизировать, чтобы иметь высокие характеристики.
Смысл в том, что показатели PSI очень важны и должны служить ориентиром. Они отражают параметры, по которым вас воспринимают и поисковик, и пользователь. И не переживайте особо, если получили оценку ниже 100: помните, что она носит сравнительный характер.
Большая ценность в работе сервиса Page Speed — это последующая выдача рекомендаций (их может быть очень много, и понятны они чаще лишь опытному веб-разработчику) для оптимизации скорости загрузки сайта. Вы получаете советы, короткую расшифровку действий и предполагаемую экономию временных затрат (в миллисекундах). Какие-то из советов будут ясны даже новичку, к примеру изменить формат определенных элементов, удалить лишние виджеты или переадресации, сжать изображения (это может быть TinyPNG) и проч.

Однозначно PSI полезен как для профессионалов, так и для начинающих администраторов. Каждый может его использовать исходя из своей технической подготовленности. В любом случае сведения о скорости загрузки и реальных способах повышения этого показателя очень важны.
Именно на Google Page Speed так или иначе ориентируется подавляющее большинство веб-специалистов. Ведь это своеобразный эталон для тестирования скорости загрузки сайта, разработанный главным мировым поисковиком.
Все выдаваемые показатели очень точны, плюс к ним даются рекомендации. Одни из них легко выполнимы, другие доступны лишь опытным веб-мастерам, имеющим четкое представление о происходящем. Имейте в виду, что советы могут оказаться и весьма противоречивыми или даже вредными (зависит от ситуации).
Опенсорсный программный комплекс Lighthouse имитирует загрузку страницы в PSI. Платить за тестирование не нужно.
Если программа выдала вам не очень высокую оценку, это не причина для серьезных переживаний. Ваш балл зависит от громадного количества других сайтов, чью среднюю производительность система берет в расчет. Просто получите перечень рекомендаций от PSI и постарайтесь выполнить их скрупулезно и максимально качественно. Это, как правило, улучшает показатели до уровня, подходящего как для поисковых систем, так и для пользователей.
Как уменьшить Ping
Пинг тест без проблем покажет скорость передачи интернета. После него сразу возникает вопрос – как уменьшить пинг? Для этого существует ряд простых методов, таких как:
- Уменьшить расстояние от устройства к серверу;
- Выключить программы, использующие постоянное подключение к сети;
- Использовать кабельный интернет, а не Wi-FI;
- Провести оптимизацию с помощью специальной утилиты;
- Проверить устройство на вирусы и ошибки;
- Проверить провайдер и оборудование на ошибки.
Первым важнейшим показателем, влияющим на пинг – физическое расстояние сервера от человека. Чем дальше сервер, тем медленнее будет обработка данных. Рекомендовано выбрать ближайший сервер для подключения. Во многих играх и сервисах есть такая возможность, однако большинство сайта работает на одном сервере и возможность изменить его не дает. Можно воспользоваться услугами VPN-сервисов для обеспечения более стабильного ping.
Большое количество сторонних потребителей может сильно опустить ping. Для оптимизации этого значения рекомендовано отключить лишние приложения и службы, которые могут потреблять интернет. Особенно много потребляют браузеры, мессенджеры, загрузчики, утилиты автоматического обновления операционной системы и магазины приложений.
Wi-Fi удобная технология беспроводного подключения. Однако она обеспечивает меньший отклик, а следовательно, высокий пинг. Рекомендовано использовать Ethernet соединение, а не Wi-Fi, то есть физический кабель.
Существуют программы для оптимизации пинга. Например, Kill Ping поможет быстро оптимизировать это значение за счет убийства некоторых процессов. Подобная программа поможет не сильно, однако может исправить критическую проблему в системе.
Вирусы и ошибки – главный враг низкого пинга. Если значение ping сильно скачет и иногда доходит до значения выше 1000, то обязательно нужно проверить компьютер на наличие вирусов. Нормальный пинг не должен резко обрываться и быстро приумножаться. Они могут как блокировать трафик, так и создавать собственный.
Одной из самых популярных проблем критически высокого ping является неисправность оборудования. В таком случае необходимо сделать следующее:
- Проверить сеть, сбросить сетевые настройки, обратиться к провайдеру за помощью;
- Проверить качество оборудования и его исправность;
- Убедится, что сервер, к которому производится подключение, работает нормально, ведь иногда проблемы с пингом могут быть со стороны сервера, а не пользователя.
Зачастую Wi-Fi роутер не выдает удовлетворительный пинг из-за большого количества подключений. Также стоит помнить, что на пинг сильно влияют погодные условия и загруженность серверов. Ночью пинг лучше, чем днем.
Насколько важна высокая скорость загрузки страниц сайта

На данный параметр влияет целый ряд факторов, которые в свою очередь подразделяются на две части — серверную и клиентскую. К серверной относятся свойства хостинга (имеется в виду кэширование на стороне сервера, параметры сжатия, серверы Apache и Nginx), а также базы данных (а именно — использованные сетевые настройки, редиректы, число http-запросов).
Клиентская часть обуславливается следующими показателями:
- размером запрашиваемой страницы;
- возможностью асинхронной загрузки;
- изменением масштабов изображений;
- кэшированием данных на стороне браузера;
- применяемыми веб-шрифтами;
- сжатием графических структур и расширением имен файлов;
- используемыми плагинами и скриптами;
- CSS и JavaScript.
От того, насколько быстро перед глазами пользователя возникают запрашиваемые страницы, напрямую зависят индексация, ранжирование и конверсия. Время, выделяемое поисковым программам на ознакомление с ресурсом, ограничено, поэтому если страницы грузятся медленно, то и проиндексировано их будет немного
Сортировка сайтов к выдаче в значительной мере зависит от быстродействия, как важного показателя удобства использования.
Важно! Иные показатели ресурса (наряду со скоростью) в равной мере важны для поисковиков. И даже если производительность сайта очень высокая, это еще не гарантия, что он окажется среди первых позиций в выдаче
Вы можете лишь немного опередить конкурентов, которые слегка притормаживают.

Что касается зависимости конверсии от скорости загрузки, тут понятно, что никому не интересно сидеть и дожидаться, пока прорисуется страница. Пользователи, которые выходят в Интернет через мобильные устройства (а их в Google, к примеру, больше половины), особенно не любят тратить на это время. Скоростные показатели оптоволокна и широкополосных каналов намного выше 2G/3G/4G, поэтому если страница не вывалилась на экран за три секунды, ее закроют. А 88 % посетителей не повторяют попыток, оказавшихся неудачными.
Низкая скорость загрузки сайта — минус как для посетителя, так и для поисковой системы, которая настроена на то, чтобы выдавать лучшие результаты, а не те, что загружаются еле-еле. Это означает, что даже если остальные показатели такие же, как у конкурентов, вы можете оказаться ниже в списке выдачи.
Согласно исследованиям (так излагает «Яндекс»), для большинства пользователей даже 2 секунды ожидания — это много.
В «Гугле» такая информация: 53 % посетителей не согласны ждать дольше трех секунд, они просто уходят.
Согласно статистике Skilled.со 79 % пользователей не повторяют попыток, если в первый раз страницы появлялись очень медленно.
Готовы ожидать прогрузки в течение 4 секунд (но не дольше) — 64 % людей.
Во что выливается секундная задержка? В семипроцентное снижение показателя конверсии.
И эта же секунда лишает вас 11 % потенциально возможных переходов внутри сайта.
Оценка производительности
PageSpeed Insights выставляет сайту балльную оценку на основе анализа скорости его загрузки с помощью инструмента Lighthouse (отдельно для десктопной и мобильной версии). Данные обновляются ежедневно и охватывают последние 30 дней.
Градация оценок такая:
- 90-100 баллов — «зеленая» зона. Можно открывать шампанское.
- 50-89 баллов — «оранжевая» зона. Есть недочеты, но жить можно.
- 0-49 баллов — «красная» зона. Все плохо.
В идеальном мире сайт должен быть в «зеленой» зоне. Но реальность сурова:
Почти 90% площадок при просмотре с мобильных проходят тест по скорости загрузки с неудовлетворительным результатом. При просмотре с десктопов — около 52%.
Как проверить скорость интернета
Измерение скорости интернета на SPEEDTEST.kz – простая процедура. Сайт сервиса работает и на стационарных компьютерах, и на мобильных устройствах. Результаты спидтеста будут отличаться, в зависимости от типа подключения (по кабелю, Wi-Fi), типа устройства.
Пошаговый алгоритм:
- Отключить от сети все девайсы. К каналу должно быть подключено только устройство, с которого вы планируете проверять сеть. Компьютер лучше подключить напрямую по кабелю.
- Закрыть все лишние программы. Чтобы тест скорости интернета показал достоверные результаты, сервису понадобится весь трафик. Закройте все торрент-трекеры, лаунчеры игр и приложений. Проверьте отключение через диспетчер задач.
- Закройте лишние вкладки браузера. Программы для серфинга по сети также потребляют некоторое количество трафика и ресурсов ПК. В браузере должна остаться только одна вкладка.
- Войти на сервис SPEEDTEST.kz. Обязательно дождитесь полной загрузки сайта. На странице спидтеста нет элементов, которые отбирают много трафика, она загружается быстро.
- Нажмите кнопку «Начать тестирование». При оценке автоматически будет подобран ближайший сервер.
- Дождаться завершения проверки скорости интернета. Сервис выдаст результаты по 4-м параметрам.
Отчет «Время загрузки страниц»
Отчет Время загрузки страниц позволяет выполнять подробный анализ эффективности отдельных разделов. Он содержит следующие вкладки:
- Статистика: данные о странице в зависимости от различных аспектов.
- Использование сайта: основные показатели взаимодействия (например, просмотры страниц или показатель отказов).
- Технические характеристики: показатели сети и сервера.
- Хронометраж DOM: показатели синтаксического анализа документа.
- Распределение: доля различных факторов в общем значении.
- Наложение данных на карту: просмотр различных показателей в зависимости от региона.
- Использование сайта: основные показатели взаимодействия (например, просмотры страниц или показатель отказов).
- Технические характеристики: показатели сети и сервера.
- Хронометраж DOM: показатели синтаксического анализа документа.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
В заключение
Итоги исследования
- Скорость загрузки сайта является важным фактором качественной работы сайта и напрямую влияет на конвертацию трафика.
- Влияние трафика на скорость загрузки выражено слабо, поэтому он является далеко не единственным фактором.
- При использовании углового коэффициента прямой (k) видно, что увеличение скорости загрузки сайта на одну секунду приводит к снижению конвертации трафика на 0,1%. Для одностраничных лендингов этот показатель достигает 0,17%, что объясняется структурой сайта и представлением информации по ЖК на одной странице. Поэтому если скорость загрузки увеличивается, то посетители уходят с сайта до совершения целевого действия. Ниже представлены полученные коэффициенты наклона прямой:
Тип Коэффициент наклона прямой Классические сайты -0,09 Одностраничные лендинги -0,17 Desktop -0,11 Mobile -0,08 -
Для оценки влияния скорости загрузки на конвертацию использовался коэффициент корреляции, который изменялся от −0,25 для мобильного трафика до −0,84 для одностраничных лендингов. То есть наблюдалось умеренная зависимости конвертации от скорости загрузки сайта.
Для определения динамики скорости загрузки сайта во времени использовались данные Google Analytics. В качестве бонуса представляю несколько сервисов, которые позволяют мгновенно оценить данный показатель.
-
Сервис выставляет оценку загрузки от 0 до 100 отдельно для ПК и мобильных устройств. Также сервис предоставляет рекомендации по оптимизации сайта.
-
Предоставляет информацию по скорости, показывает среднее время загрузки. В сводной таблице отображается подробная информация по каждому запросу к серверу.
-
Сервис предоставляет информацию о всех скриптах, размещенных в коде сайта.
-
WhichLoadFaster
Удобный сервис для визуальной оценки загрузки сайта относительно конкурента. По итогам анализа сервис предоставляет информацию о том, чей сайт загружается быстрее.
-
Глобальная проверка сайта по многим параметрам. Сервис хранит историю по предыдущим запросам и показывает динамику основных показателей. Дополнительно подгружается информация по рекомендациям Yahoo и Google.








